一、引导之言
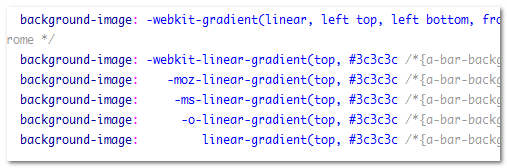
虽然现代浏览器支持CSS3,但是一些过往的版本或是目前有些CSS3属性的应用还是离不开前缀的。像box-shadow, border-radius这类属性,目前较新版本的浏览器都是不需要前缀的(包括IE9),但是,有些CSS3属性,例如渐变,oh,my GEE GEE,前缀少不了,于是每次应用都像是建大楼一样,如下jQuery Mobile CSS中的某一渐变截图:

比楼高是很傻逼的一件事情,所以如此霸气侧漏的CSS大楼反而让人伤不起,我们总希望一马平川小山丘,老天开眼掉美妞。心中甚是希望跟这些前缀说 “顾德白”。有此想法的前端er们想必大有人在,于是,一些牛逼且执着于web技术且乐于分享的仁兄(Lea Verou)就搞了个名叫prefixfree.js的东西。有了这个东西,嘿嘿,阴沉的天空顿时划出一道圣洁光芒。
二、prefixfree.js的使用
首先,在页面的头部调用如下脚本:
<script src="http://leaverou.github.com/prefixfree/prefixfree.min.js"></script>
github有时候会出现反应迟钝的情况,您还可以调用如下链接:
<script src="http://www.zhangxinxu.com/study/js/mini/prefixfree.min.js"></script>
然后,随便你是在link中,或是style中,或是dom元素的style中书写CSS3 code,或是jQuery .css()方法此脚本会自动补上需要的前缀,让响应的浏览器支持该CSS3属性。使用非常之轻松惬意。
例如后面这个demo页面所展示的,您可以狠狠地点击这里:prefixfree.js使用简单测试demo
demo页面的渐变相关代码就是下面寥寥两行:
background-color: #a0b3d6; background-image: linear-gradient(top, #beceeb, #34538b);
但是,所有较新的现代浏览器下都长得一表人才,例如支持渐变较晚的Opera浏览器:

是不是简单得让人提不起精神哈!
貌似prefixfree项目的首页你可以去这个地址查看:http://leaverou.github.com/prefixfree/
该页面上列出了prefixfree.js几个局限性的地方:
- @import-ed之类文件不鸟
- 跨域链接样式不鸟
- 无前缀链接样式Chrome和Opera下部分不鸟
- 行内style无前缀值在IE和FireFox3.6以下不鸟,FireFox 3.6下的属性亦如此
浏览器支持
目标浏览器为IE9+, Opera 10+, Firefox 3.5+, Safari 4+ 和 Chrome。
三、prefixfree.js应用之Animatable
Animatable是纳尼?
Animatable这东东似乎与prefixfree.js的有些同父这般狗血的血缘关系。因为Animatable项目的页面地址是:http://leaverou.github.com/animatable/
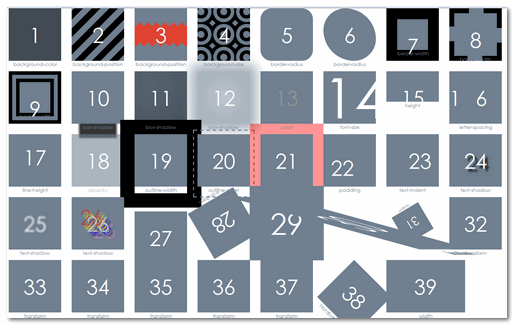
这就跟打死我也不相信王语嫣和神仙姐姐没有关系一样。八卦先扔一边,Animatable借助prefixfree.js将CSS中各个属性的动画效果都展示出来了。有些动画效果是不看不知道,看了吓一跳。比如说第四个晃得我眼睛看到星星的纹理动画效果:

我看了这些动画效果,顿生了不少灵感和渐进增强的交互应用,不知你是否也有些想法呢?
Animatable项目页面动画效果的批量实现原理如下:
1. 遍历页面上每个含有data-property属性的a元素;
2. 根据dom元素上的data-property值,form值和to值组装无前缀的CSS3 animate样式代码;
3. 以style节点元素的形式将组装的CSS代码append到head标签中,因页面调用了prefixfree.js脚本,于是各个浏览器下的animate CSS被渲染,效果呈现。

用一个成语形容上图内容就是:百画齐放——一百个动画效果一起播放。
注:颜色的动画效果嘛,还是使用hsla颜色更好些。
四、结语
prefixfree.js可以大大简化偶们CSS3代码的数量,Animatable可以为我们实现一些交互效果提供灵感。上面我提到过我实现一些效果的灵感,例如下面这个例子,层的悬空动画效果:

鼠标以上去,div层左上位置,同时阴影越来越大,越来越淡。模拟真实世界的场景,于是就有了悬空感觉的效果。我们可以将类似这样子的效果渐进增强式的应用在我们的页面上,会是我们的页面蓬荜生辉的。
您可以狠狠地点击这里:层悬空动画效果demo