Cascader 级联选择器
- 使用级联选择器我使用的是默认选中值
- 下面是我的数据格式,只是形式相同,值不同, 后台的数据是这样的不是ID
记住级联选择器的值是数组,请求来的数据记得看一下是不是数组
//级联选择器
<el-cascader
:props="{checkStrictly:true}"
v-model="category"
:options="options"
></el-cascader>
//下面是选项
options: [{
value: '指南',
label: '指南',
children: [{
value: '设计原则',
label: '设计原则',
}]},{
value: '指南1',
label: '指南1',
children: [{
value: '设计原则1',
label: '设计原则2',
}]
}]
- 第一次查看默认选中的结果很正确

- 第二次查看默认选中,查看的不能是和上次父级相同,这里路径明明正确,但是打开下拉框看到的选中位置明显不对

产生这种错误的原因不知道,只是感觉好像匹配不准确
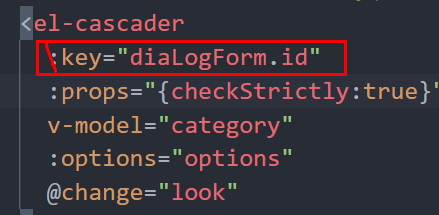
解决方法加上key值