JS对象转为类似json的字符串,对象->字符串叫序列化,字符串->对象 是反序列化
㈠json序列化
<script>
var shy = new Object();
shy.name = "石海莹";
shy.birth="1996年9月20日"
document.write("姓名:"+shy.name+",出生日期:"+shy.birth+"<hr>序列化:");
var jsonxlh = JSON.stringify(shy);
document.write(jsonxlh);
</script>
效果图:

㈡json-parse
输入json格式的字符串:
<br>
<br>
<input id="zfc" size=60>
<br>
<br>
<button onclick="fxlh()">JSON反序列化</button>
<script>
function fxlh(){
var shy=JSON.parse(document.getElementById("zfc").value)
document.write("姓名:"+shy.name+",出生日期:"+shy.birth);
}
//在输入框内输入{"name":"石海莹","birth":"1996年10月04日"}
//得出的结果为 姓名:石海莹,出生日期:1996年10月04日
</script>
效果图:

点击json反序列化按钮后结果为:

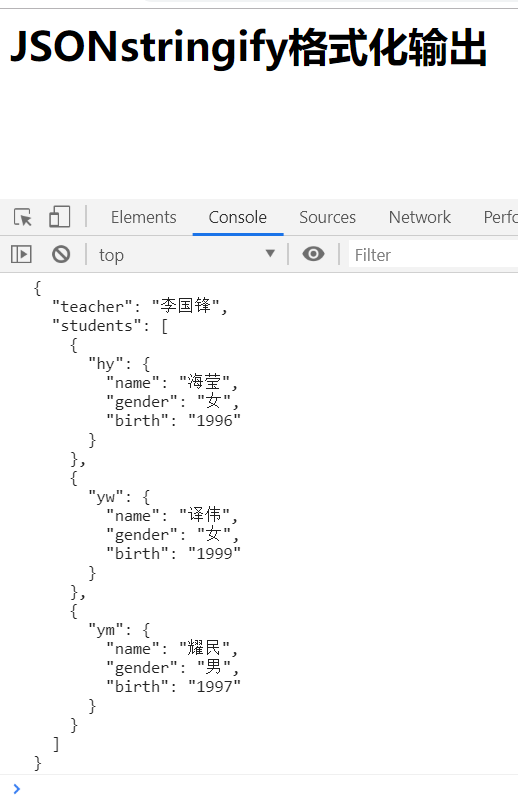
㈢JSONstringify格式化输出
<h1>JSONstringify格式化输出</h1>
<script>
var Obj = {
"teacher":"李国锋",
"students":[
{"hy":{"name":"海莹","gender":"女","birth":"1996"}},
{"yw":{"name":"译伟","gender":"女","birth":"1999"}},
{"ym":{"name":"耀民","gender":"男","birth":"1997"}}
]
};
var JsonStr = JSON.stringify(Obj,undefined,2);
console.log(JsonStr);
</script>
打开控制台,可以看到Jsonstringify的格式化输出
效果图:

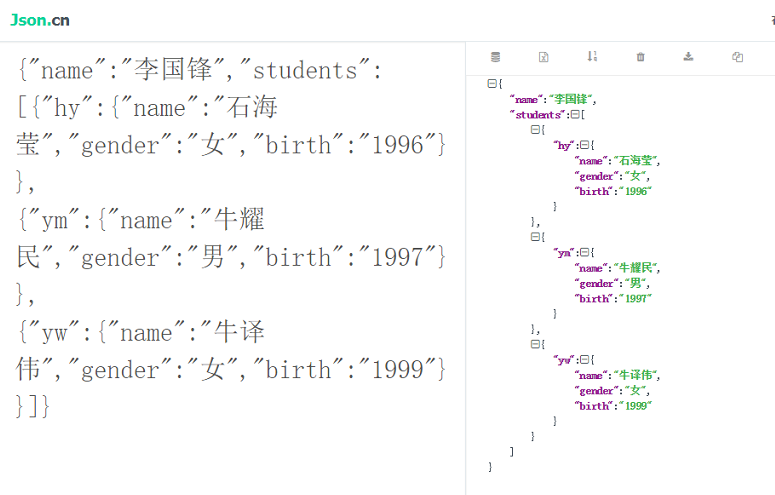
在json中的图片

㈣json数据生成下拉列表框选项练习
<!DOCTYPE html>
<html>
<head>
<script>
var jsonStr = '{"beijing":"北京市","shanghai":"上海市","tianjin":"天津市","chongqing":"重庆市"}';
var obj = JSON.parse(jsonStr);
function init(){
var xzq1 = document.getElementById("lb1");
var xzq2 = document.getElementById("lb2");
var selectorOpts = xzq1.options;
var selector2Opts = xzq2.options;
for(var key in obj){
selectorOpts.add(new Option(key,key));
selector2Opts.add(new Option(obj[key],obj[key]));
}
}
function selectorChange(value) {
var xzq2= document.getElementById("lb2");
xzq2.value=obj[value];
}
</script>
</head>
<body onload=init()>
<h1>DOM操作和ParsingJSONMap操作</h1>
<select id="lb1" onchange=selectorChange(this.value)></select>
<select id="lb2" disabled=true></select>
</body>
</html>
效果图:

㈤输入json格式的字符串:
输入json格式的字符串:
<br><br>
<input id="zfc" size=60>
<br><br>
<button onclick="fxlh()">json反序列化</button>
<script>
function fxlh(){
var obj=JSON.parse(document.getElementById("zfc").value)
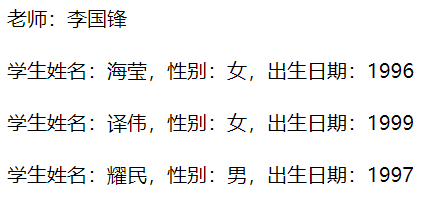
document.write("老师:"+obj.teacher+"<br><br>")
document.write("学生姓名:"+obj.students[0].name+",性别:"+obj.students[0].gender+",出生日期:"+obj.students[0].birth+"<br><br>")
document.write("学生姓名:"+obj.students[1].name+",性别:"+obj.students[1].gender+",出生日期:"+obj.students[1].birth+"<br><br>")
document.write("学生姓名:"+obj.students[2].name+",性别:"+obj.students[2].gender+",出生日期:"+obj.students[2].birth+"<br><br>")
}
</script>
<h1>示例字符串:</h1>
<p>{
"teacher":"李国锋",
"students":[
{"name":"海莹","gender":"女","birth":"1996"},
{"name":"译伟","gender":"女","birth":"1999"},
{"name":"耀民","gender":"男","birth":"1997"}
]
}
</p>
效果图:


㈥虚拟DOM实例练习
VUE设计的核心:虚拟DOM
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>虚拟DOM实例练习</title>
</head>
<body>
<script>
function Element({tagName, props, children}){
if(!(this instanceof Element)){
return new Element({tagName, props, children})
}
this.tagName = tagName;
this.props = props || {};
this.children = children || [];
}
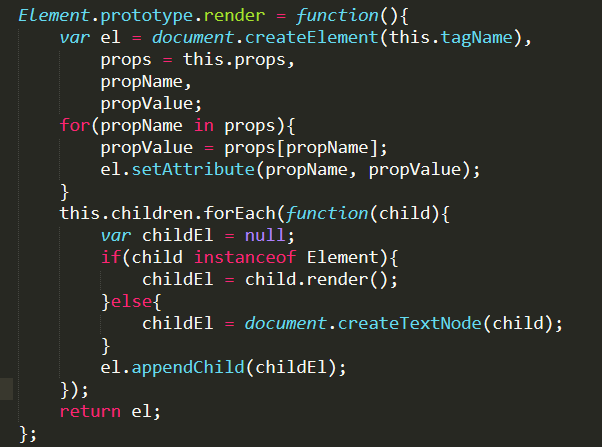
Element.prototype.render = function(){
var el = document.createElement(this.tagName),
props = this.props,
propName,
propValue;
for(propName in props){
propValue = props[propName];
el.setAttribute(propName, propValue);
}
this.children.forEach(function(child){
var childEl = null;
if(child instanceof Element){
childEl = child.render();
}else{
childEl = document.createTextNode(child);
}
el.appendChild(childEl);
});
return el;
};
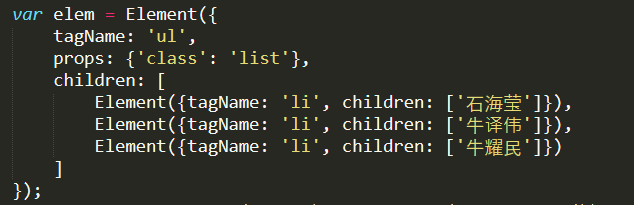
var elem = Element({
tagName: 'ul',
props: {'class': 'list'},
children: [
Element({tagName: 'li', children: ['石海莹']}),
Element({tagName: 'li', children: ['牛译伟']}),
Element({tagName: 'li', children: ['牛耀民']})
]
});
document.querySelector('body').appendChild(elem.render());
</script>
</body>
</html>
效果图:

★简单讲解上面的代码:
⑴这是虚拟dom的部分核心代码,这是什么,是json

⑵这是操作json数据的核心函数

⑶在虚拟dom中基本见不到getElementById,因为getElementById是操作真实DOM的
⑷使用虚拟DOM的好处:
①可能会减少DOM操作次数,带来性能上的提升,即使我们频繁操作虚拟DOM,我们只需要一定时刻一次性同步修改到真实DOM上即可
②真实的HTML节点有两百多个属性和方法,使用虚拟节点,能在数据结构上节省内存。
③虚拟DOM不依赖浏览器环境,能在node环境实现,可以使用虚拟DOM生成html字符串,实现SSR.[SSR:即 服务端渲染(Server Side Render)]
由衷感谢:李国锋老师的代码示例