总结一些css的基础知识
㈠css样式
css:cascading style sheets 层叠样式表
css内容和样式相分离,便于修改样式。
㈡css语法

㈢css添加方法
⑴行内添加:放在<body>标签里

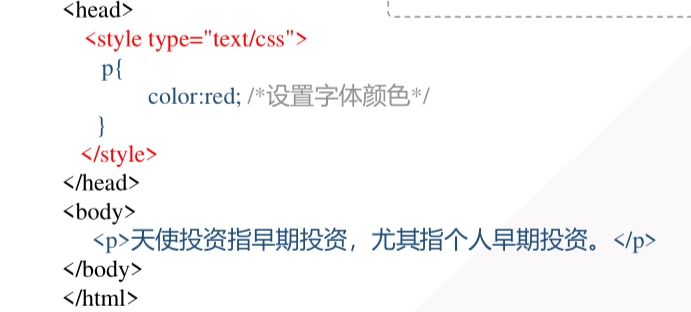
⑵内嵌样式:放在<head>标签里

⑶单独文件:在<head>标签里添加<link>标签
⑷css添加方法—优先级
就近原则:行内样式>内嵌样式>链接样式>浏览器默认样式
㈣选择器
⑴标签选择器:此类型选择器样式的名字跟标签同名

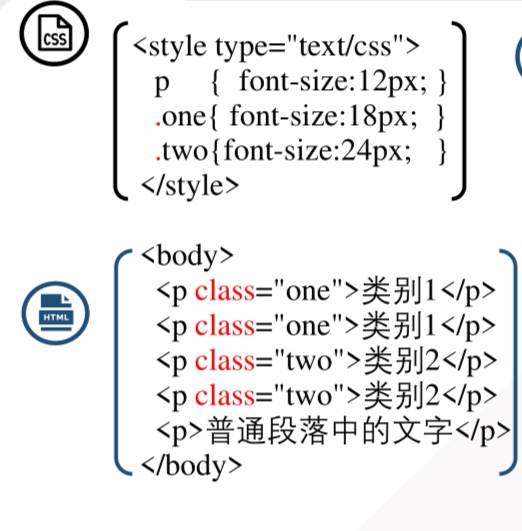
⑵类别选择器:用“.”开头来定义,用class属性来进行引用。

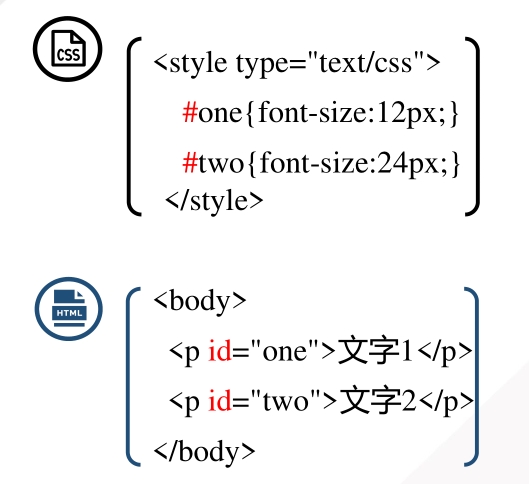
⑶ID选择器:用“#”开头来进行定义,用ID属性来进行引用
区别:ID与class的区别是ID具有唯一性,ID唯一引用一次,class可以多次引用

⑷样式的嵌套声明:一个样式的名字,空格隔开,另外一个样式的名字

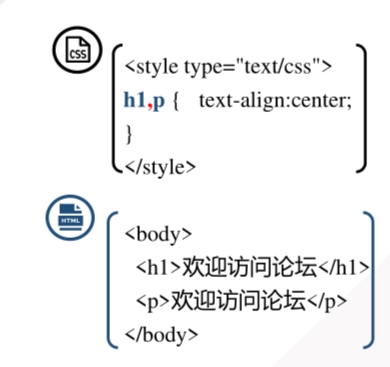
⑸样式的集体声明:一种样式与另外一种样式都要统一的设置为什么样的样式,中间用逗号隔开,它们的样式被统一起来。

⑹样式的全局声明:所有的样式被统一,用星号“*”作为选择器的名字,通常这样全局的样式,都作为整个网页的默认样式来使用。

⑺混合

㈤css样式---文本(text)
⑴单位
⒈px 像素
2.em 字符(em单位是自动的适应用户所使用的字体的)
3.% 百分比(相对概念,涉及继承关系,子层继承父层的属性值设定)
⑵颜色
1.rgb(x,x,x) rgb值,每个颜色分量取值0-255
2.rgb(x%,x%,x%) rgb百分值:0%-100%
3..rgba(x,x,x,x) a值:0.0完全透明与1.0完全不透明之间
4.#rrggbb 十六进制数 例如:红色:#ff0000或者#f00(去掉重复位)
⑶文本样式
属性 描述 取值
1.color 文本颜色 red:#f00 rgb(255,0,0)
2.letter-spacing 字符间距 2px -3px
3.line-heigh 行高 14px 1.5em 120%
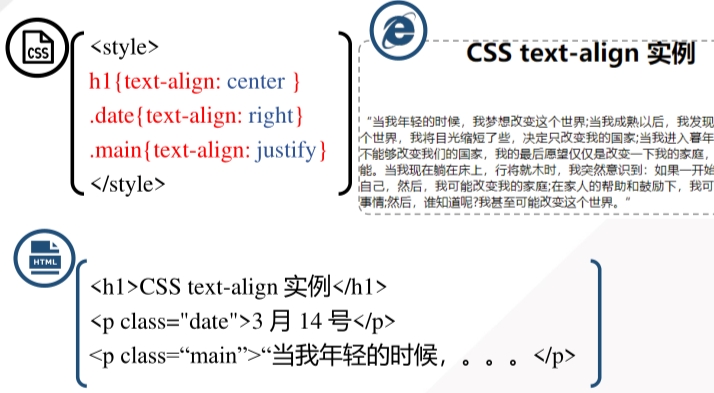
4.text-align 对齐 center(居中对齐),left,right,justify(两端对齐)
5.text-decoration 装饰线 none(无装饰线),overline(文本上方),underline(文本下方)
line-through(装饰线作为删除线贯穿文本之中)
6.text-indent 首行缩进 2em
注意以下几点:
1.利用.line-heigh垂直居中:将.line-heigh属性的取值跟元素heigh的取值设置为相等
2.水平方向对齐方式用text-align ,如下图所示

3.在超链接样式的设置使用.text-decoration:none这个属性值可以去掉超链接的下划线,如下图所示

㈥字体:font
属性 描述
1.font 在一个声明中设置所有的字体属性 font:bold 18px 幼圆
2.font -family 字体系列 font-family:“Hiragino Sans GB” ,“Microsoft YaHei”,sans-serif;
3.font-size 字号 14px 120%
4.font-style 斜体 italic
5.font-weight 粗体 bold
*font属性简化的使用方法
font:斜体 粗体 字号/行高 字体
font:italic bold 16px/1.5em '宋体'
希望有所帮助。