㈠box-sizing 属性
⑴box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
⑵语法:box-sizing: content-box|border-box|inherit;
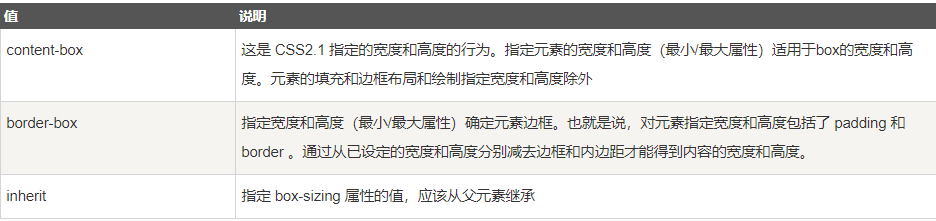
⑶取值

㈡content-box相关内容
⑴padding和border不被包含在定义的width和height之内。
对象的实际宽度等于设置的width值和border、padding之和;
即 ( Element width = width + border + padding )
此属性表现为标准模式下的盒模型。
⑵审查元素看示例
①代码部分

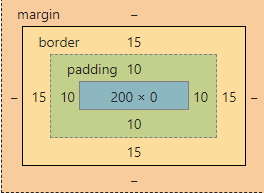
②盒模型部分

㈢border-box相关内容
⑴padding和border被包含在定义的width和height之内。
对象的实际宽度就等于设置的width值,
即使定义有border和padding也不会改变对象的实际宽度;
即 ( Element width = width )
此属性表现为怪异模式下的盒模型。
⑵审查元素看示例
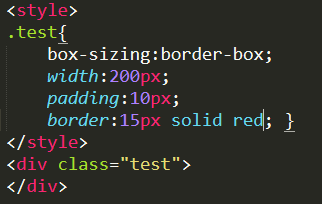
①代码部分

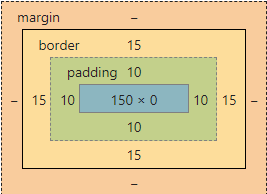
②盒模型部分

㈣具体示例对比两者区别
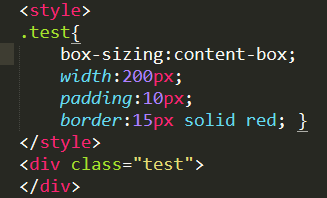
⑴content-box的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>content-box示例</title>
<style>
.one{
background-color:red;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px
}
.two{
background-color:yellow;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px;
box-sizing:content-box;
}
img{
width:200px;
height:200px;
}
</style>
</head>
<body>
<div class=one>
<img src=ym.jpg>
</div>
<div class=two>
<img src=ym.jpg>
</div>
</body>
</html>
效果图:

⑵border-box的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border-box示例</title>
<style>
.one{
background-color:red;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px;
}
.two{
background-color:yellow;
width:200px;
height:200px;
float:left;
border:solid 1px;
padding:10px;
box-sizing:border-box;
}
img{
width:200px;
height:200px;
}
</style>
</head>
<body>
<div class=one>
<img src=ym.jpg>
</div>
<div class=two>
<img src=ym.jpg>
</div>
</body>
</html>
效果图:

★通过对比发现:
content-box 的 width 不包括 padding 和 border
border-box 的 width 包括 padding 和 border
㈤js测试box-sizing属性
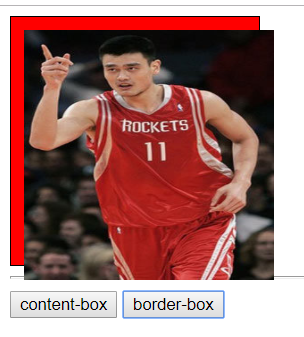
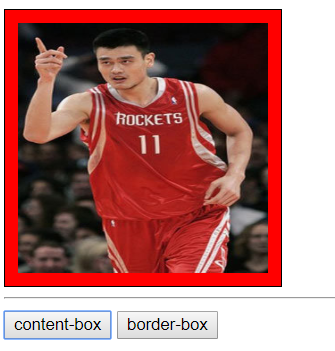
<style> div{ background-color:red; width:200px; height:200px; border:solid 1px; padding:10px; } img{ width:200px; height:200px; } </style> <div id="cs"> <img src="ym.jpg"> </div> <hr> <button onclick="document.getElementById('cs').style.boxSizing='content-box'">content-box</button> <button onclick="document.getElementById('cs').style.boxSizing='border-box'">border-box</button>
效果如下:
⑴点击按钮 :


⑵点击按钮: