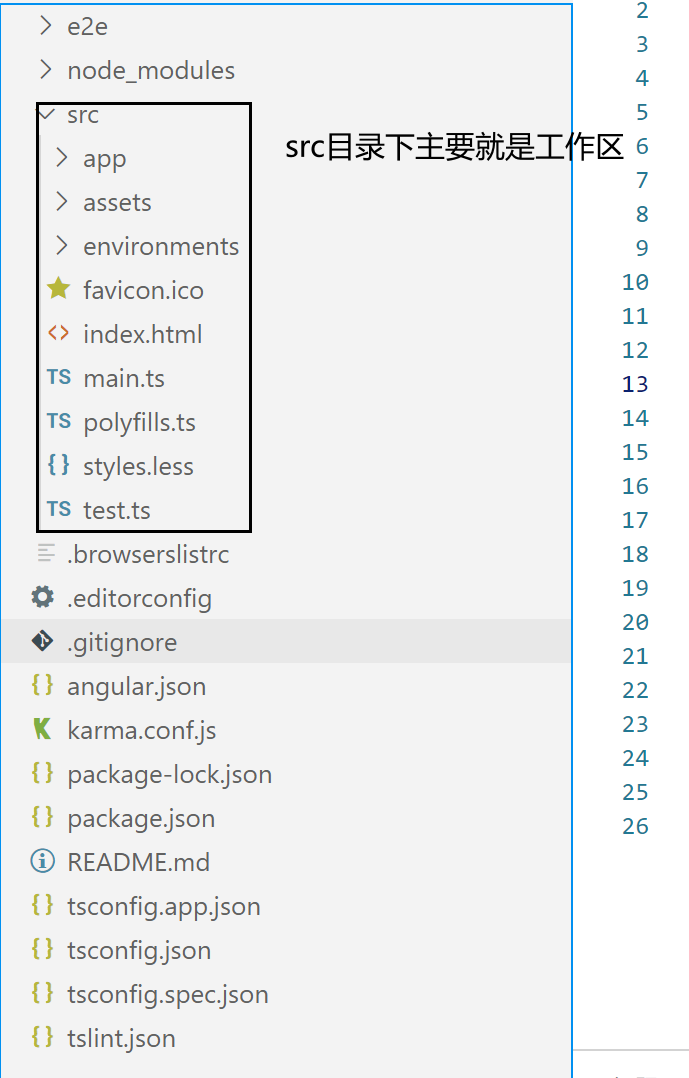
app: 一般是存放组件以及根模块的地方
assets: 存放静态资源
environment: 目标环境准备文件
index.html 主页面
main.ts 应用的入口文件
style.css 全局样式

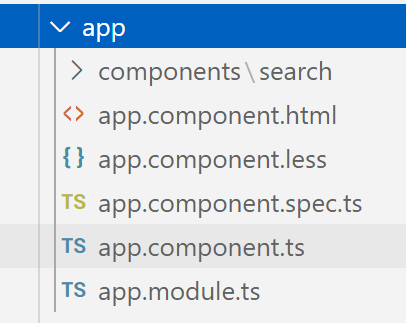
app目录下除去app.module.ts 主要还有4个文件
-
-
一个样式文件 app.component.less : 用来书写css样式 作用域app.component.html中
-
一个组件文件(包含了定义行为的typeScript类) : 用来定义行为,可以理解为vue中script标签中包括的内容
-
app.component.ts文件分析
// 引入angular核心 import { Component, OnInit } from '@angular/core'; // 装饰器Component 用来指定组件的选择器 模板 以及样式 @Component({ selector: 'app-search', templateUrl: './search.component.html', styleUrls: ['./search.component.less'] }) // 业务逻辑部分 export class SearchComponent implements OnInit { // 定义的数据 相当于vue中data中的数据 keyWord:string = "" selectList:any[]=[] datas:string[] = ['这是一种寂寞的天', '下着有些伤心的雨', '后面有点忘词了', '你知道吗'] // 构造函数 初始化的时候会执行一次 constructor() { console.log('执行了构造函数,') } // 生命周期函数 初始化加载的时候会进行执行 ngOnInit(): void { console.log("初始化"); } // 定义的方式 相当于vue中的methods里面的方法 toSearch(){ ...... } }
// 导入依赖的模块 import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; // 导入组件 import { AppComponent } from './app.component'; import { SearchComponent } from './components/search/search.component'; // @NgModule 告诉angular如何编译和启动 @NgModule({ declarations: [// 引入当前注册的组件 AppComponent, SearchComponent ], imports: [ // 引入当前模块运行依赖的其他模块 BrowserModule, FormsModule ], providers: [], // 定义的服务放在这里 bootstrap: [AppComponent] // 指定应用的主视图,一般就是写根组件 }) // 根模块不需要导出任何东西 但是一定要写 export class AppModule { }