场景
在项目中做查询表单或者填报表时,经常会有动态关联的业务需求,比如省市区的关联,润乾填报 / 参数表单报表不仅可以实现单个省市区的动态关联,还可以实现多省市区的动态关联。
下面我们就以润乾报表示例数据库现有的数据表—客户表和订单表 为例,来举例介绍一下数据多选的动态关联。
最终效果

实现步骤
- 绘制主表,这里是一个简单的网格表单 统计不同城市的客户量以及销售额。
单元格表达式如下图

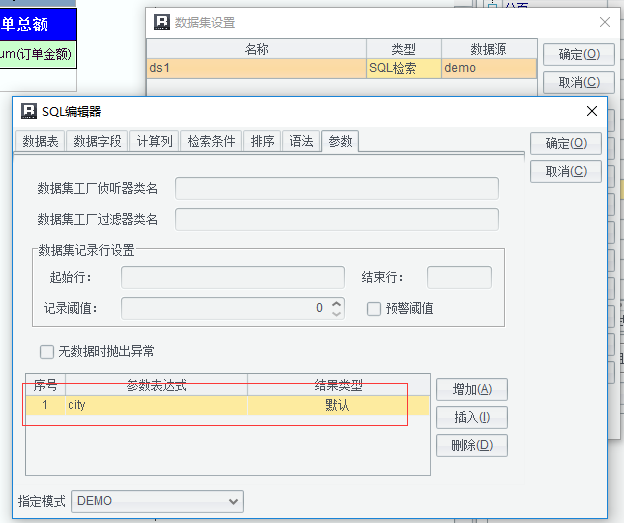
其中, 报表数据集及参数设置如下



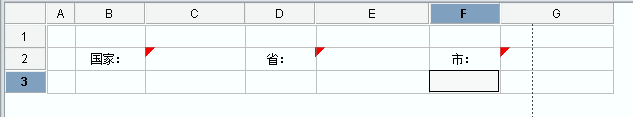
2. 制作参数表单,如下

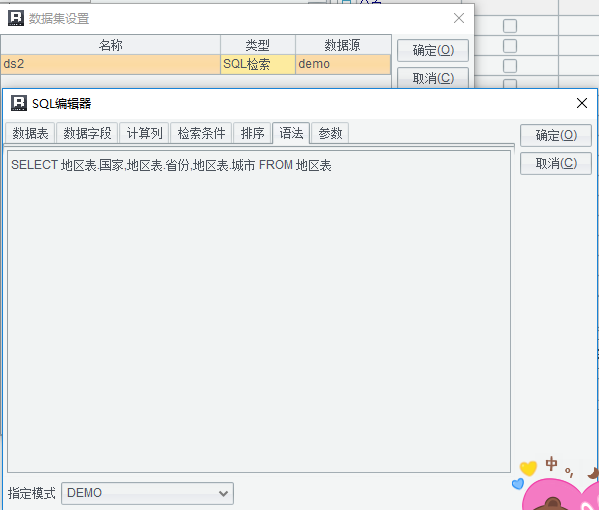
数据集 SQL 如下

重点设置为 C2、E2、G2 单元格实现国家 省 市 的多选关联过滤,具体设置如下:
C2 单元格:设置 web 变量名为 arg1,同时设置编辑风格为 下拉数据集 取值 ds2. 国家,如下

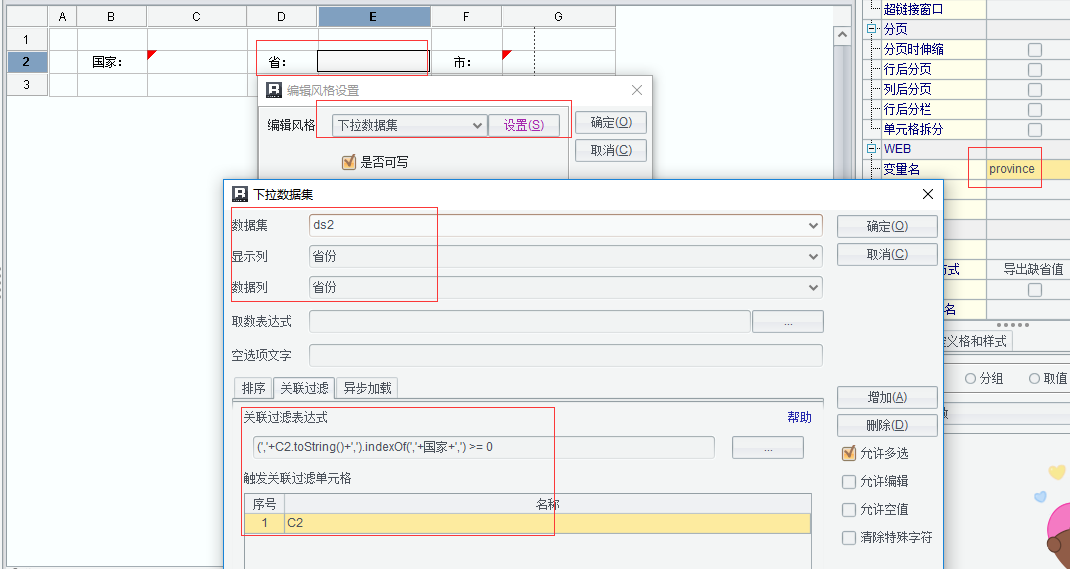
E2 单元格:设置 web 变量名为 province,同时设置编辑风格为 下拉数据集 取值 ds2. 省份,关联过滤表达式:(‘,’+C2.toString()+‘,’).indexOf(‘,’+ 国家 +‘,’) >= 0,触发关联过滤单元格为 C2,如下

G2 单元格:设置 web 变量名为 city,同时设置编辑风格为 下拉数据集 取值 ds2. 城市,关联过滤表达式:(‘,’+E2.toString()+‘,’).indexOf(‘,’+ 省份 +‘,’) >= 0,触发关联过滤单元格为 E2,如下

3. 确认保存,分别将主表和参数表单保存为:dzglgl.rpx dzglgl_arg.rpx。
到这里我们就完成了数据多选的动态关联。
本文要点:
掌握关联过滤表达式的用法,以 E2 的表达式为例解析如下:
E2 关联过滤表达式:(‘,’+C2.toString()+‘,’).indexOf(‘,’+ 国家 +‘,’) >= 0
意为:从 E2 中检索与 C2 所选国家相符的省份。
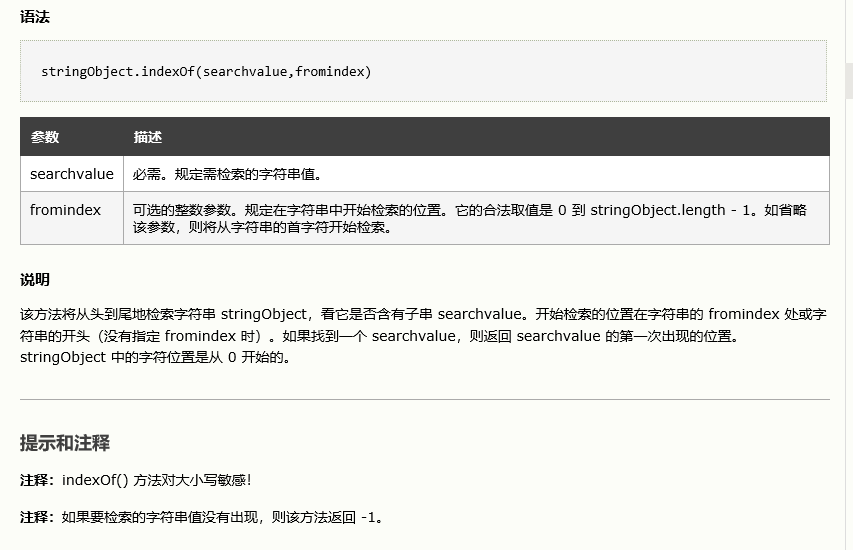
此关联表达式灵活结合了 javascript 的 indexOf() 方法,方法说明: