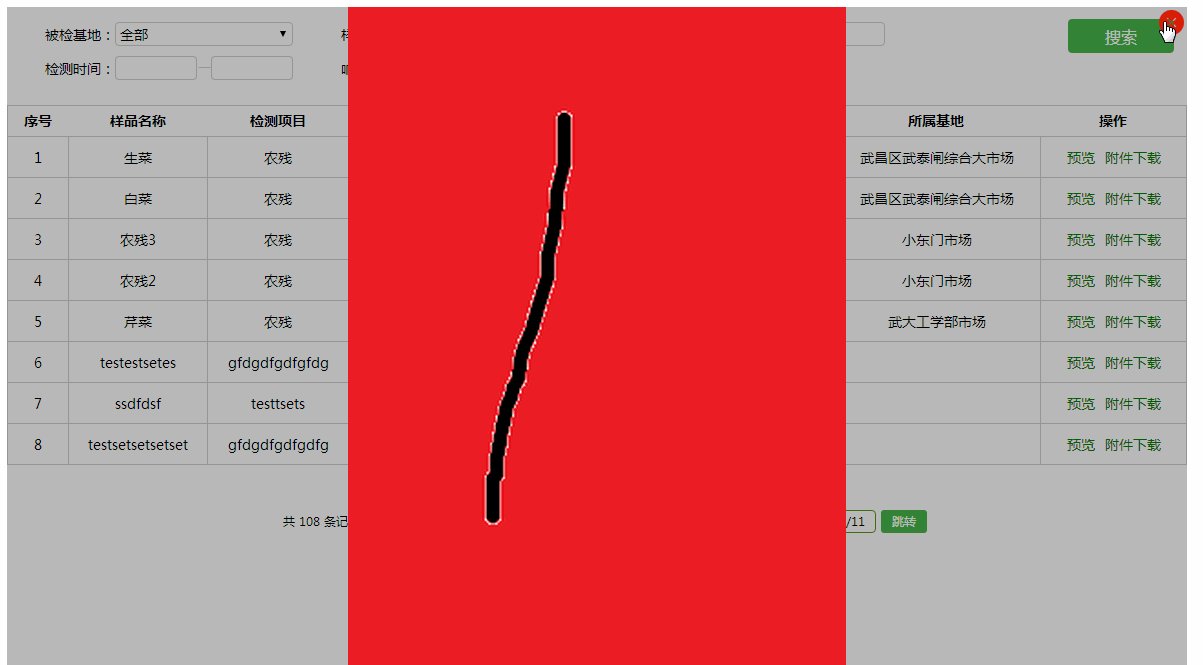
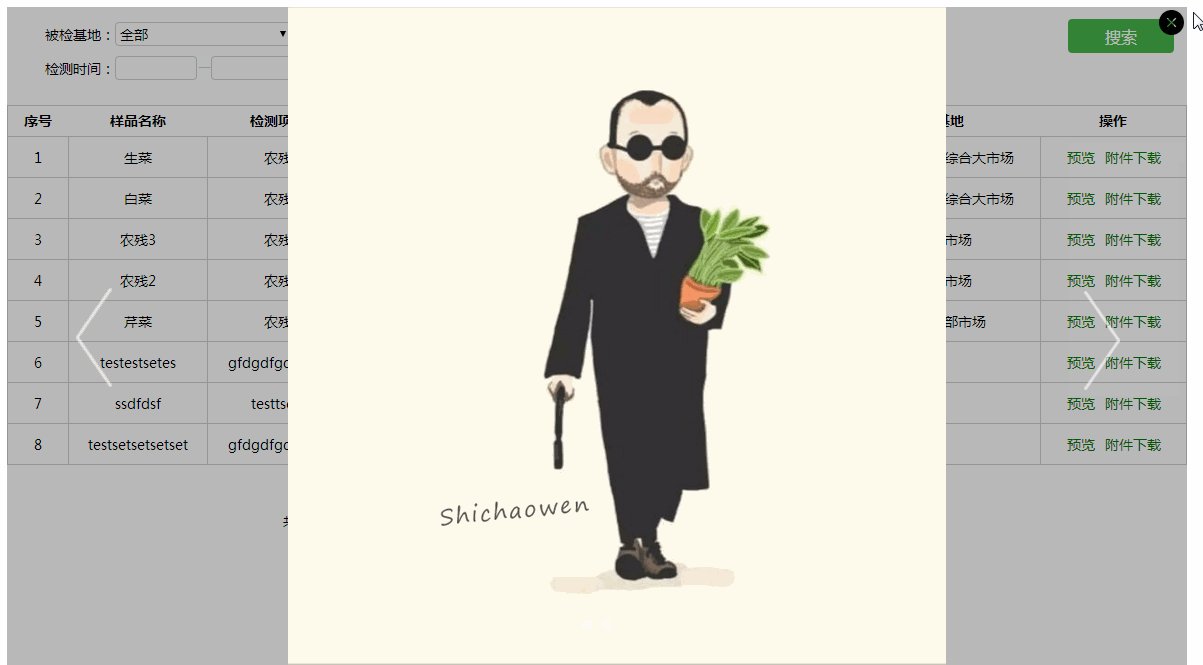
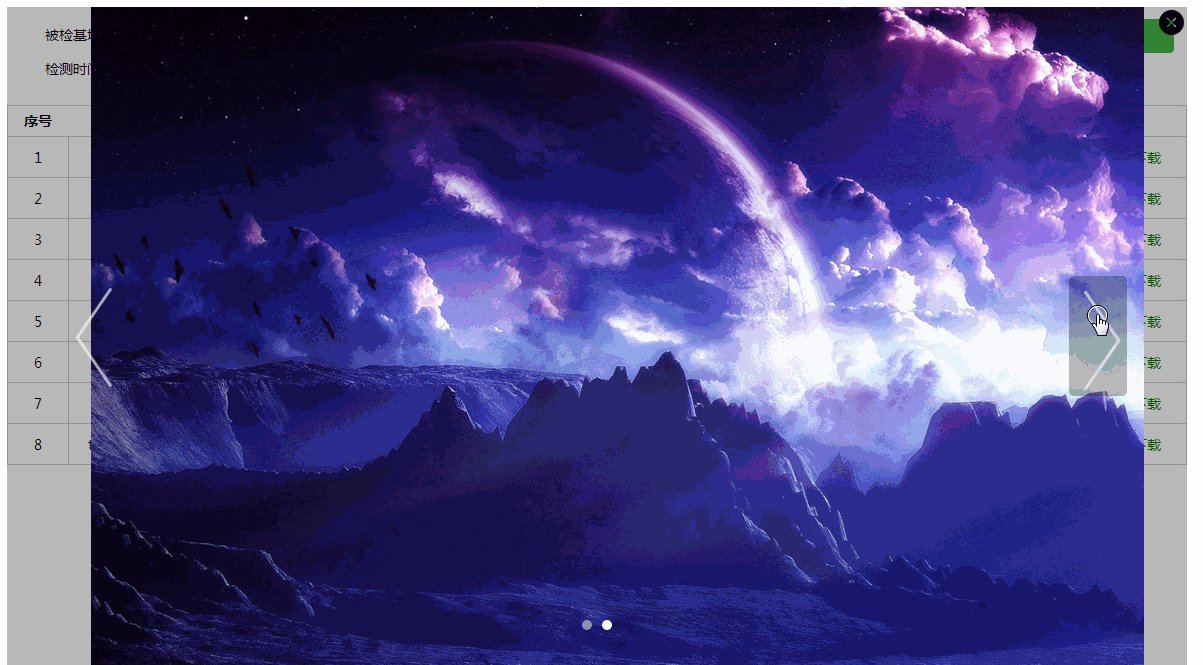
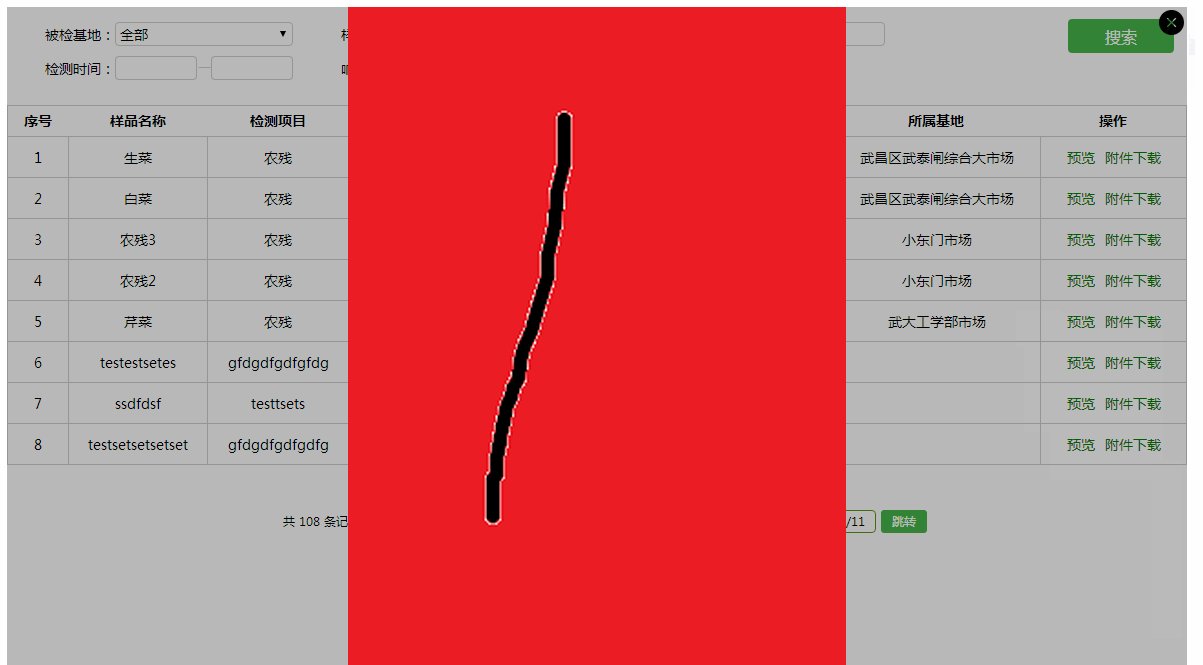
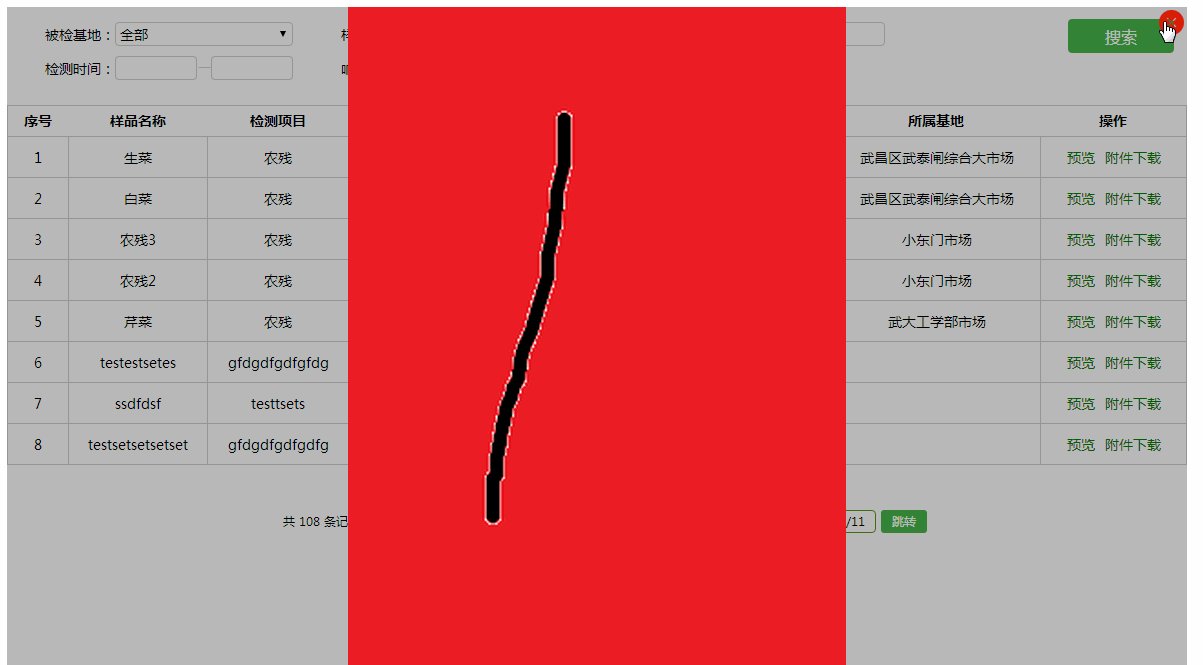
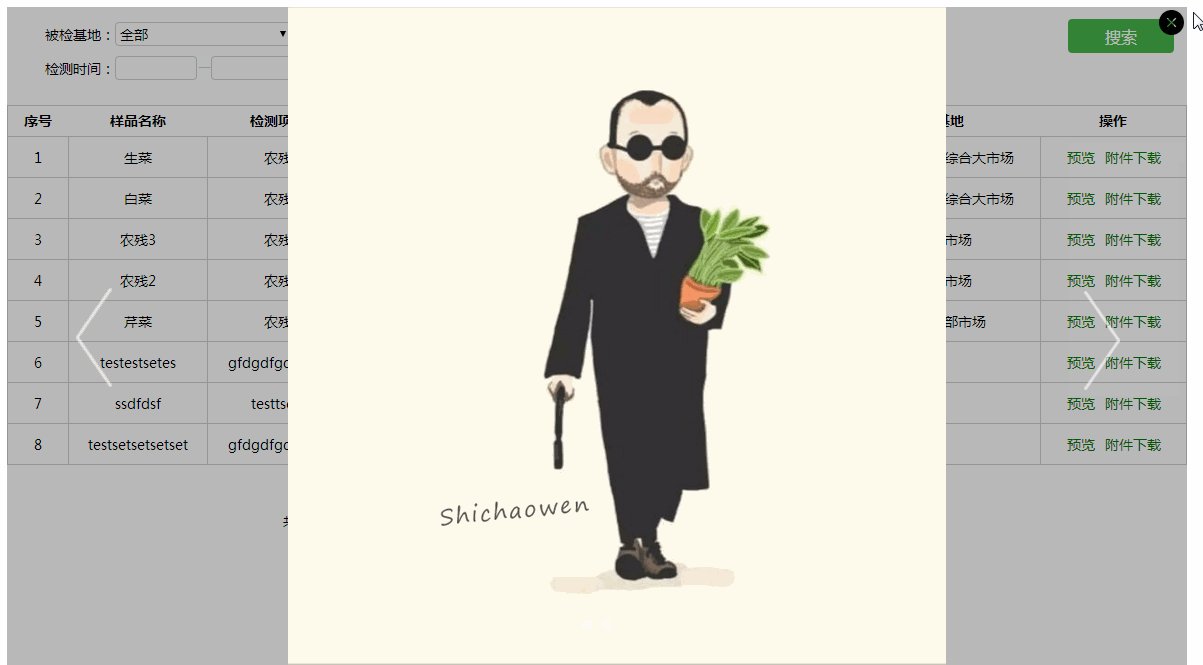
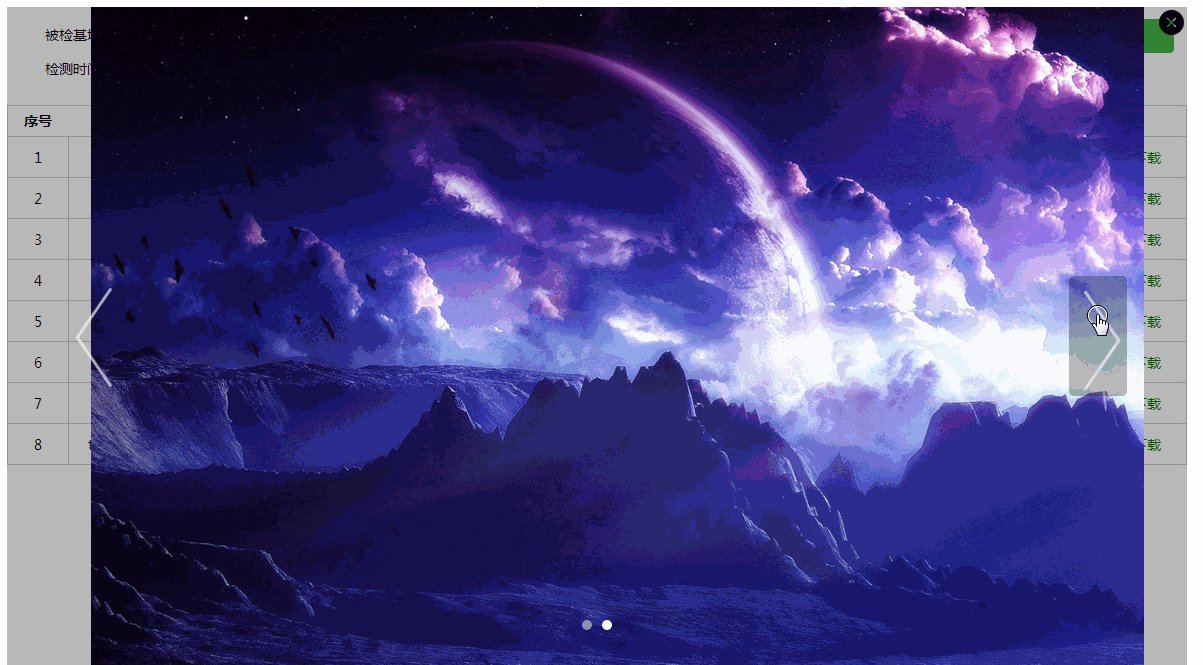
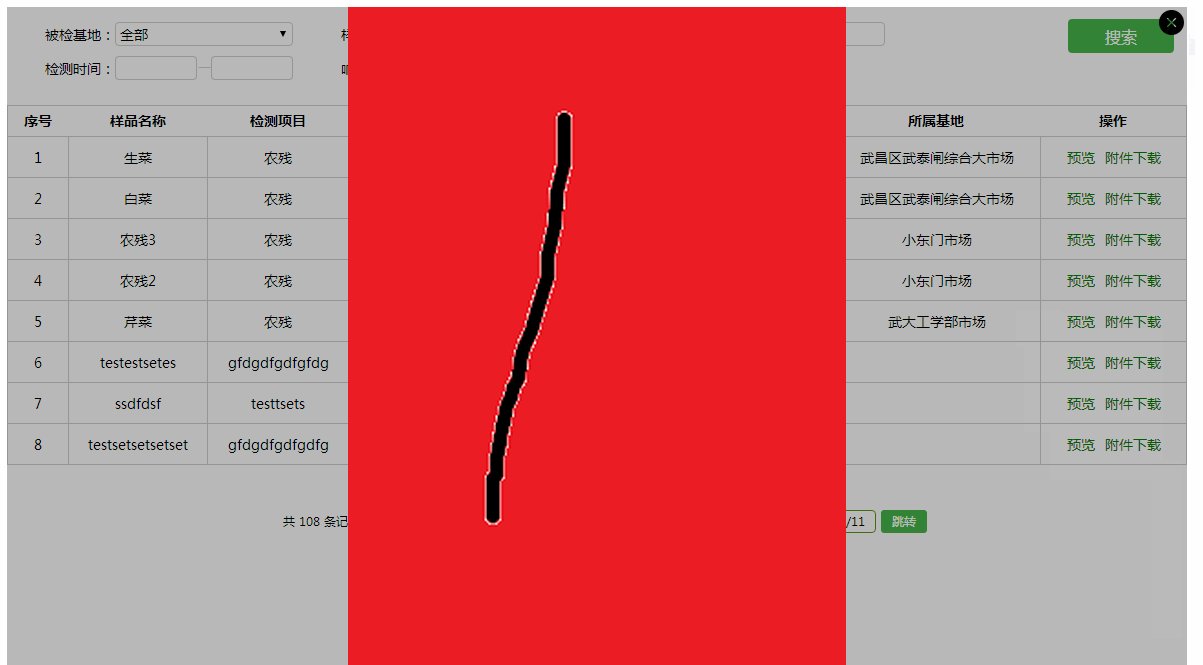
由于项目的需要,需要写出一个图片预览的功能,在预览的同时如果预览的图片大于1,还要能够轮播,。所以,这就是一个从后台取图片的路径,然后轮播的一个功能。 当图片数为1时,不显示左右箭头以及轮播圆点。
下面是一个gif的demo:

首先,我们理清了实现的方式。我们先做出一个轮播图的效果。
DEMO地址:https://codepen.io/Dios/pen/dzLMVJ
然后我们再通过一些js判断达到图中的效果。
由于项目的需要,需要写出一个图片预览的功能,在预览的同时如果预览的图片大于1,还要能够轮播,。所以,这就是一个从后台取图片的路径,然后轮播的一个功能。 当图片数为1时,不显示左右箭头以及轮播圆点。
下面是一个gif的demo:

首先,我们理清了实现的方式。我们先做出一个轮播图的效果。
DEMO地址:https://codepen.io/Dios/pen/dzLMVJ
然后我们再通过一些js判断达到图中的效果。