㈠定义
响应式布局:Responsive Web Design,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。
㈡优点
⑴viewport 是用户网页的可视区域。
⑵viewport 翻译为中文可以叫做"视区"。
⑶手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
㈤设置 Viewport
设置 Meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
- width:控制 viewport 的大小,可以指定的一个值,如 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
㈥css3中的Media Query(媒介查询)是什么?
通过不同的媒介类型和条件定义样式表规则。媒介查询让CSS可以更精确作用于不同的媒介类型和同一媒介的不同条件。媒介查询的大部分媒介特性都接受min和max用于表达”大于或等于”和”小于或等于”。如:width会有min-width和max-width媒介查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便的在不同的设备下实现丰富的界面,特别是移动设备,将会运用更加的广泛。
㈦media query能够获取哪些值?
㈧语法结构及用法
⑴@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}
示例1:在link中使用@media:
<link rel=“stylesheet” type=“text/css” media=“only screen and (max-width: 480px),only screen and (max-device-width: 480px)” href=“link.css”/>
上面使用中only可省略,限定于计算机显示器,第一个条件max-width是指渲染界面最大宽度,第二个条件max-device-width是指设备最大宽度。
⑵示例2:在样式表中内嵌@media:
@media ( min-device-1024px ) and ( max-989px ),screen and ( max-device-480px ),( max-device-480px ) and ( orientation:landscape ),( min-device-480px ) and ( max-device-1024px ) and ( orientation:portrait ) {srules}
在示例二中,设置了电脑显示器分辨率(宽度)大于或等于1024px(并且最大可见宽度为989px);屏宽在480px及其以下手持设备;屏宽在480px以及横向(即480尺寸平行于地面)放置的手持设备;屏宽大于或等于480px小于1024px以及垂直放置设备的css样式。
⑶总结:从上面的例子可以看出,字符间以空格相连,选取条件包含在小括号内,srules为兼容设置的样式表,包含在中括号里面。only(限定某种设备,可省略),and(逻辑与),not(排除某种设备)为逻辑关键字,多种设备用逗号分隔。
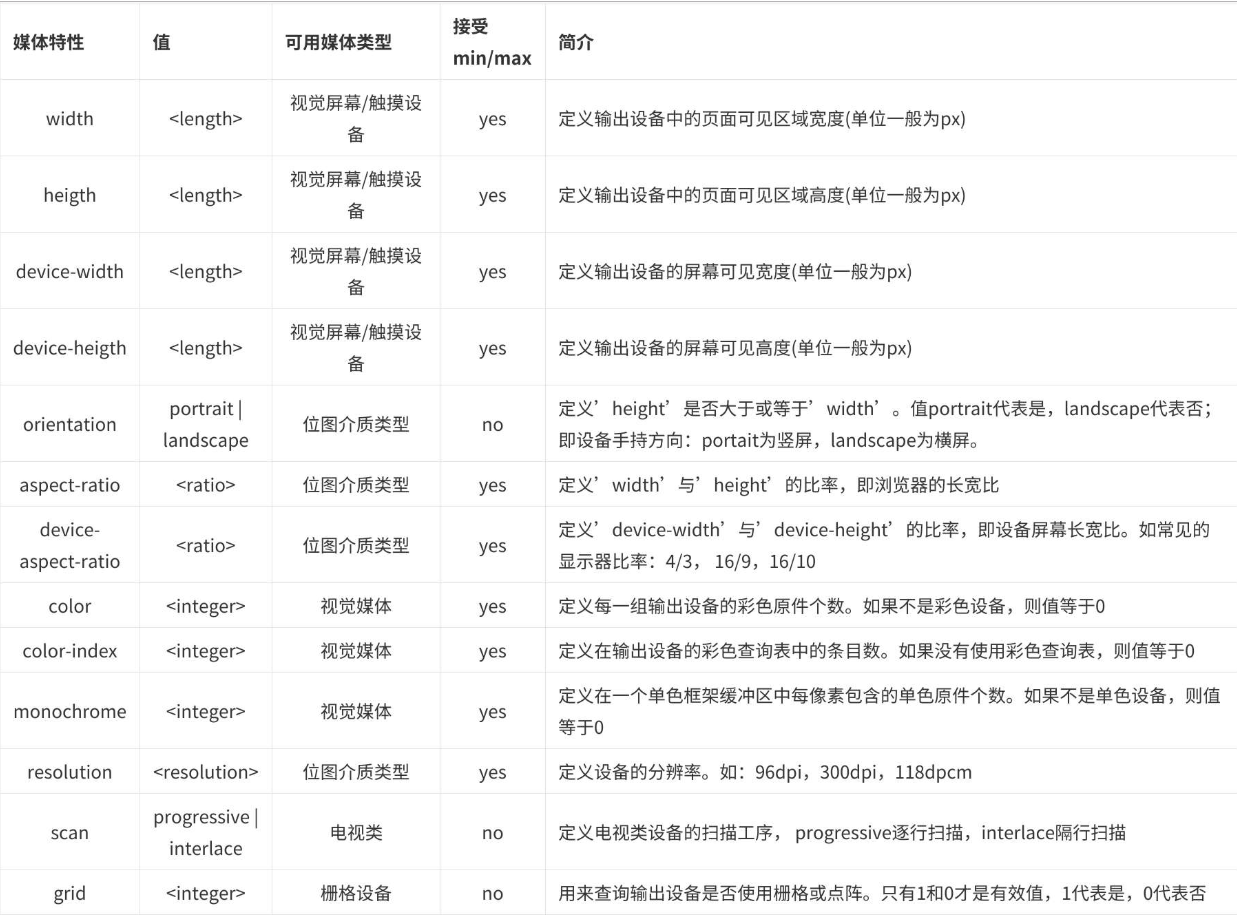
㈨相关数据
⑴可用设备参数

⑵逻辑关键字

⑶可用设备名参数

㈩响应式布局设计
⑴ 首先需要在页面头部引入这行meta代码,如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1, user-scalable=0" />
然后还要引入这一句:
<meta content="telephone=no,email=no" name="format-detection" />
我们的代码有类似于电话这样的数字的时候,因为有的手机上它会自动转换成可以拨打电话,所以我们加上这句就不会了。
⑵响应性web设计需要使用css3媒体查询media来写不同的css样式。
在移动端浏览器中或者某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方定义为,设备的物理像素与设备的独立像素的比例,也就是 devicePixelRatio = 设备的物理像素/ 设备的独立像素。这三个参数不是固定的,只要其中2个确定了,那么就可以知道第三个参数了,设备的物理像素我们可以映射到设备的分辨率的宽度,独立像素我们可以映射到媒体查询media定义的宽度。而比列devicePixelRatio我们可以理解为css中的1像素(px)在设备上占用多少个物理像素。
⑶使用@media 的三种方式
①第一: 直接在CSS文件中使用
@media 类型 and (条件1) and (条件二)
{
css样式
}
@media screen and (max-980px ) {
body{
background-color: red;
}
}
②第二:使用@import导入
@import url("css/moxie.css") all and (max-980px);
③第三,也是最常用的:使用link连接,media属性用于设置查询方式
<link rel="stylesheet" type="text/css" href="css/moxie.css" media=“all and (max-width=980px)”/>
⑷格式化一些CSS属性的初始值
/* 禁用iPhone中Safari的字号自动调整 */
html {
-webkit-text-size-adjust: none;
}
/* 设置HTML5元素为块 */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
/* 设置图片视频等自适应调整 */
img {
max- 100%;
height: auto;
auto9; /* ie8 */
}
.video embed, .video object, .video iframe {
100%;
height: auto;
}
⑸一些需要注意的地方
①宽度需要使用百分比
例如:
#head { 100% }
#content { 50%; }
②处理图片缩放的方法
•简单的解决方法可以使用百分比,但这样不友好,会放大或者缩小图片。那么可以尝试给图片指定的最大宽度为百分比。假如图片超过了,就缩小。假如图片小了,就原尺寸输出。
例如:img { auto; max- 100%; }
•用::before和::after伪元素 +content 属性来动态显示一些内容或者做其它很酷的事情,在 css3 中,任何元素都可以使用 content 属性了,这个方法就是结合 css3 的 attr 属性和 HTML 自定义属性的功能: HTML 结构:
<img src="image.jpg"
data-src-600px="image-600px.jpg"
data-src-800px="image-800px.jpg"
alt=""
>
•CSS 控制:
@media (min-device-600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}
③其他属性
例如 pre ,iframe,video 等,都需要和img一样控制好宽度。对于table,建议不要增加 padding 属性,低分辨率下使用内容居中:·
table th, table td { padding: 0 0; text-align: center; }
④理解css单位px,em,rem的区别:
1. Px是css中最基本的长度单位,在PC端,设计稿多少像素,页面css就写多少像素。
2. em 是相对单位,相对于上下文元素而言,一般情况下,浏览器默认的字体大小是16px,也就是1em等于16px;比如:
3. rem也是相对单位。rem是相对于html根元素来计算的,这就是说只要在根节点设定好参考值,那么全篇的1rem都相等,计算方式同 em,默认1rem=16px; 同理你可以 设定html { font-size:62.5% } 那么1rem就等于10px,以此类推。。。
比如设置html根元素 如下代码:
html {font-size: 62.5%; /*10 ÷ 16 × 100% = 62.5%*/}
当一个p元素是24px的话,那么转换成rem为单位的话,那么只需要如下这样写即可:
p {font-size: 2.4rem; /*2.4 × 10px = 24px */ }
⑤元素未知宽度居中
•第一种方法:
假如页面html结构如下:
<div>
<p>What is CSS?</p>
</div>
只需要给父级元素div 设置 文本对齐是 居中对齐。子元素设定display:inline-block即可。如下代码:
div{text-align:center}
p{display:inline-block}
第二种方法如下:
div{position:relative; left:50%; float:left;}
p{position:relative; left:-50%;}
⑥媒体查询标准写法:media queries
@media 设备类型 and (设备特性-宽度) {
// css 样式
}
案例
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>响应式布局</title>
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1,user-scalable=no" />
<meta name="format-detection" content="telephone=no,email=no"/>
<link rel="stylesheet" type="text/css" href="css/mo2.css"/>
</head>
<body>
<div>
<header id="head">
<ul>
<li>header1</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
<li>header2</li>
</ul>
<div>icon</div>
</header>
<section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section>
<footer id="foot">
footer
</footer>
</div>
</body>
</html>
CSS代码:
*{
margin: 0px;
padding: 0px;
font-family: "微软雅黑";
}
#head,
#foot,
#main
{
height: 100px;
1200px;
/* 85%;*/
background-color: goldenrod;
text-align: center;
font-size: 48px;
line-height: 100px;
margin: 0 auto;
}
#head div{
display: none;
font-size: 20px;
height: 30px;
100px;
background-color: green;
float: right;
line-height: 30px;
margin-top: 35px;
}
#head ul{
80%;
}
#head ul li{
20%;
float: left;
text-align: center;
list-style: none;font-size: 20px;
}
#main{
height: auto;
margin: 10px auto;
overflow: hidden;
}
.left,
.center,
.right{
height: 600px;
line-height: 600px;
float: left;
20%;
background-color: red
}
.center{
60%;
border-left: 10px solid #FFF;
border-right: 10px solid #FFF;
box-sizing: border-box;
}
@media only screen and (max- 1200px) {
#head,
#foot,
#main{
100%;
}
}
@media only screen and (max- 980px) {
.right{
display: none;
}
.left{
30%;
}
.center{
70%;
border-right: hidden;
}
}
@media only screen and (max- 640px) {
.left,
.center,
.right{
100%;
display: block;
height: 200px;
line-height: 200px;
}
.center{
border: hidden;
border-top: 10px solid #FFFFFF;
border-bottom: 10px solid #FFFFFF;
height: 600px;
line-height: 600px;
}
#head ul{
display: none;
}
#head div{
display: block;
}
}
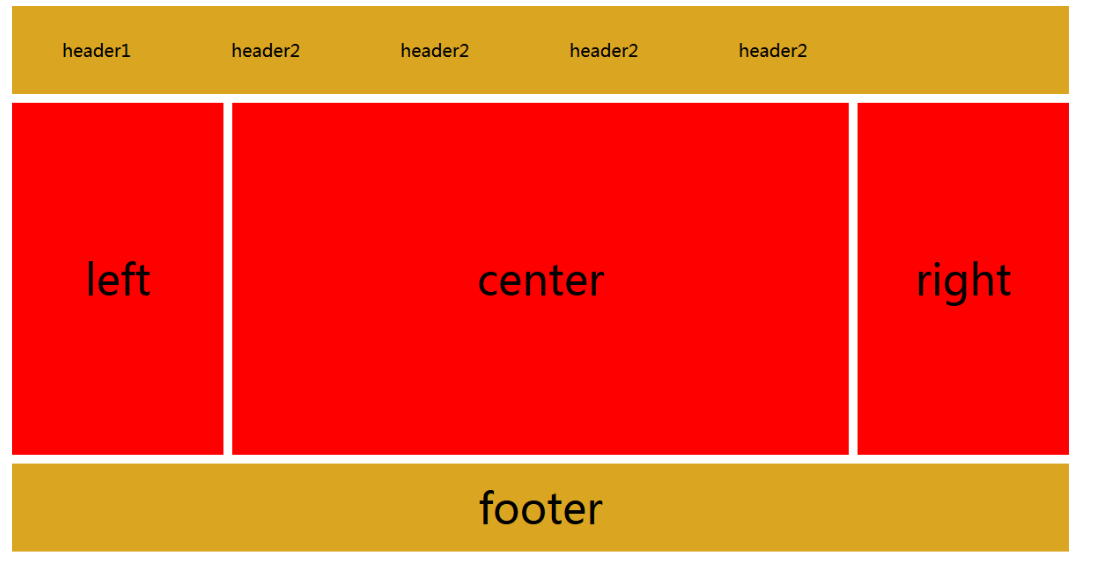
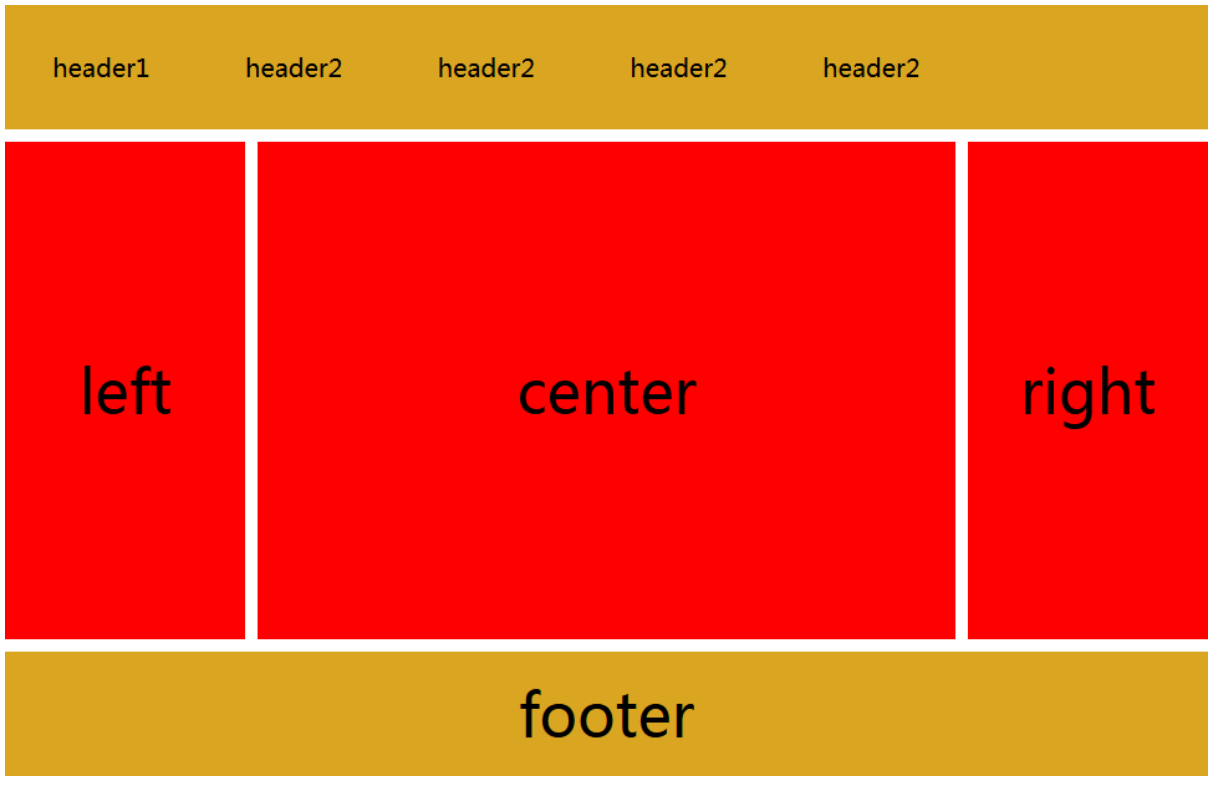
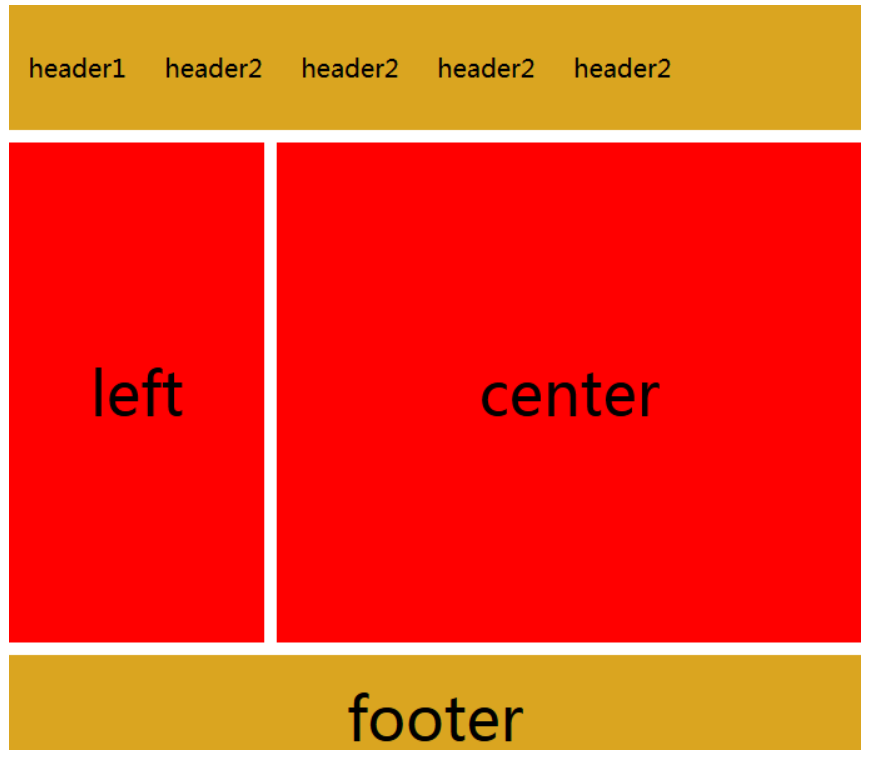
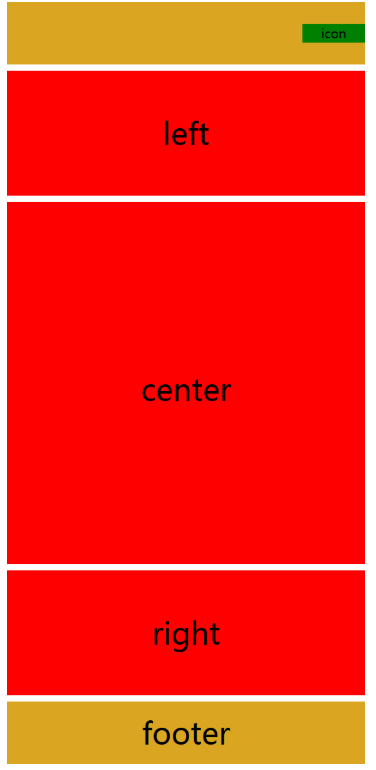
效果图:
⑴窗口大于1200px时显示的样子

⑵ 窗口小于1200大于980时,只会被压缩,并不会发生其他变化

⑶当大于640小于980时,右侧栏隐藏

⑷当小于640时,导航栏折叠,body三部分竖直排列显示,若窗口持续缩小,不在发生变化,区域被压缩

参考:⑴http://caibaojian.com/356.html
⑵https://blog.csdn.net/qq_36911154/article/details/78152538
⑶https://blog.csdn.net/weixin_42529699/article/details/81285919