有时git clone下来的项目会出现vscode自动保存和eslint格式冲突的情况,烦躁得很,此处列出配置统一风格。
1.安装VsCode代码插件
- Vetur
- Eslint
- Prettier - Code formatter
2.配置VsCode
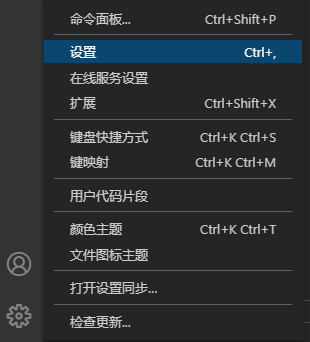
设置-打开设置(json)

{
// 控制工作台中活动栏的可见性。
"workbench.activityBar.visible": true,
//主题设置
// "workbench.colorTheme": "Monokai",
// 默认编辑器字号
"editor.fontSize": 14,
//是否自动换行
"editor.wordWrap": "on",
"workbench.editor.enablePreview": false, //打开文件不覆盖
"search.followSymlinks": false, //关闭rg.exe进程
"editor.minimap.enabled": false, //关闭迷你图快速预览
"files.autoSave": "onWindowChange", // 切换窗口时自动保存。
"editor.lineNumbers": "on", //开启行数提示
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
//.vue文件template格式化支持,并使用js-beautify-html插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
//js-beautify-html格式化配置,属性强制换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
}
},
//根据文件后缀名定义vue文件类型
"files.associations": {
"*.vue": "vue"
},
//配置 ESLint 检查的文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
//保存时eslint自动修复错误
"eslint.autoFixOnSave": true,
//保存自动格式化
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
3.配置项目中得.eslintrc.js
1 module.exports = { 2 root: true, 3 parserOptions: { 4 parser: 'babel-eslint' 5 }, 6 env: { 7 browser: true 8 }, 9 extends: [ 10 // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention 11 // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules. 12 'plugin:vue/essential', 13 // https://github.com/standard/standard/blob/master/docs/RULES-en.md 14 'standard' 15 ], 16 // required to lint *.vue files 17 plugins: [ 18 'vue' 19 ], 20 rules: { 21 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', 22 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', 23 //强制使用单引号 24 quotes: ['error', 'single'], 25 //强制不使用分号结尾 26 semi: ['error', 'never'] 27 }, 28 }
4.配置项目中得.prettierrc
{ "eslintIntegration": true, "singleQuote": true, "semi": false }