㈠程序
⑴程序的流程控制
程序=数据+算法
⑵程序的三种结构:
①顺序结构
②分支结构
③循环结构
㈡IF结构
⑴什么是分支结构?
程序在运行过程中,根据不同的条件,选择执行某些语句
⑵什么是IF结构
当条件满足时,运行某些语句
当条件不满足时,则不运行这些语句
⑶语法
if (条件表达式){
语句块;
}
⑷流程
①判断条件表达式的结果
②如果结果为true,则执行语句块的内容
③如果结果为false,则不执行语句块的内容
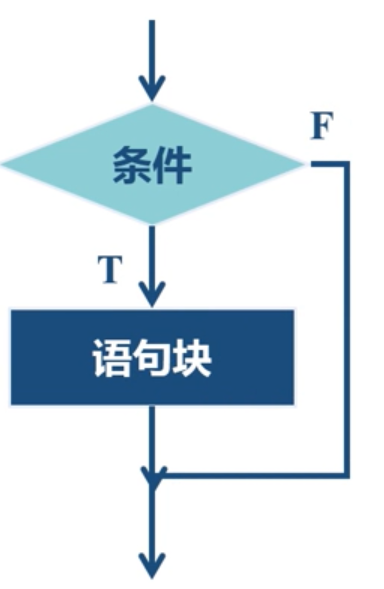
⑸if语句流程图

当条件满足时,执行语句块,然后执行if语句下面的语句
否则跳过语句块,直接执行if语句下面的语句
⑹注意
①if语句条件位置外,必须为Boolean的值/表达式/变量。如果条件不是Boolean类型的话,js会自动进行转换。
以下情况,if都会认为是false:
if(0/0.0/" “/null/undefined/NaN){
}
除以上情况外,一律为真
if(1){
console.log("真!");
}
if("我帅吗"){
console.log("真!!!");
}
②if语句块的{},可以被省略的
如果省略{},那么if只控制它下面的第一条语句
㈢ if else 结构
⑴什么是else if结构
当条件满足时,运行某些语句
当条件不满足时,运行另外一些语句
⑵语法
if(条件){
语句块1;
}else{
语句块2;
}
如果条件为真的话,则执行语句块1中的操作
否则,则执行语句块2中的操作。
⑶示例
If(收款金额>=应收金额){
正常计算找零并输出;
}else{
给出错误提示;
}
㈣else if 结构
复杂的if结构 或 多重if结构
⑴问题
分析判断:
如果成绩大于90分,则输出A
如果成绩大于80分,则输出B
如果成绩大于60分,则输出C
⑵语法
if(条件1){
语句块1;
}else(条件2){
语句块2;
}else if(条件3){
语句块3;
}...else{
语句块n;
}
注:最后的else模块,可以选择性添加