想要制作一个时间轴记录事件的报表,通过报表工具要怎么制作呢?该怎么制作时间轴呢?下面我们就以润乾报表为例制作两种类型的时间轴记录表,具体看下如何实现。
简洁版时间轴

1. 增加数据集,将需要记录的时间和事件取到。
时间和事件数据我从 EXCEL 文件中读取,数据如下图所示:

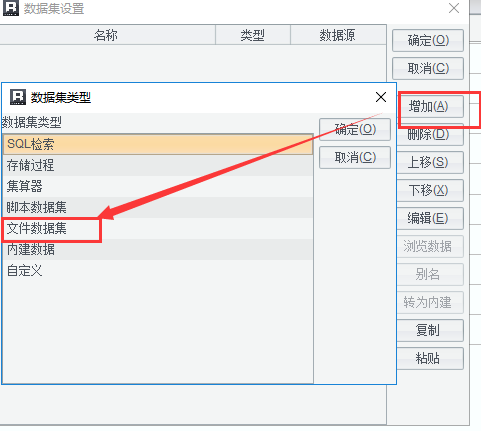
报表设计器下新建一张报表,然后在“报表”菜单——数据集,中增加文件数据集。


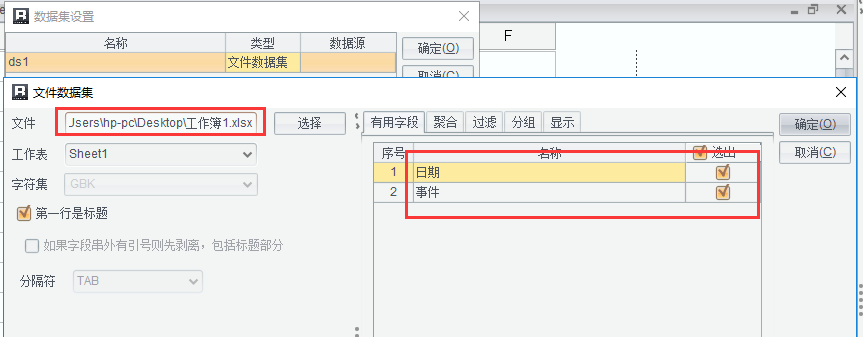
选择 EXCEL 文件,然后选择字段点击确定。

建好数据集后,在报表设计界面右下角就可以看到新建的数据集字段名称,选中对应的字段分别拖拽到 B2,C2 单元格,自动在格子中生成取数的表达式。
单元格默认的尺寸调整方式是按设计尺寸不变,为了内容能完全显示出来,我们需要手动将尺寸调整方式改为按单元格内容扩大。

将 A1、B1、C1 选中,然后合并单元格,在单元格输入文字“新型冠状病毒肺炎”。
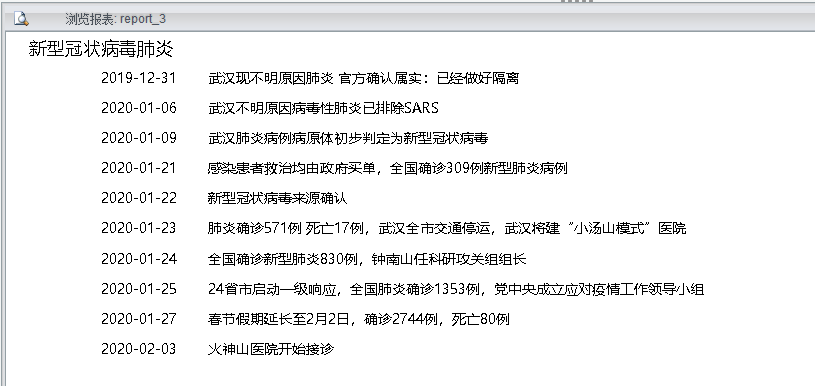
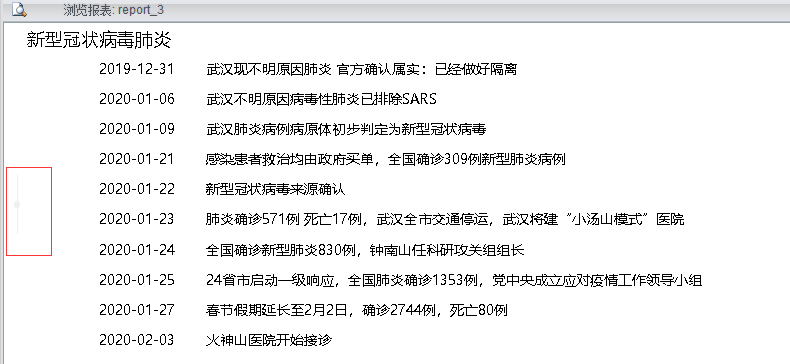
设计器下预览报表的效果如下图所示。

接下来添加时间轴。
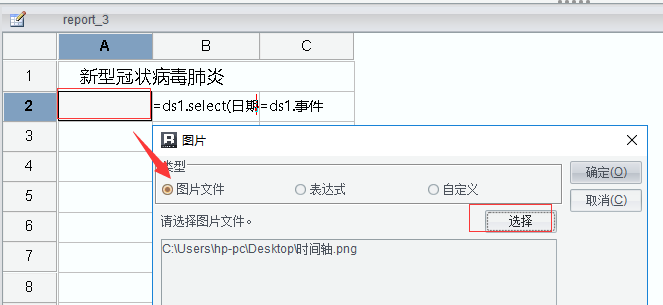
我将时间轴上截取部分存成图片,在 A2 单元格中增加图片文件。

添加完图片后,我们预览报表发现,只是在中间的那个位置中出现了一个事件轴节点。

上图的效果是因为 B2 是个扩展格,将前面这个带图片的格子拉伸了,而我们想要的是每个时间前都需要有一个时间轴节点,这就需要手动将 A2 格子的左主格修改为 B2。

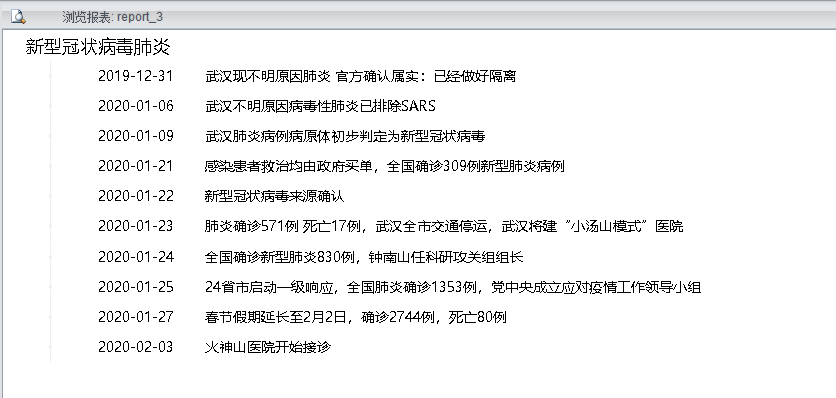
再来预览下效果。

通过以上设置我们就通过图片的方式,做好了一个简洁风格的时间记录表。
时间轴颜色动态变化
下面截图的时间记录表的时间轴就是虚线,从样式来看,貌似不难,我们第一想法貌似可以直接通过单元格的边框线搞定,但是扩展单元格的边框线颜色是固定的,不能通过条件表达式来动态改变的。

一个格子的边框颜色不能动态改变,但是它的前景色和背景色是可以动态变化的呀!
这里截图中的效果是通过在格子中输入一个竖线的字符,根据事件累加的值做条件判断来动态改变格子的颜色的。
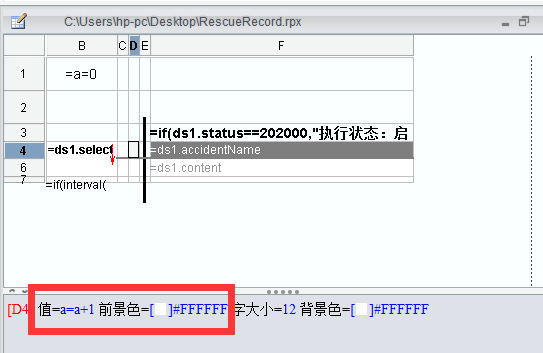
在 B1 格中定义了个变量并赋了初始值 0,在 D4 单元格设置值表达式为 =a=a+1, 前景色设置位白色,这样累加出来的 a 的值用来做条件判断,又不会显示出来。

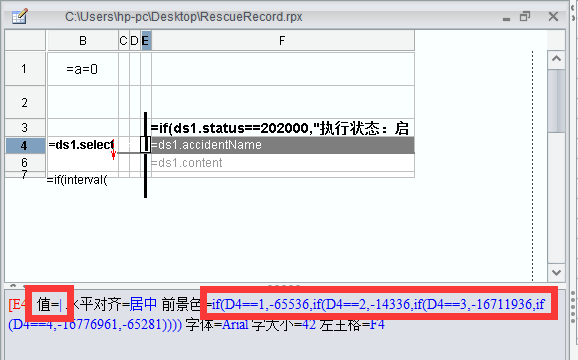
在 E4 单元格中在前景色的地方设置条件判断表达式根据 D4 累加的值,动态改变竖线的颜色。

现在画重点:注意临时变量的使用,以及跟随扩展如何手动修改主格。