㈠通过程序,在页面中输入如下图形
* * * * *
* * * * *
* * * * *
* * * * *
* * * * *
代码如下:
//向body中输入一个内容
//document.write("*****<br />");
//通过一个for循环来输出图形
//这个for循环执行几次,图形的高度就是多少
//它可以用来控制图形的高度
for(var i=0; i<5; i++){
//在循环的内部再创建一个循环,用来控制图形的宽度
//目前我们的外部的for循环执行1次,内部的就会执行5次
//内层循环可以来决定图形的宽度,执行几次图形的宽度就是多少
for(var j=0; j<5; j++){
document.write("* ");
}
//输入一个换行
document.write("<br />");
}
㈡通过程序,在页面中输入如下图形
* 1 <1 i=0
* * 2 <2 i=1
* * * 3 <3 i=2
* * * * 4 <4 i=3
* * * * * 5 <5 i=4
代码如下:
for(var i=0; i<5; i++){
//在循环的内部再创建一个循环,用来控制图形的宽度
//目前我们的外部的for循环执行1次,内部的就会执行5次
//内层循环可以来决定图形的宽度,执行几次图形的宽度就是多少
for(var j=0; j<i+1 ; j++){
document.write("* ");
}
//输入一个换行
document.write("<br />");
}
㈢通过程序,在页面中输入如下图形
* * * * * 1 j<5(5-0) i = 0
* * * * 2 j<4(5-1) i = 1
* * * 3 j<3(5-2) i = 2
* * 4 j<2(5-3) i = 3
* 5 j<1(5-4) i = 5
代码如下:
for(var i=0; i<5; i++){
//在循环的内部再创建一个循环,用来控制图形的宽度
//目前我们的外部的for循环执行1次,内部的就会执行5次
//内层循环可以来决定图形的宽度,执行几次图形的宽度就是多少
for(var j=0; j<5-i ; j++){
document.write("* ");
}
//输入一个换行
document.write("<br />");
}
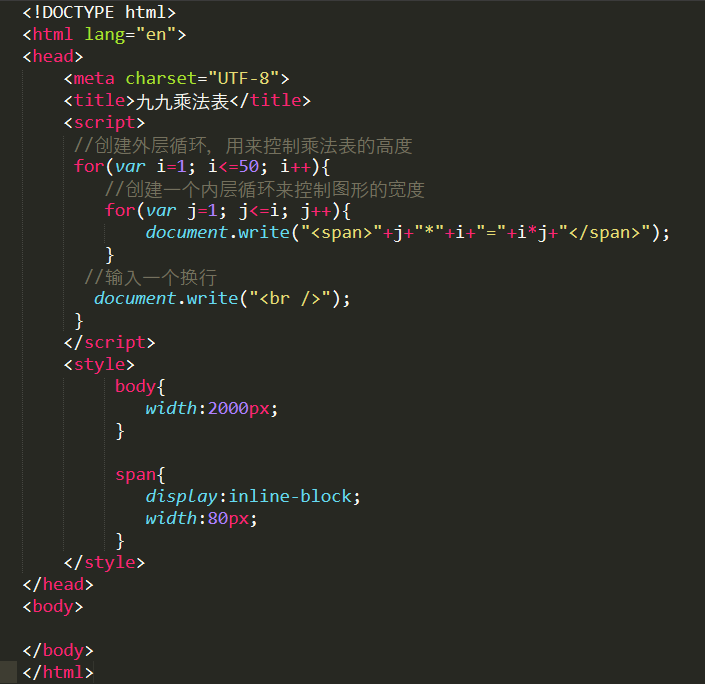
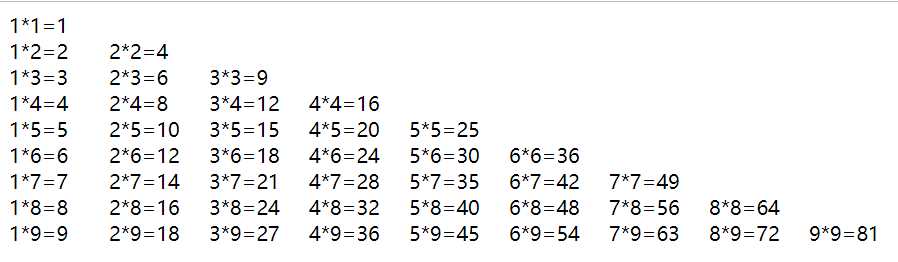
㈣通过程序,在页面中输入九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
<script>
//创建外层循环,用来控制乘法表的高度
for(var i=1; i<=50; i++){
//创建一个内层循环来控制图形的宽度
for(var j=1; j<=i; j++){
document.write("<span>"+j+"*"+i+"="+i*j+"</span>");
}
//输入一个换行
document.write("<br />");
}
</script>
<style>
body{
width:2000px;
}
span{
display:inline-block;
width:80px;
}
</style>
</head>
<body>
</body>
</html>


㈤打印出1-100之间所有的质数
//打印2-100之间所有的数
for(var i=2; i<=100; i++){
//创建一个布尔值,用来保存结果,默认i是质数
var flag = true;
//判断i是否是质数
//获取到2 - i之间的所有的数
for(var j=2; j<i; j++){
//判断i是否能被j整除
if(i%j == 0){
//如果进入判断则证明i不是质数,修改flag值为false
flag = false;
}
}
//如果是质数,则打印i的值
if(flag){
console.log(i);
}
}