1、控制台中好用的操作:
(1)$_ 表示上一次执行的结果,$0 - $4则代表了最近5个选择过的DOM节点。
在审查元素时点击DOM结点树的节点后,这些被点击过的节点会被记录下来,$0会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。
$ 理解为 document.querySelector
$$ 理解为 document.querySelectorAll
(2)Chrome 控制台中原生支持类jQuery的选择器,即我们可以用$加上熟悉的css选择器来选择DOM节点。
如: $('#cont')
(3)copy()
通过此命令可以将在控制台获取到的内容复制到剪贴板。
如copy(document.body) 就可以将body中的HTML复制到sublime中。
(4)keys和values
前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组。
var obj = {
name: 'shiddong',
country: 'China',
city: 'shanghai'
};
keys(obj); // ['name', 'country', 'city']
values(obj); // ['shiddong', 'China', 'shanghai']
2、html中绑定函数的js源码定位
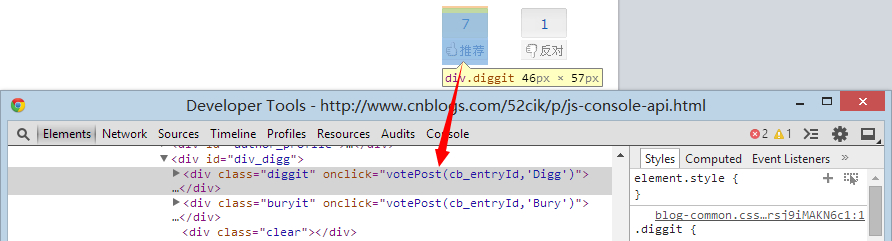
大家在本页面看到页面右下方有一个推荐的图标吗?右击推荐图标,选择审查元素,打开谷歌控制台,如下图所示

现在就可以知道votePost方法到底在哪,在Console面板里面输入votePost然后回车

直接点击上图中的代码,控制台将定位到Sources面板中

点击中间面板左下方的Pretty print / {}

3、jQuery绑定事件的js源码定位
这次我们来看“提交评论”作说明,右击“提交评论”-->审核元素,我们可以清楚的看到在这个按钮上未绑定任何事件。在Console面板内输入如下代码
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
var event = lookEvents($("#btn_comment_submit")[0]); // 获取绑定的事件
event.click[0].handler
如下图所示:

按照上述介绍的方法定位到具体的blog-common.js里面,找到postComment 然后一层层的找到具体的代码,再设置断点就好了。
4、代码调试
调试第一步便是设置断点,其实设置断点很简单,点击一下上图所示的92即可,这时你会发现92行号旁边会多了一个图标。
因为91行是函数的定义处,所以没法在此设置断点。

设置好了断点后,就会在右边Breakpoints方框里看到刚刚设置的断点。
调试快捷键
| 快捷键 | 功能 |
|---|---|
| F8 | 恢复运行 |
| F10 | 步过,遇到自定义函数也当成一个语句执行,而不会进入函数内部 |
| F11 | 步入,遇到自定义函数就跟入到函数内部 |
| Shift + F11 | 步出,跳出当前自定义函数 |
(事实上我们也可以不用下表所示的快捷键,直接点击上图所示右侧栏最上层的一排按钮来进行调试,具体用哪个按钮,把鼠标放到按钮上方一会就会显示它相应的提示)

从左到右,以此对应上面的列表中的快捷键。
其中值得一提的是,当我们点击“推荐”按钮进行调试的时候会发现,不管我们是按的F10进行调试还是按F11进行逐步调试,都没法进行$.ajax函数内部,即使我们在函数内部设置了断点也没有办法进入,这里按F8才是真正起效果的。
当我们在调试的时候,右侧Scope Variables里面会显示当前作用域以及他的父级作用域,以及闭包。你不仅能在右侧 Scope Variables(变量作用域) 一栏处看到当前变量,而且还能把鼠标直接移到任意变量上,就可以查看该变量的值。

另外还有一个神器,debugger;
如果自己写的代码,执行的时候想让它在某一处停下来,只要在代码中写上的debugger就好了。
debugger;
Refer:
Chrome console : http://www.cnblogs.com/liyunhua/p/4529079.html
Chrome 控制台console的用法 : http://www.open-open.com/lib/view/open1421131601390.html