详细说一下有关json的相关知识:
㈠json与xml的异同
★与 XML 相同之处
⑴JSON 是纯文本
⑵JSON 具有"自我描述性"(人类可读)
⑶JSON 具有层级结构(值中存在值)
⑷JSON 可通过 JavaScript 进行解析
⑸JSON 数据可使用 AJAX 进行传输
★与 XML 不同之处
⑴没有结束标签
⑵读写的速度更快
⑶能够使用内建的 JavaScript eval() 方法进行解析
⑷使用数组
⑸不使用保留字
⑹更短
㈡JSON 名称/值对
JSON 数据的书写格式是:名称/值对。
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:
例如:"name":"小明"
㈢JSON 值
⑴数字(整数或浮点数)
⑵字符串(在双引号中)
⑶逻辑值(true 或 false)
⑷数组(在中括号中)
⑷对象(在大括号中)
⑸null
分别具体说一下
⒈.JSON 数字可以是整型或者浮点型:
{ "age":18}
⒉.JSON 对象
JSON 对象在大括号({})中书写:对象可以包含多个名称/值对:
{ "name":"百度" , "url":"www.baidu.com" }
⒊.JSON 数组
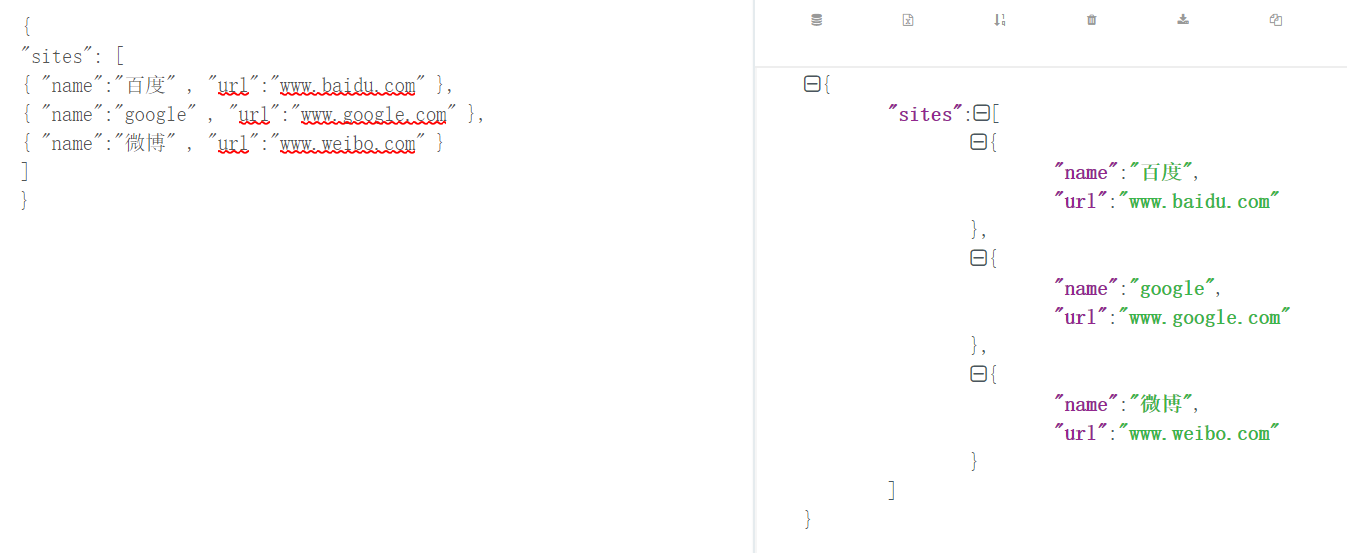
JSON 数组在中括号中书写:数组可包含多个对象;
具体示例如下图所示:

在上面的例子中,对象 "sites" 是包含三个对象的数组。每个对象代表一条关于某个网站(name、url)的记录。
⒋.json的逻辑值(true 或 false)
例如:{ "flag":true }
⒌.JSON 的null值
例如:{ "baidu":null }
㈣JSON 使用 JavaScript 语法
⑴因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。
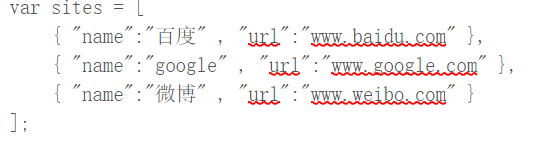
通过 JavaScript,可以创建一个对象数组,并像这样进行赋值:

⑵可以像这样访问 JavaScript 对象数组中的第一项(索引从 0 开始):
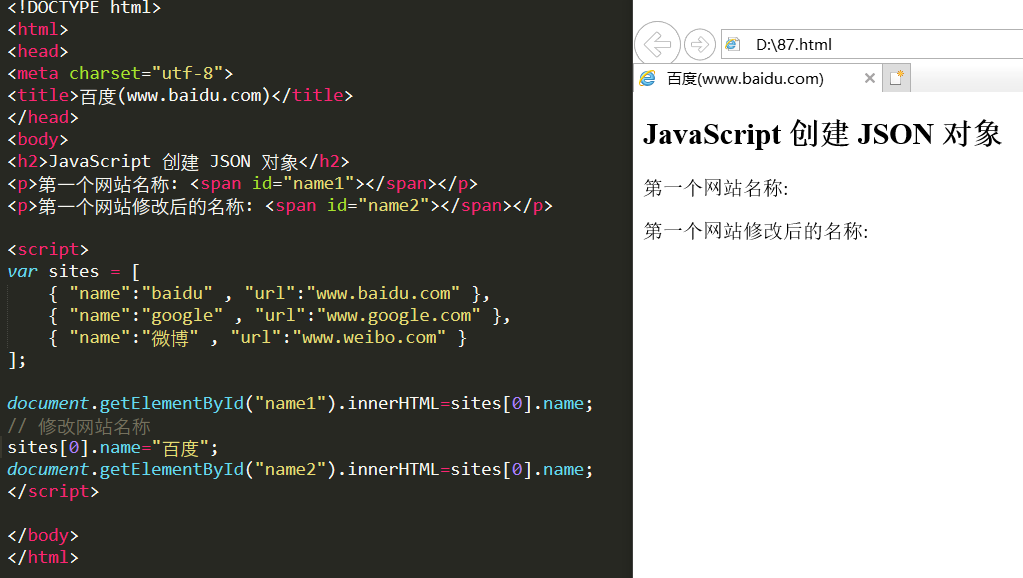
①sites[0].name; 返回的内容是:百度
②可以像这样修改数据:sites[0].name="百度;
代码及效果如下图所示:

㈤JSON 对象
⑴对象语法
示例:{ "name":"baidu", "alexa":10000, "site":null }
①JSON 对象使用在大括号({})中书写。
②对象可以包含多个 key/value(键/值)对。
③key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
④key 和 value 中使用冒号(:)分割。
⑤每个 key/value 对使用逗号(,)分割。
⑵访问对象值
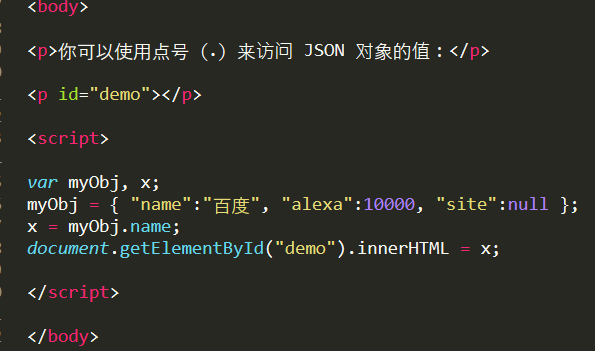
①你可以使用点号(.)来访问对象的值:
代码示例及结果演示:

效果图如下:

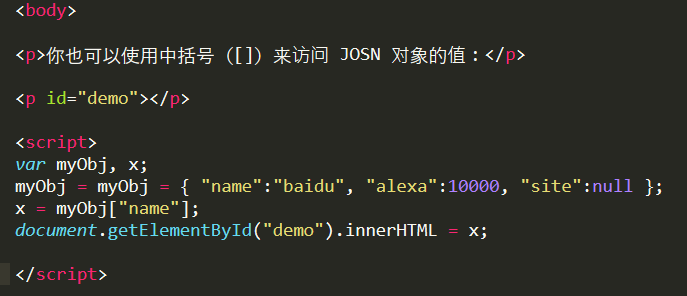
②你也可以使用中括号([])来访问对象的值:
代码示例及结果演示:


⑶循环对象
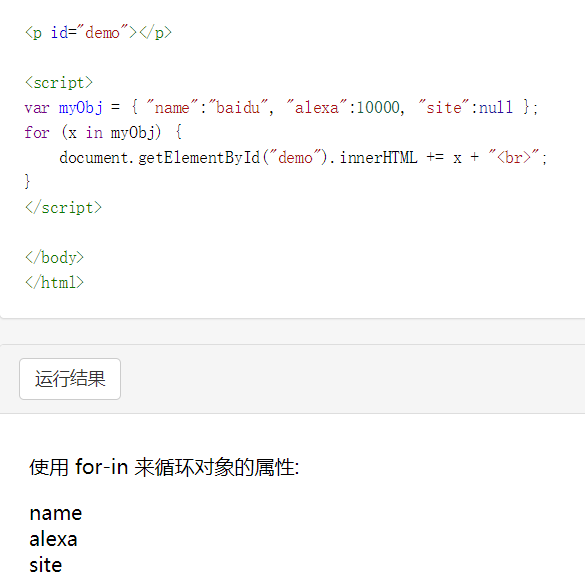
①你可以使用 for-in 来循环对象的属性:
代码示例及结果演示:

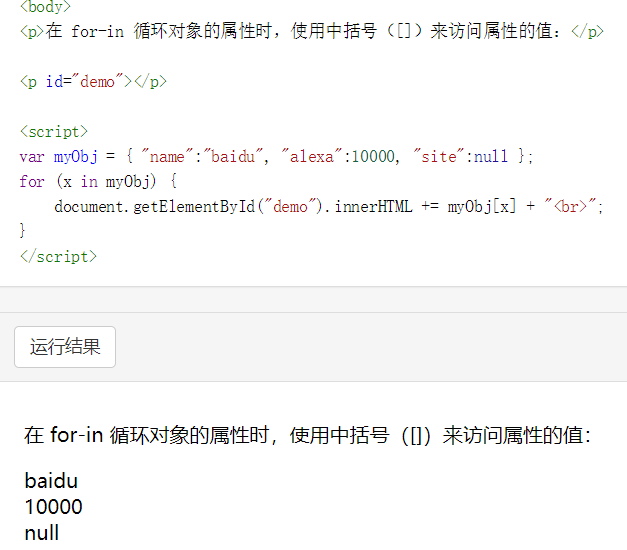
②在 for-in 循环对象的属性时,使用中括号([])来访问属性的值:

⑷嵌套 JSON 对象
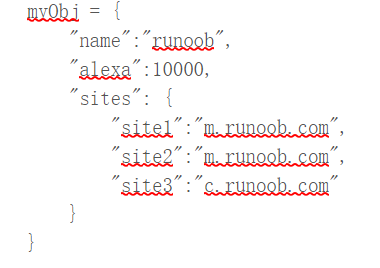
JSON 对象中可以包含另外一个 JSON 对象:

你可以使用点号(.)或者中括号([])来访问嵌套的 JSON 对象。
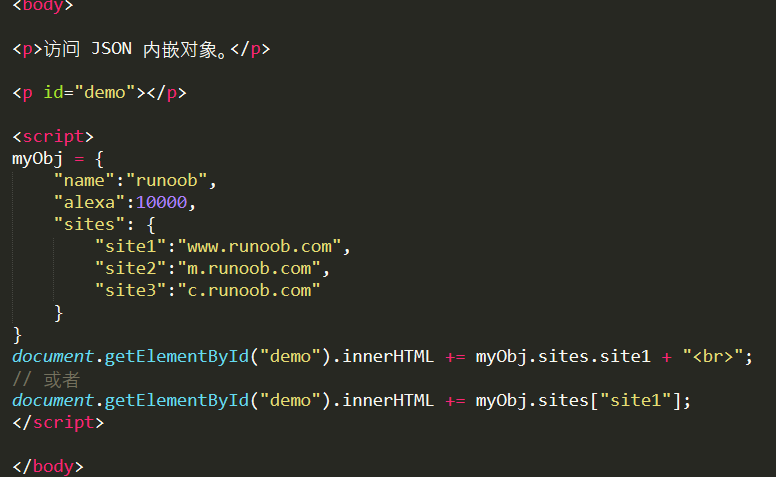
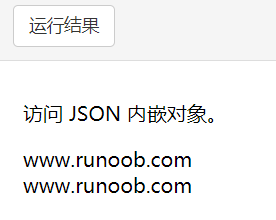
代码示例及结果演示:


⑸修改值
①你可以使用点号(.)来修改 JSON 对象的值:
myObj.sites.site1 = "www.google.com";
②你可以使用中括号([])来修改 JSON 对象的值:
myObj.sites["site1"] = "www.google.com";
⑹删除对象属性
①我们可以使用 delete 关键字来删除 JSON 对象的属性:
delete myObj.sites.site1;
②你可以使用中括号([])来删除 JSON 对象的属性:
delete myObj.sites["site1"]
㈥JSON 数组
⑴数组作为 JSON 对象
[ "Google", "Baidu", "Taobao" ]
①JSON 数组在中括号中书写。
②JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
③JavaScript 中,数组值可以是以上的 JSON 数据类型,也可以是 JavaScript 的表达式,包括函数,日期,及 undefined。
⑵JSON 对象中的数组
对象属性的值可以是一个数组:
{ "name":"网站",
"num":3,
"sites":[ "Google", "Baidu", "Taobao" ] }
⑶循环数组
①你可以使用 for-in 来访问数组:
for (i in myObj.sites) {
x += myObj.sites[i] + "<br>";
}
②你也可以使用 for 循环:
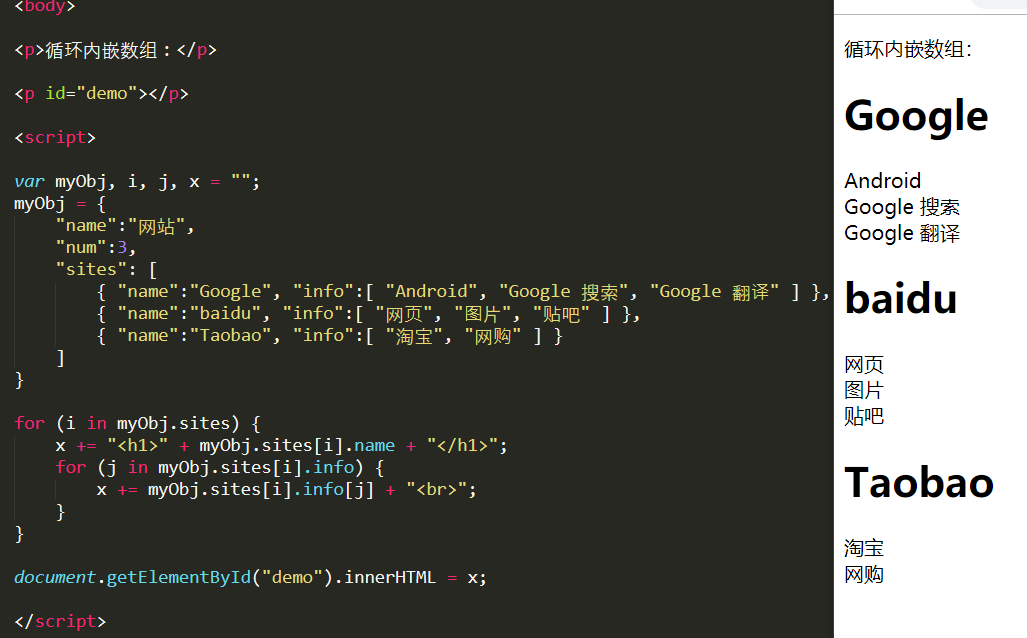
⑷嵌套 JSON 对象中的数组
JSON 对象中数组可以包含另外一个数组,或者另外一个 JSON 对象:
我们可以使用 for-in 来循环访问每个数组:
代码以及运行结果如图所示:

⑸修改数组值
你可以使用索引值来修改数组值:
myObj.sites[1] = "Github";
⑹删除数组元素
我们可以使用 delete 关键字来删除数组元素:
delete myObj.sites[1];
参考:菜鸟教程:json教程
希望有所帮助。