原文:https://www.zhyd.me/article/106
在网站发版时,总会有那么一小段时间服务是访问不通的,一般用户看到的都会是一个502的错误页面
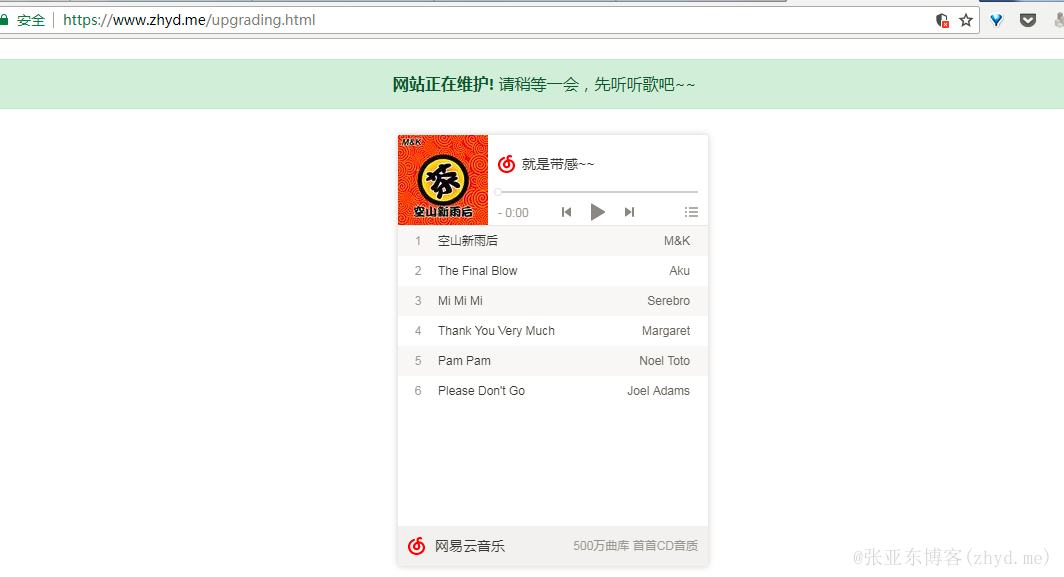
那么可以通过nginx实现一个简单的通知页面,比如:
实现这个功能,只需要两步:
第一:编写“upgrading.html”
例如本站的“upgrading.html”
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>张亚东博客</title>
<link href="https://static.zhyd.me/static/img/favicon.ico" rel="shortcut icon" type="image/x-icon">
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="col col-md-12 text-center">
<div class="alert alert-success alert-dismissable" style="margin-top: 20px">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>网站正在维护!</strong> 请稍等一会,先听听歌吧~~
</div>
</div>
</div>
<div class="row">
<div class="col col-md-12 text-center">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=450 src="https://music.163.com/outchain/player?type=0&id=879855523&auto=1&height=430"></iframe>
</div>
</div>
</div>
</body>
</html>
第二:修改nginx配置文件
在server中增加如下配置:
error_page 502 upgrading.html;
error_page 503 upgrading.html;
error_page 504 upgrading.html;
location = /upgrading.html {
root /usr/share/nginx/html;
}
完整配置的格式如下:
server {
listen 80;
server_name xxx;
error_page 502 upgrading.html;
error_page 503 upgrading.html;
error_page 504 upgrading.html;
location = /upgrading.html {
root /usr/share/nginx/html;
}
location / {
// ... 省略
}
}
这段代码的意思就是:当系统返回502、503或者504响应时,跳转到 upgrading.html页面。其中root 指向的是upgrading.html文件的目录