㈠动画属性
⑴animation-name:指定要绑定到选择器的关键帧的名称。
⑵animation-duration:定义动画完成一个周期需要多少秒或毫秒
⑶animation-timing-function:指定动画将如何完成一个周期。

⑷animation-delay:属性定义动画什么时候开始。
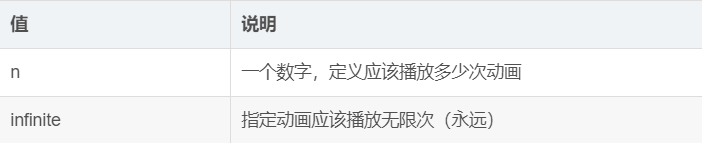
⑸animation-iteration-count :定义动画应该播放多少次。

⑹animation-direction:定义是否循环交替反向播放动画。

如果动画被设置为只播放一次,该属性将不起作用。
动画循环播放时,每次都是从结束状态跳回到起始状态,再开始播放。animation-direction属性可以重写该行为。
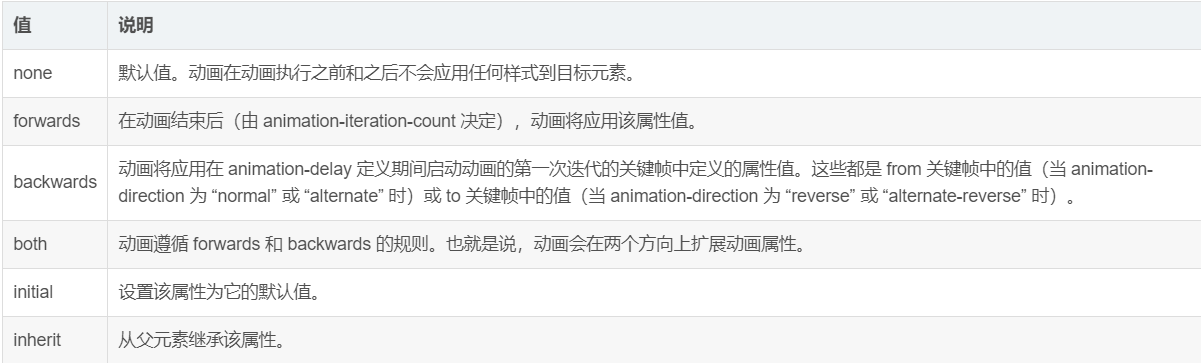
⑺animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。

默认情况下,CSS 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。animation-fill-mode 属性可重写该行为。
forwads表示让动画停留在结束状态,即停留在最后一帧。
⑻animation-play-state:指定动画是否正在运行或已暂停。

㈡过渡属性
⑴transition-property:属性规定应用过渡效果的 CSS 属性的名称。(当指定的 CSS 属性改变时,过渡效果将开始)。

⑵transition-duration:属性规定完成过渡效果需要花费的时间(以秒或毫秒计)。
⑶transition-timing-function:属性规定过渡效果的速度曲线。

⑷transition-delay:属性规定过渡效果何时开始。
㈢渐变属性
⑴repeating-linear-gradient() 函数用于重复线性渐变
⑵shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
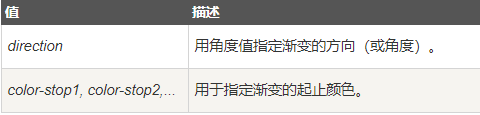
⑶linear-gradient() 函数用于创建一个线性渐变的 "图像"。
语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);

㈣复合属性示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>复合属性</title> <style> div{ background-image:repeating-linear-gradient(red, yellow 10%, green 20%); width:200px; height:200px; border-radius:50%; animation:dh 6s linear infinite; transition:width 6s linear,height 6s linear } @keyframes dh{from{transform:rotate(0deg)}to{transform:rotate(360deg)}} div:hover{ width:600px; height:600px; } </style> </head> <body> <div></div> </body> </html>
㈤单一属性示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单一属性</title>
<style>
div{
border-radius:50%;
background-image:repeating-linear-gradient(red,yellow 10%,green 20%);
width:200px;
height:200px;
animation-name:dh;
animation-duration:6s;
animation-timing-function:linear;
animation-iteration-count:infinite;
transition-property:width,height;
transition-duration:6s;
transition-timing-function:linear;
}
@keyframes dh{
from{transform:rotate(0deg)}
to{transform:rotate(360deg)}
}
div:hover{
width:600px;
height:600px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图:
