CSS3 可以将文本内容设计成像报纸一样的多列布局
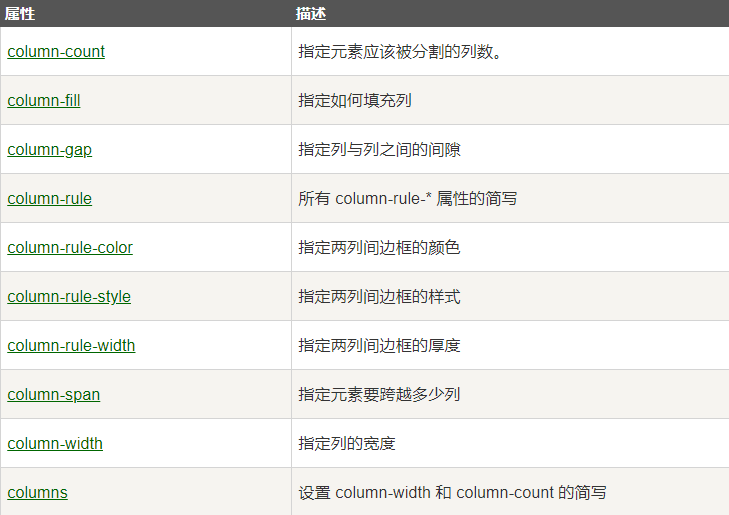
㈠CSS3 多列属性

㈡column-count 属性
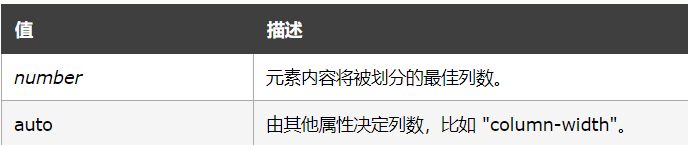
⑴语法:column-count: number|auto;
⑵值:

㈢column-gap 属性
⑴语法:column-gap: length|normal;
⑵值:

㈣column-rule-style 属性
⑴语法:column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
⑵值:

㈤column-rule-width 属性
⑴语法:column-rule- thin|medium|thick|length;
⑵值:

㈥column-span 属性
⑴语法:column-span: 1|all;
⑵值:

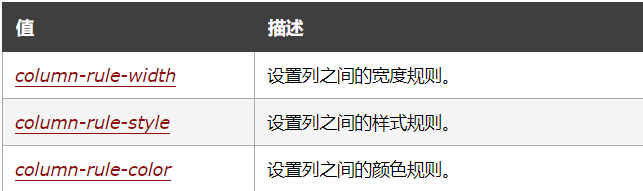
㈦column-rule 属性
⑴语法:column-rule: column-rule-width column-rule-style column-rule-color;
⑵值:

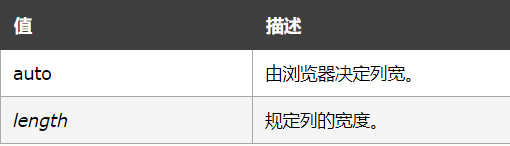
㈧column-width 属性
⑴语法:column- auto|length;
⑵值:

㈨案例演示
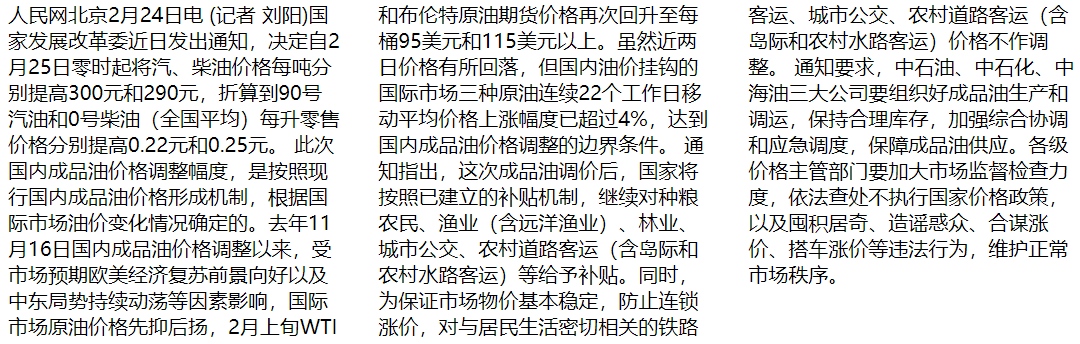
⑴将 div 元素中的文本分为三列,并规定列间 30 像素的间隔。
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:30px; /* Firefox */
-webkit-column-gap:30px; /* Safari and Chrome */
column-gap:30px;
}
</style>
</head>
<body>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</body>
</html>
效果图:

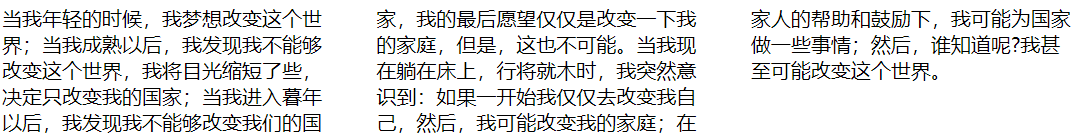
⑵column-gap指定了列与列间的间隙为 40 像素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列与列的间隙</title>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>
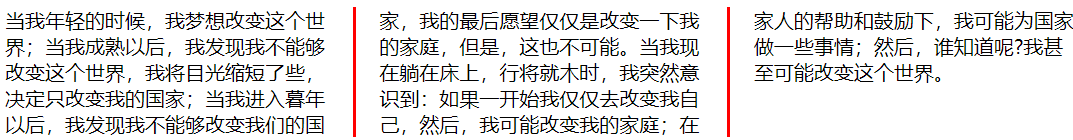
效果图:

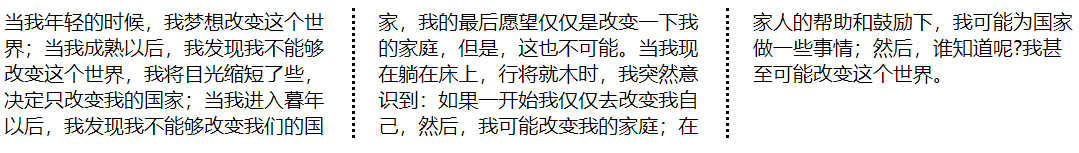
⑶column-rule-style 指定了列与列间的边框样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框样式</title>
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:dotted;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:dotted;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:dotted;
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
效果图:

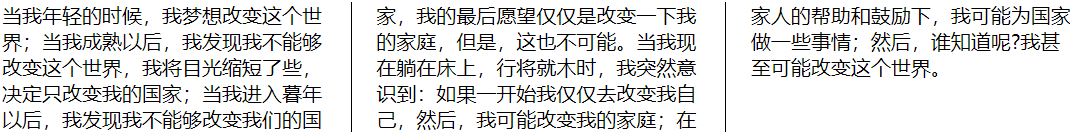
⑷column-rule-width 属性指定了两列的边框厚度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>两列的边框厚度</title>
<style>
.newspaper {
/* Chrome, Safari, Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: outset;
-webkit-column-rule-width: 1px;
/* Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: outset;
-moz-column-rule-width: 1px;
column-count: 3;
column-gap: 40px;
column-rule-style: outset;
column-rule-width: 1px;
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>
效果图:

⑸column-rule-color 属性指定了两列的边框颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框颜色</title>
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:outset;
column-rule-color:#ff0000;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:outset;
-moz-column-rule-color:#ff0000;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:outset;
-webkit-column-rule-color:#ff0000;
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>
效果图:

⑹以下实例指定 <h2> 元素跨越所有列:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>指定 <h2> 元素跨越所有列:</title>
<style>
.newspaper
{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
h2
{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="newspaper">
<h2>英国维斯米斯特教堂碑文</h2>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>
效果图:

⑺column-width 属性指定了列的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>column-width 属性指定了列的宽度。</title>
<style>
.newspaper
{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>
效果图:
