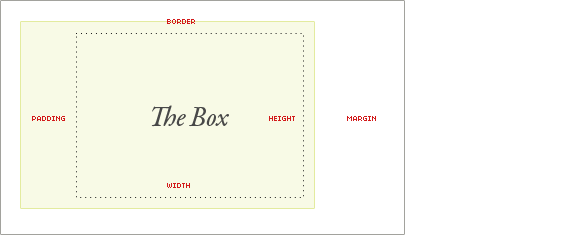
网页设计中的每个元素都是长方形的盒子。盒子的尺寸是怎样精确计算的,请看下图:

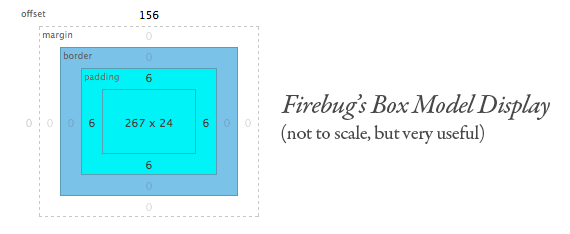
如果是 Firebug 用户的话(基本和前端有关的都会用到 Firebug 吧 – 糖伴西红柿),就会很熟悉下面的图表了。
这个图表很好地展示了作用于页面上任意盒子的数值。

注意以上两个例子中,margin 都是白色的。Margin 比较特别,它不会影响盒子本身的大小,但是它会
影响和盒子有关的其他内容,因此 margin 是盒模型的一个重要的组成部分。
盒子本身的大小是这样计算的:
| Width | width + padding-left + padding-right + border-left + border-right |
| Height | height + padding-top + padding-bottom + border-top + border-bottom |
值未声明的情况
如果未声明 padding 或者 border,那他们或者值为零(使用 css reset 时),或者为浏览器的默认值(很可能不是零,尤其是那些通常没有重置的表单元素)
块级盒的默认宽度
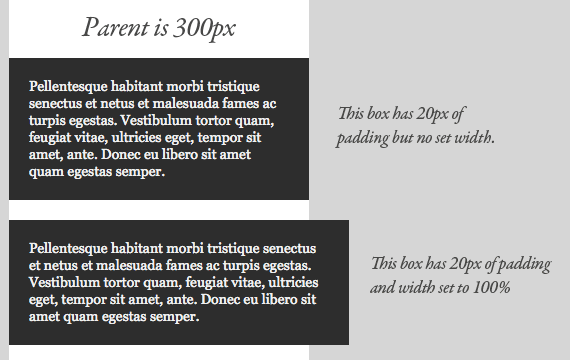
如果未声明宽度,并且盒子是静态或者相对定位的,宽度会保持 100%的 宽度,padding 和 border 会向内推动,而不是向外扩展。
但是,如果明确设置盒子的宽度为 100%,那么 padding 就会向外延展。

The lesson here being that the default width of a box isn’t really 100% but a less tangible “whatever is left”. This is particularly valuable to know, since there are lots of circumstances where it is immensely useful to either set or not set a width.
要注意的是,盒子的默认宽度并不真的是 100%,而是剩下的可能值(应该是说,剩余真实存在的宽度 - 糖伴西红柿)。应该了解这个特殊值,因为很多情况下,它对于设置/不设置宽度都是非常有用的。
我遇到的最大的麻烦就是 textarea(文本框) 元素了,它们需要设为宽度为所需的”cols”属性,并且不能包含子元素。因此通常需要明确的设置 textarea 的宽度为 100%,但有 padding 时,就会延展 textarea 的宽度。固定宽度环境下,通常可以设置为合适的像素值宽度,但是变宽情况就没那么幸运了。
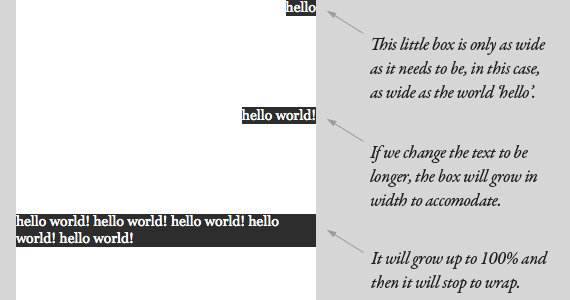
无宽度的绝对定位盒子
未设定宽度的绝对定位的盒子的表现有点不一样。它们的宽度只需要适合它们所包含的内容即可。因此,如果盒中只有一个单词,盒子就会像那个词的表现一样宽。如果变成两个词,盒子的宽度也会相应增加。

这种情况会持续到盒子的宽度达到父元素宽度的 100%(最近的相对定位的父元素或者浏览器窗口),然后就会折行。
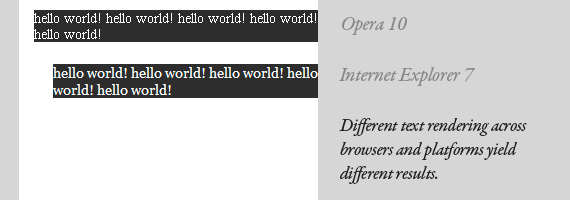
对盒子来说,垂直扩展以适应包含的内容是很自然的。值得奇怪的是,不仅仅是不同平台下的文本表现不同,不同的浏览器处理这个问题时,也有很多怪癖。

无宽度浮动盒子
同无宽度的绝对定位盒子的表现一样。盒子的宽度只需要扩展到所包含内容的宽度,直到其父元素的宽度(其父元素不必是相对定位的)。由于这些无宽度盒 子的脆弱性,我们要学到的是关键任务模式的时候它们是不能依赖的,像总体页面布局中。如果浮动一列作为侧边栏使用,并指望那些内部元素(如图片)来负责包 含它的宽度,你就是在自找麻烦。
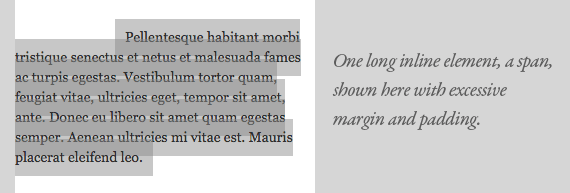
内联元素也是盒子
我们这里一直把重点放在块级元素的盒子上。很容易就可以把块级元素想象为盒子,但是内联元素也是盒子。可以把他们想象为非常长而窄的长方形,它们也可以像其它盒子一样有 margin, padding he border

折行使它看起来有些不好理解。如上所示的左 margin 把盒子推向右边,但是只在第一行有效,因为那是盒子的起点。padding 正常的应用在文本的上部或下部,当折行时它会忽略上面行的 padding 并且以行高(line-height)要求的位置作为起点。透明背景是为了让效果看起来更清楚。
亲眼目睹一下
想看看组成页面的每个单独的“盒子”吗?试着把这行代码暂时放入样式表:
* {
border: 1px solid red !important;
}