处理数值的典型情景是数值计算。
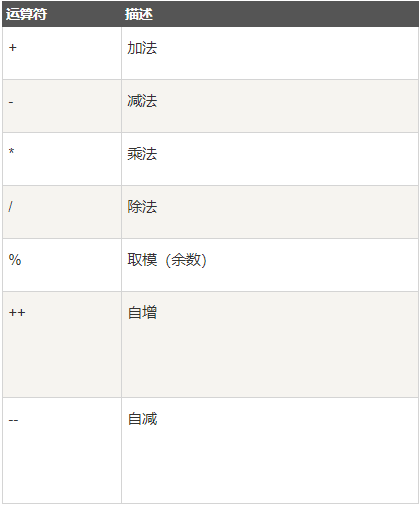
㈠JavaScript 算术运算符
算术运算符对数值(文字或变量)执行算术运算。

㈡算术运算符
典型的算术运算会操作两个数值。
⑴这两个数可以是字面量:
var x = 7 + 8;
⑵变量:
var x = a + b;
⑶表达式:
var x = (7 + 8) * a;
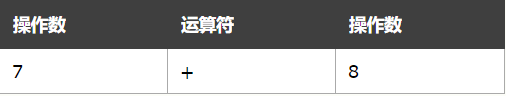
㈢运算符和操作数
⑴在算术运算中,数被称为操作数。
⑵(两个操作数之间执行的)运算由运算符定义。

㈣加法
加法运算符(+)加数:
<!DOCTYPE html>
<html>
<body>
<h1>+ 运算符</h1>
<p id="demo"></p>
<script>
var x = 7;
var y = 8;
var z = x + y;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
结果:15
㈤减法
减法运算符(-)减数。
<!DOCTYPE html>
<html>
<body>
<h1>- 运算符</h1>
<p id="demo"></p>
<script>
var x = 7;
var y = 8;
var z = x - y;
document.getElementById("demo").innerHTML = z
</script>
</body>
</html>
结果:-1
㈥乘法
乘法运算符(*)乘数。
<!DOCTYPE html>
<html>
<body>
<h1>* 运算符</h1>
<p id="demo"></p>
<script>
var x = 7;
var y = 8;
var z = x * y;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
结果:56
㈦除法
除法运算符(/)除数。
<!DOCTYPE html>
<html>
<body>
<h1>/ 运算符</h1>
<p id="demo"></p>
<script>
var x = 7;
var y = 2;
var z = x / y;
document.getElementById("demo").innerHTML = z;
</script>
</body>
</html>
结果:3.5
㈧取模(余数)
系数运算符(%)返回除法的余数。
var x = 7;
var y = 2;
var z = x % y;
document.getElementById("demo").innerHTML = z;
结果:1
⑴注释:在算术中,两个整数的除法产生商和余数。
⑵注释:在数学中,模运算的结果是算术除法的余数。
㈨递增
递增运算符(++)对数值进行递增。
var x = 7;
x++;
var z = x;
document.getElementById("demo").innerHTML = z;
结果:8
㈩递减
递减运算符(--)对数值进行递减。
var x = 7;
x--;
var z = x;
document.getElementById("demo").innerHTML = z;
结果:6
十一:幂
⑴取幂运算符(**)将第一个操作数提升到第二个操作数的幂。
var x = 5;
document.getElementById("demo").innerHTML = x ** 2;
结果:25
⑵x ** y 产生的结果与 Math.pow(x,y) 相同:
var x = 5;
document.getElementById("demo").innerHTML = Math.pow(x,2);
结果:25
十二:运算符优先级
⑴运算符优先级(Operator precedence)描述了在算术表达式中所执行操作的顺序。
var x = 200 + 50 * 2;
⑵是加法还是乘法优先呢?
⑶在传统的学校数学中,乘法是优先的。
⑷乘法(*)和除法(%)比加法(+)和减法(-)拥有更高的优先级。
⑸同时,(就像在学校的数学中那样)能够通过使用括号来改变优先级:
var x = (200 + 50) * 2;
⑹当使用括号时,括号中的运算符会首先被计算。
⑺当多个运算拥有相同的优先级时(比如加法和减法),对它们的计算是从左向右的:
var x = 200 + 50 - 2;
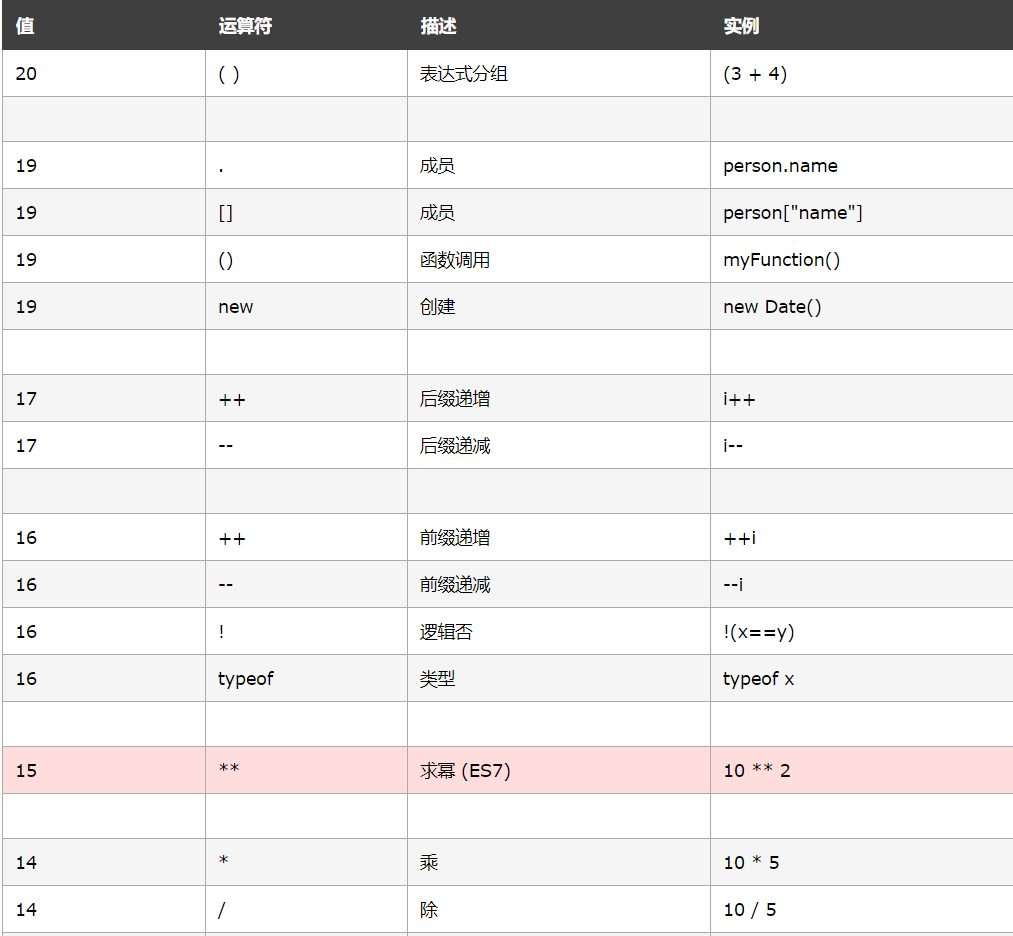
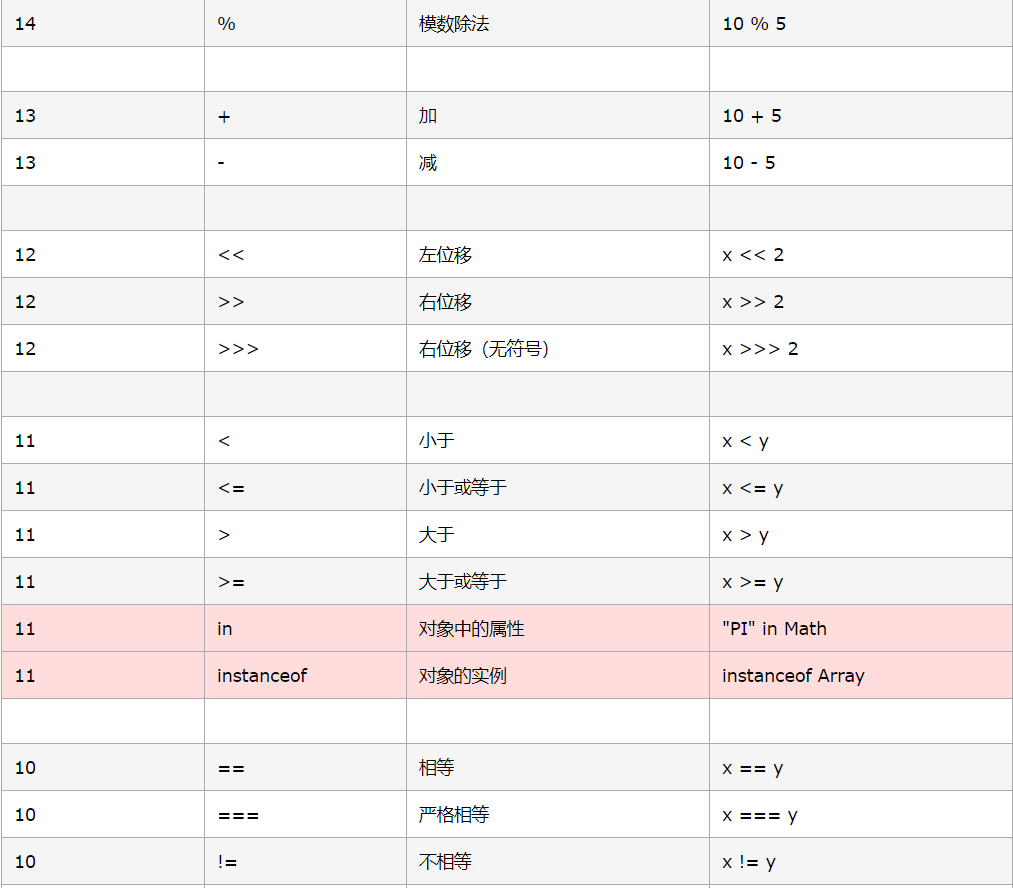
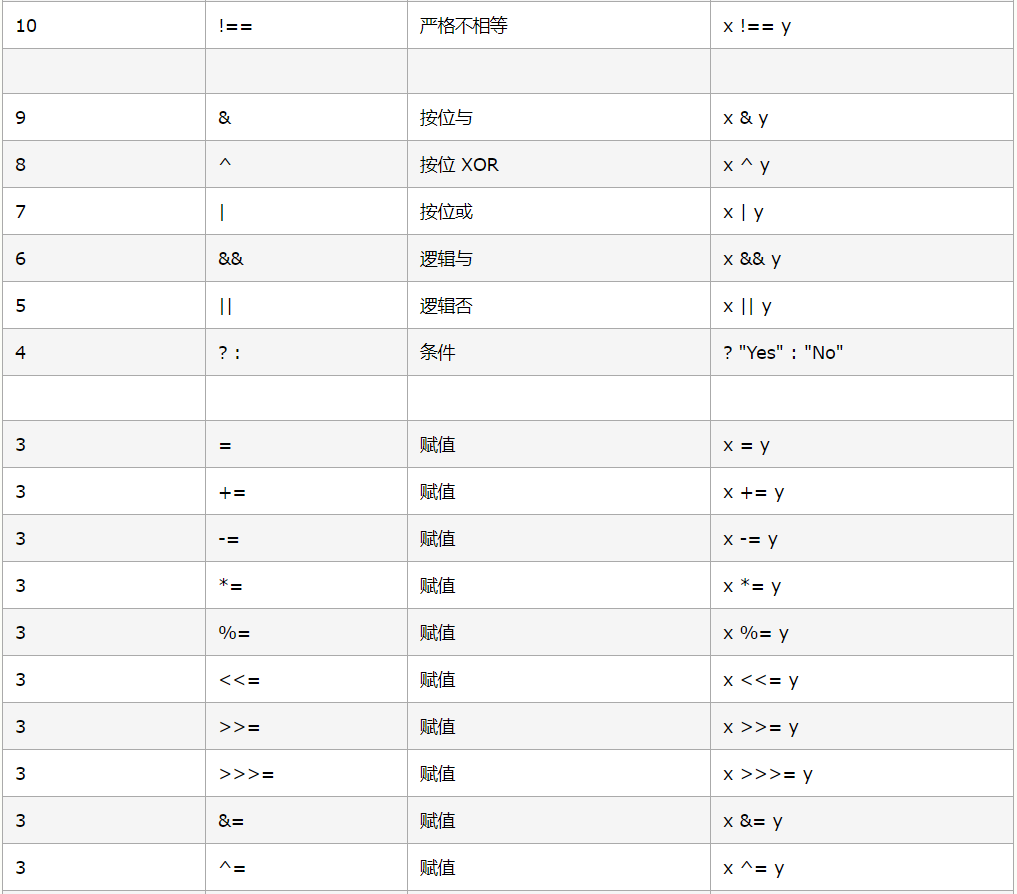
十三:JavaScript 运算符优先级值




注意:淡红色指示实验性或建议性的技术(ECMASScript 2016 或 ES7)
提示:括号中的表达式会在值在表达式的其余部分中被使用之前进行完全计算。