㈠表格
⑴表格的基本结构
①表格的基本标签有:table标签(表格),tr标签(行),td标签(单元格)。<tr>标签和<td>标签都要在表格的开始标签<table>和结束标签</table>之间才有效。
②tr即"table row"(表格行),td即"table data cell"(表格单元格)。
③<table>和</table>标记着表格的开始和结束;<tr>和</tr>标记着行的开始和结束;<td>和</td>标记着单元格的开始和结束。在表格中包含几组<tr></tr>就表示该表格为几行。
④用代码看一下它的语法:
1 <html>
2
3 <body>
4
5 <p>每个表格由 table 标签开始。</p>
6 <p>每个表格行由 tr 标签开始。</p>
7 <p>每个表格数据由 td 标签开始。</p>
8
9 <h4>一列:</h4>
10 <table >
11 <tr>
12 <td>100</td>
13 </tr>
14 </table>
15
16 <h4>一行三列:</h4>
17 <table >
18 <tr>
19 <td>100</td>
20 <td>200</td>
21 <td>300</td>
22 </tr>
23 </table>
24
25 <h4>两行三列:</h4>
26 <table>
27 <tr>
28 <td>100</td>
29 <td>200</td>
30 <td>300</td>
31 </tr>
32 <tr>
33 <td>400</td>
34 <td>500</td>
35 <td>600</td>
36 </tr>
37 </table>
38
39 </body>
40 </html>
效果图:

默认情况下,表格是没有边框的。
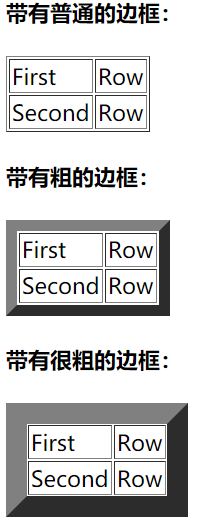
⑤那么如何才能让表格拥有边框呢?就要加入border属性,如下图所示:
1 <html>
2
3 <body>
4
5 <h4>带有普通的边框:</h4>
6 <table border="1">
7 <tr>
8 <td>First</td>
9 <td>Row</td>
10 </tr>
11 <tr>
12 <td>Second</td>
13 <td>Row</td>
14 </tr>
15 </table>
16
17 <h4>带有粗的边框:</h4>
18 <table border="8">
19 <tr>
20 <td>First</td>
21 <td>Row</td>
22 </tr>
23 <tr>
24 <td>Second</td>
25 <td>Row</td>
26 </tr>
27 </table>
28
29 <h4>带有很粗的边框:</h4>
30 <table border="15">
31 <tr>
32 <td>First</td>
33 <td>Row</td>
34 </tr>
35 <tr>
36 <td>Second</td>
37 <td>Row</td>
38 </tr>
39 </table>
效果图:

表格边框的粗细通过改变border的数值大小来改变。
⑵表格标题 caption
①表格一般都有一个标题,表格的标题使用caption标签。默认情况下,表格的标题位于整个表格的第一行,一个表格只能含有一个表格标题。
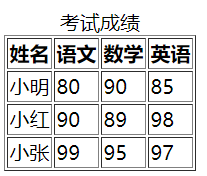
②代码示例如下图所示:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>表格标题标签</title>
6 </head>
7 <body>
8 <table border="1">
9 <caption>考试成绩</caption>
10 <tr>
11 <td>小明</td>
12 <td>80</td>
13 <td>90</td>
14 <td>85</td>
15 </tr>
16 <tr>
17 <td>小红</td>
18 <td>90</td>
19 <td>89</td>
20 <td>98</td>
21 </tr>
22 <tr>
23 <td>小张</td>
24 <td>99</td>
25 <td>95</td>
26 <td>97</td>
27 </tr>
28 </table>
29
30 </body>
31 </html>
效果图:

⑶表头 th
①表格的表头th是td单元格的一种变体,它的本质还是一种单元格。它一般位于第一行,用来表明这一行或列的内容类别。表头有一种默认样式:浏览器会以粗体和居中的样式显示<th></th>标签中的内容。
②th标签和td标签在本质上都是单元格,但是不代表这两种可以互换使用。这两者的区别在于语义上。th即“table header”(表头的单元格),而td即“table data cell”(单元格)。当然对于表头,我们可以使用td标签代替th标签,但是不建议这样做。
③代码示例如下图所示:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>表格表头标签</title>
6 </head>
7 <body>
8 <table border="1">
9 <caption>考试成绩</caption>
10 <tr>
11 <th>姓名</th>
12 <th>语文</th>
13 <th>数学</th>
14 <th>英语</th>
15 </tr>
16 <tr>
17 <td>小明</td>
18 <td>80</td>
19 <td>90</td>
20 <td>85</td>
21 </tr>
22 <tr>
23 <td>小红</td>
24 <td>90</td>
25 <td>89</td>
26 <td>98</td>
27 </tr>
28 <tr>
29 <td>小张</td>
30 <td>99</td>
31 <td>95</td>
32 <td>97</td>
33 </tr>
34 </table>
35
36 </body>
37 </html>
效果图:

⑷表格的语义化
①为了更深一层对表格进行语义化,HTML引入了thead,tbody和tfoot这三个标签。这三个标签把表格分为三部分:表头,表身,表脚,使得表格的结构更加清晰。
②页脚往往都是用于统计数据的。在浏览器显示下加了这三个标签和没加的效果是一样的,但是加入这三个标签可以使得代码更具有语义化,同时方便控制表格的css样式。
③代码示例如下图所示:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>表格语义化</title>
6 </head>
7 <body>
8 <table border="1">
9 <caption>考试成绩</caption>
10 <thead>
11 <tr>
12 <th>姓名</th>
13 <th>语文</th>
14 <th>数学</th>
15 <th>英语</th>
16 </tr>
17 </thead>
18 <tbody>
19 <tr>
20 <td>小明</td>
21 <td>80</td>
22 <td>80</td>
23 <td>80</td>
24 </tr>
25 <tr>
26 <td>小红</td>
27 <td>90</td>
28 <td>90</td>
29 <td>90</td>
30 </tr>
31 <tr>
32 <td>小张</td>
33 <td>100</td>
34 <td>100</td>
35 <td>100</td>
36 </tr>
37 </tbody>
38 <tfoot>
39 <tr>
40 <td>平均</td>
41 <td>90</td>
42 <td>90</td>
43 <td>90</td>
44 </tr>
45 </tfoot>
46 </table>
47
48 </body>
49 </html>
效果图:

⑸合并行 rowspan
①在设计表格时,有时候需要将两个或更多的相邻单元格组合成一个单元格,类似Word表格中的“合并单元格”。合并使用td标签的rowspan属性。
②语法:<td rowspan="跨度的行数">
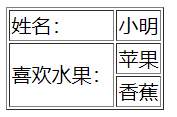
③代码示例如图所示:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>合并行rowspan</title>
6 </head>
7 <body>
8 <table border="1">
9 <!-- 第一行 -->
10 <tr>
11 <td>姓名:</td>
12 <td>小明</td>
13 </tr>
14 <!-- 第二行 -->
15 <tr>
16 <td rowspan="2">喜欢水果:</td>
17 <td>苹果</td>
18 </tr>
19 <!-- 第三行 -->
20 <tr>
21 <td>香蕉</td>
22 </tr>
23 </table>
24
25 </body>
26 </html>
效果图:

⑹合并列 colspan
①在HTML中,表格合并列指的是将几个列进行合并。
②语法:<td colspan="跨度的列数">
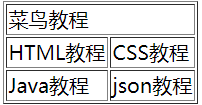
③代码示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>合并列colspan</title>
6 </head>
7 <body>
8 <table border="1">
9 <!-- 第一行 -->
10 <tr>
11 <td colspan="2">菜鸟教程</td>
12
13 </tr>
14 <!-- 第二行 -->
15 <tr>
16 <td>HTML教程</td>
17 <td>CSS教程</td>
18 </tr>
19 <!-- 第三行 -->
20 <tr>
21 <td>Java教程</td>
22 <td>json教程</td>
23 </tr>
24 </table>
25
26 </body>
27 </html>
效果图:

★当内容不能完全放于一个单元格内时,表格合并行和表格合并列就显得非常有用。通过跨越许多单元格,不需要改变表格就能将更多的文字放入单元格。
㈡图像
☆图像标签
在HTML中,图像使用<img />标签。img即“image”(图像)。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
⑴img标签src属性
①src即“source”(源文件)。img标签的src属性用于指定图像源文件所在的路径,它是图像必不可少的属性。
②语法:<img src="图像文件的路径" />
③img标签是一个自闭合标签,没有结束标签。src属性用于设置图像文件所在的路径,可以是相对路径也可以是绝对路径。
④为了整理文档的存储,通常会把图像文件存放在一个单独的文件夹中,而且通常会将这些目录命名为 "pics" 或者 "images" 之类的名称,这样做的好处是可以最大程度地简化路径。
⑤示例:演示如何将其他文件夹或服务器的图片显示到网页中。
<html>
<body>
<p>
来自另一个文件夹的图像:
<img src="/i/ct_netscape.jpg" />
</p>
<p>
来自 W3School.com.cn 的图像:
<img src="http://www.w3school.com.cn/i/w3school_logo_white.gif" />
</p>
</body>
</html>
效果图:

⑵img标签alt属性
①<img> 标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
②假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:
- 网速太慢
- src 属性中的错误
- 浏览器禁用图像
- 用户使用的是屏幕阅读器
③注释:alt 属性的值是一个最多可以包含 1024 个字符的字符串,其中包括空格和标点。这个字符串必须包含在引号中。这段 alt 文本中可以包含对特殊字符的实体引用,但它不允许包含其他类别的标记,尤其是不允许有任何样式标签。
④语法:<a alt="value">
⑤属性值:

⑥示例:演示如何为图片显示替换文本。
1 <html>
2
3 <body>
4
5
6 <p>仅支持文本的浏览器无法显示图像,仅仅能够显示在图像的 "alt" 属性中指定的文本。在这里,"alt" 的文本是“向左转”。</p>
7
8 <p>请注意,如果您把鼠标指针移动到图像上,大多数浏览器会显示 "alt" 文本。</p>
9
10 <img src="/i/eg_goleft.gif" alt="向左转" />
11
12 <p>如果无法显示图像,将显示 "alt" 属性中的文本:</p>
13
14 <img src="/i/eg_goleft123.gif" alt="向左转" />
15
16 </body>
17 </html>
效果图:

⑶img标签title属性
title属性用于设置鼠标移到图片上的提示文字,这些文字是给用户看的。
语法:<img src="图片地址" alt="图片描述(给搜索引擎看)" title=“图片描述(给用户看)” />
☆图片格式
⑴位图
①位图又称为点阵图像,是由像素(图片元素)的单个点组成的。通常分为8位,16位,24位和32位。
②所谓8位图并不是只有8种颜色,而是2的8次幂(即256)种颜色,8位图指的是用8个bits来表示颜色,对人眼的感觉来说,16位色基本能满足需要了。
③24位又称为“真色彩”,2的24次幂,大概有1600万种颜色之多,这个数字差不多是人眼可以分辨颜色的极限了。
④32位色并不是2的32次幂,其实也是2的24次幂,不过它添加了2的8次幂阶颜色的灰度,也就是8位透明度,因此规定它为32位色。
⑤在制作页面的时候,一般选用24位图像。因为32位图像会带来更大的图像容量,会使浏览器加载页面速度变慢。
⑥放大原始位图,图像会失真,缩小原始位图,同样会使图像效果失真,这是因为缩小图像,减少的是图像中像素的数量。
⑵位图格式
①JPG格式
jpg可以很好地处理大面积色调的图像,如相片,网页中一般的图片
②PNG格式
PNG支持透明信息。所谓透明,即图像可以浮现在其他页面文件或页面图像之上。可以说PNG是专门为web创造的图像,通常大部分页面设计者在页面中加入logo或者一些点缀的小图像时,都会选用PNG格式。PNG格式图片体积小,而且无损压缩,能保证网页打开速度,所以PNG格式图片是很好地选择。
③GIF格式
GIF只支持256色以内的图像。所以,GIF格式的图片效果是很差的。但是,GIF可以制作动画,图像作者利用图像处理软件,将静态的GIF图像设置为单帧画面,然后把这些单帧画面连在一起,设置好一个画面到下一个画面的间隔时间,最后保存为GIF格式就可以了。可以说,这就是简单的逐帧动画。
当处理色调复杂,绚丽的图像时,如照片,图画等,适合使用jpg格式;而处理一些logo,banner,简单线条构图的时候,适合使用PNG格式;GIF格式通常只适合表达动画效果。
⑶矢量图
①矢量图格式
矢量图又称为“向量图”。矢量图是计算机图形中用点,直线或者多边形等基于数学方程的几何图元表示的图像。
矢量图是以一种数学描述的方式来记录图像内容的图像格式。如一个方程式y=kx,当这个小方程体现在坐标系上的时候,设置不同的参数可以绘制不同角度的直线,这就是矢量图的构图原理。
矢量图最大的优点是:无论放大,缩小或是旋转等,图像都不会失真。最大的缺点就是:难以表现色彩层次丰富的逼真图像效果。
②矢量图格式
矢量图的后缀一般有“.ai”,".cdf",".swf"和".fh"。
“.ai”后缀的文件是一种静帧的矢量文件格式。".cdf"后缀的文件多为工程图。".swf"格式文件指的是Flash。
⑷位图和矢量图区别
①位图受分辨率的影响,而矢量图不受分辨率影响。因此,当图片放大时,位图清晰度会变低,而矢量图清晰度不变。
②位图的组成单位是“像素”,而矢量图的组成单位是“数学向量”。
③位图适用于色彩丰富的图片,而矢量图却不适用于色彩丰富的图片。
④位图常用于网页中的照片,容量较大;矢量图常用于印刷行业,网页logo或矢量插图。
未完待续。。。。。。