for-in和for-of乍一听,以为是一样的,都是用来“遍历”的。但是,既然开发出了两个方法,那就一定有所区别
iterable
首先,ES6中添加了一个iterable类型,翻译过来叫“可迭代”。
在ES6里,数组Arrray、集合Set以及Map(目前我还不了解……)都是“可迭代的”
这个“可迭代”添加的目的在于二
1.解决for-in遍历索引(属性名)的问题
2.解决了map、set无法用下标遍历的问题
for-in
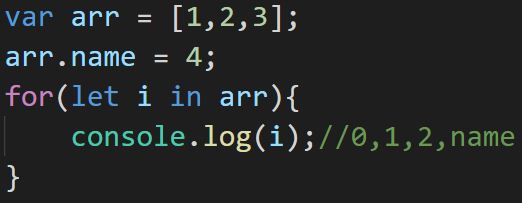
先看看目的一的问题,即for-in在数组中的使用

这里之所以输出name,是因为for-in本身遍历的是属性名,而数组本身是一个对象,属性名即下标,所以输出的都是下标,也自然输出了一个属性名name
但问题是,数组中最需要的是每一项,也就是属性值
for-of
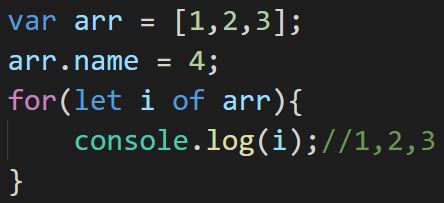
看了for-in在数组中的表现,我们发现,必须找到一个可以直接遍历数组每一项的方法
因此,for-of方法就应运而生,遍历时获得其中的每一项(属性值)
同时,对于外界给其作为对象而添加的属性值则不会输出(这里name的4没有输出)

好了,差不多可以说清楚for-in和for-of的区别了(如果后续发现其他的,会继续补充)