超链接
★超链接简单介绍
超链接可以说是网页中最常见的元素。超链接的英文名是hyperlink。每个网站都是由众多的网页组成,网页之间通常都是通过链接的方式相互关联的。
超链接能够让浏览者在各个独立的页面之间方便的跳转。超链接的范围很广,可以将文档中的任何文字及任何位置的图片设置为超链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,你可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
超链接有外部链接,内部链接,电子邮件链接,锚点链接,空链接,脚本链接等。
⑴a标签
①a标签简介
❶在HTML中,超链接使用a标签来表示。a标签是非常常见的而简单的标签。
❷语法:<a href="链接地址">超链接文字</a>
href属性表示链接的地址,也就是点击超链接之后跳转的地址。
❸示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>超链接a标签</title>
6 </head>
7 <body>
8 <a href="http://www.baidu.com">百度一下</a>
9 </body>
10 </html>
效果图:

②a标签的target属性
☆在创建网页中,默认情况下超链接在原来的浏览器窗口打开,但是我们可以使用target属性来控制目标窗口的打开方式。
☆语法:<a herf="链接地址" target="目标窗口的打开方式">超链接文字</a>
☆a标签的target属性取值有4个:
属性值 语义
_self 默认方式,即在当前窗口打开链接
_blank 在一个全新的空白窗口打开链接
_top 在顶层框架中打开链接
_parent 在当前框架的上一层里打开链接
☆示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>超链接a标签</title>
6 </head>
7 <body>
8 <a href="http://www.baidu.com" target="_blank">百度一下</a>
9 <p>如果把链接的 target 属性设置为 "_blank",该链接会在新窗口中打开。</p>
10 </body>
11 </html>
效果图:

⑵内部链接
☆内部链接指的是超链接的链接对象是在同一个网站中的资源。与自身网站页面有关的链接被称为内部链接。
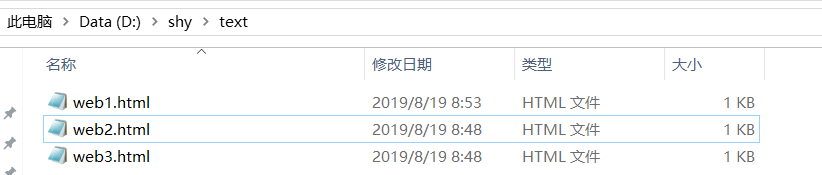
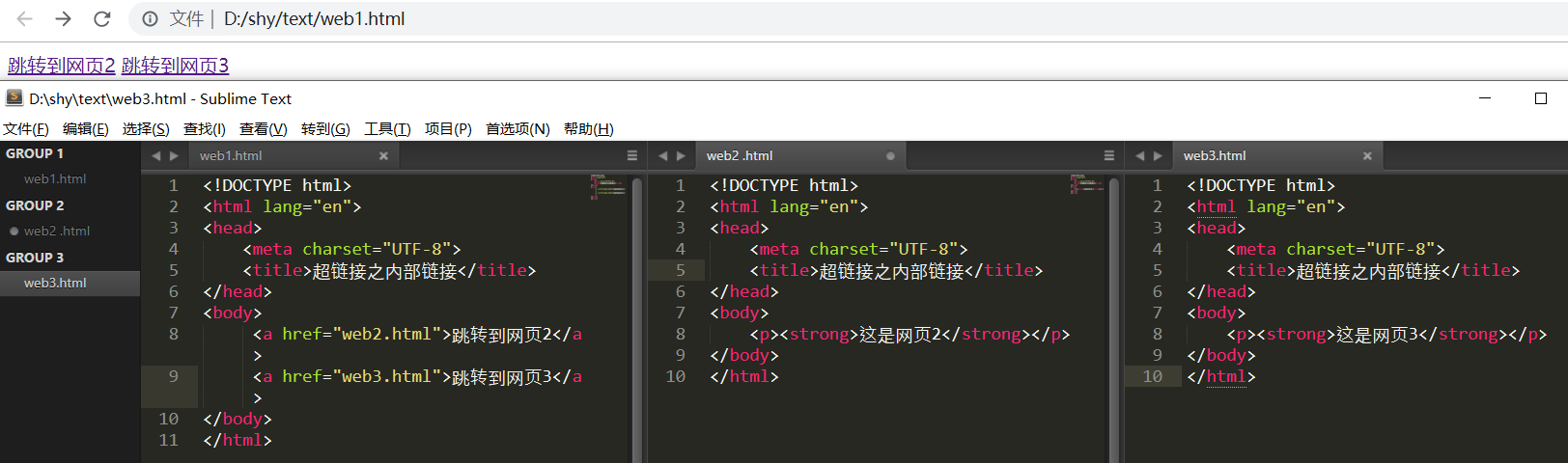
☆首先我们建立一个站点text,在站点下建立三个页面,这三个页面都在同一个根目录下,我们想要在网页1中点击超链接就跳转到网页2或者网页3,这就是“内部链接”。

代码及效果图如下所示:

⑶锚点链接
☆在HTML中,锚点链接是一种内部链接,它的链接对象是当前页面的某个部分。
☆有些网页内容比较多,导致页面过长,访问者需要不停地拖动浏览器上的滚动条来查看文档中的内容。为了方便用户查看文档中的内容,在文档中需要建立锚点链接。
☆所谓的锚点链接,就是点击某一个超链接,它就会跳到“当前页面”的某一部分。
☆具体示例如下图所示:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>锚点链接</title>
6 </head>
7 <body>
8 <div>
9 <a href="#music">推荐音乐</a>
10 <a href="#movie">推荐电影</a>
11 <a href="#article">推荐文章</a>
12 </div>
13 ......<br />
14 ......<br />
15 ......<br />
16 ......<br />
17 ......<br />
18 ......<br />
19 ......<br />
20 ......<br />
21 ......<br />
22 ......<br />
23 <div id="music">
24 <h3>推荐音乐</h3>
25 <ul>
26 <li>周杰伦-告白的气球</li>
27 <li>李荣浩-年少有为</li>
28 <li>薛之谦-认真的雪</li>
29 </ul>
30 </div>
31 ......<br />
32 ......<br />
33 ......<br />
34 ......<br />
35 ......<br />
36 ......<br />
37 ......<br />
38 ......<br />
39 ......<br />
40 ......<br />
41 <div id="movie">
42 <h3>推荐电影</h3>
43 <ul>
44 <li>大鱼海棠</li>
45 <li>哪吒之魔童降世</li>
46 <li>大圣归来</li>
47 </ul>
48 </div>
49 ......<br />
50 ......<br />
51 ......<br />
52 ......<br />
53 ......<br />
54 ......<br />
55 ......<br />
56 ......<br />
57 ......<br />
58 ......<br />
59 ......<br />
60 <div id="article">
61 <h3>推荐文章</h3>
62 <ul>
63 <li>朱自清-荷塘月色</li>
64 <li>余光中-乡愁</li>
65 <li>鲁迅-阿Q正传</li>
66 </ul>
67 </div>
68 </body>
69 </html>
效果图如下所示:

☆在这个例子中,只要我们点击“推荐音乐”,“推荐电影”,“推荐文章”这三个超链接,滚动条就会滚动到相应的版块。
仔细看就能发现,锚点链接要定义两个部分:目标锚点的ID和超链接。ID是元素的名称,跟name属性一样。在同一页面中,ID是唯一的,也就是一个页面不允许出现相同的ID,所以使用ID属性比较好。
㈡多媒体
⑴什么是多媒体?
多媒体来自多种不同的格式。它可以是听到或看到的任何内容,文字、图片、音乐、音效、录音、电影、动画等等。
Web 上的多媒体指的是音效、音乐、视频和动画。
确定媒体类型的最常用的方法是查看文件扩展名。多媒体元素元素带有不同扩展名的文件格式,比如 .swf、.wmv、.mp3 以及 .mp4。
⑵HTML Object(对象)元素
★<object> 的作用是支持 HTML 助手(插件)。
辅助应用程序(helper application)是可由浏览器启动的程序。辅助应用程序也称为插件。
辅助程序可用于播放音频和视频(以及其他)。辅助程序是使用 <object> 标签来加载的。
使用辅助程序播放视频和音频的一个优势是,您能够允许用户来控制部分或全部播放设置。
大多数辅助应用程序允许对音量设置和播放功能(比如后退、暂停、停止和播放)的手工(或程序的)控制。
★在 HTML 中播放视频的最好方式?
①使用 QuickTime 来播放 Wave 音频
示例:
<object width="420" height="360"
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase="http://www.apple.com/qtactivex/qtplugin.cab">
<param name="src" value="bird.wav" />
<param name="controller" value="true" />
</object>
②使用 QuickTime 来播放 MP4 视频
示例:
<object width="420" height="360"
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase="http://www.apple.com/qtactivex/qtplugin.cab">
<param name="src" value="movie.mp4" />
<param name="controller" value="true" />
</object>
③使用 Flash 来播放 SWF 视频
示例:
<object width="400" height="40"
classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/
pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0">
<param name="SRC" value="bookmark.swf">
<embed src="bookmark.swf" width="400" height="40"></embed>
</object>
④使用 Windows Media Player 来播放 WMV 影片
下面的例子展示用于播放 Windows 媒体文件的推荐代码:
<object width="100%" height="100%"
type="video/x-ms-asf" url="3d.wmv" data="3d.wmv"
classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6">
<param name="url" value="3d.wmv">
<param name="filename" value="3d.wmv">
<param name="autostart" value="1">
<param name="uiMode" value="full" />
<param name="autosize" value="1">
<param name="playcount" value="1">
<embed type="application/x-mplayer2" src="3d.wmv" width="100%"
height="100%" autostart="true" showcontrols="true"
pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"></embed>
</object>
⑶网页中插入音频和视频
☆在网页中,常见的多媒体文件包括音频文件和视频文件。对于在线音频和视频,我们往往都使用embed标签来实现。
☆语法:<embed src="多媒体文件地址" width="播放页面宽度" height="播放页面的高度">
☆embed是HTML5新增的标签,它是一个自闭合标签。src属性用于设置多媒体文件地址,一般情况下,都是用相对地址。
☆示例:插入音频文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入音频文件</title>
</head>
<body>
<embed src="media/music.mp3" width="400px" height="80px" />
</body>
</html>
我们可以看到,使用embed标签插入音频文件还会有一个播放界面,界面上有几个简单的功能按钮。
☆示例:插入视频文件
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>插入视频文件</title>
6 </head>
7 <body>
8 <embed src="media/littleApple.wmv" width="400px" height="80px" />
9 </body>
10 </html>
☆使用embed标签插入视频,在浏览器中我们可以看到,浏览器提供了一个简单的操作页面。embed标签支持的视频格式很多,大部分主流格式都支持。
☆如果你使用embed标签不能播放视频,那就可能是视频格式有问题或者编码有问题。可以使用格式工厂等软件工厂转换一下格式。
☆有关的解决办法可以参考下面这个链接,能提供更好的方法:
HTML 音频 :https://www.w3school.com.cn/html/html_audio.asp
HTML 视频 :https://www.w3school.com.cn/html/html_video.asp
⑷网页中插入背景音乐
☆使用embed标签为网页添加背景音乐
☆语法:<embed src=" " hidden=" " autostart=" " loop=" " />
☆说明:src属性定义了背景音乐的地址。
autostart属性取值为true或false。取值为true时表示页面一载入则自动播放,取值为false时表示页面载入后不进行播放。
hidden属性取值为true或false。取值为true时不显示播放器,取值为false时显示播放器。
loop属性取值为true或false。取值为true时表示无限次播放(循环播放,取值为false时表示只播放一次。
☆示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>网页中插入视频背景音乐</title>
6 </head>
7 <body>
8 <embed src="media/music.mp3" hidden="true" autstart="true" loop="true" />
9 </body>
10 </html>
效果图:

这里使用hidden属性来将播放器隐藏,因此音乐变成了背景音乐。
⑸网页中插入Flash
☆Flash是一种动画技术,在网页制作中常常会用到Flash,它可以实现一些较为复杂的动态效果,从而让网页的画面更加生动。
☆在网页中插入Flash也是使用embed标签来实现。
☆语法:<embed src="多媒体文件地址" width="多媒体的宽度" height="多媒体的高度" />