在学习WebForm时,其知识量比WinForm要多,在实际使用过程中WebForm的使用约占80%,WinForm占大约20%。
WinForm是C/S(客户端)
主要是本机执行
WebForm是B/S(浏览器)
主要是在服务端执行,用户端主要是发送请求和获取服务器发回的数据
以饭店作为例子:
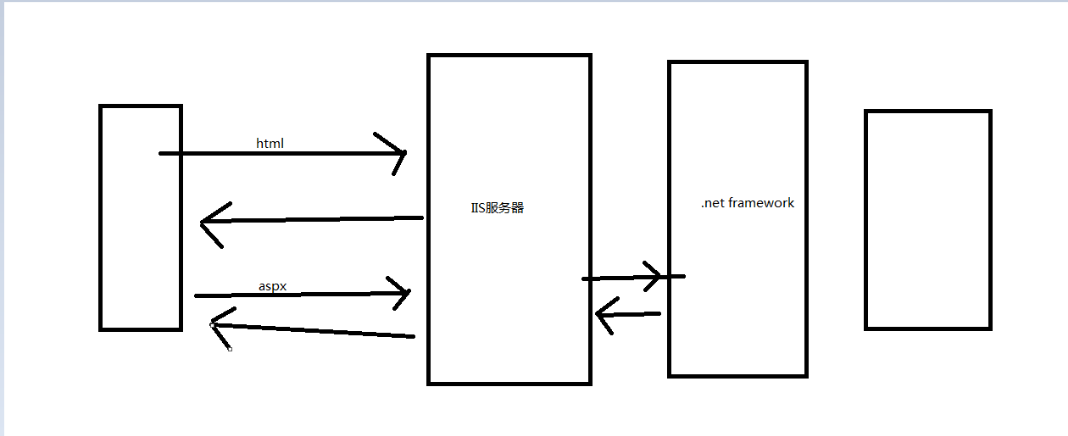
要土豆丝 - 给IIS发送请求 ,IIS就相当于是服务员
通知厨房 - IIS把用户要想看到的ASPX告知.NET框架
厨房炒菜 - .net框架将ASPX页面中的C#代码执行处理
喊服务员上菜 - .NET框架将处理好的页面给IIS,IIS返回给用户
要头蒜 - html页面请求,IIS直接可以返回给用户,不需要经过.NET框架处理
ASP开发 <% %> (代码打在之间) <%= %>(里面需要赋值取值时使用) <%@ %>(声明来使用)
ASP.NET - .net开发网站应用程序的技术总称 ASP
ASP.NET的两个技术方法是:
1.WebForm
2.MVC
WebForm类似于WinForm,可视化操作
MVC类似于Java,多用代码操作
在使用VS调试HTML文件时,除非使用断点测试C#代码,不需要使用启动
可以在HTML代码上右键点击,选择在浏览器中查看即可。
HTML关键点复习
表单元素12个:
一、表单
<form id="" name="" method="post/get" action="负责处理的服务端">id不可重复;name可以重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="text" name="" id="" value=""/>
密码框<input type="password" name="" id="" value=""/>
文本框<textaarea name="" id="" cols=""(字符多少) rows=""(几行高)></>textarea>
隐藏域<input type="hidden" name="" id="" value=""/>
2、按钮
提交按钮<input type="submit" name="" id="" disable="disable" value=""/>点击后转到form内的提交服务器地址
重置按钮<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮<input type="button" name="" id="" disable="disable" value=""/>
图片按钮<input type="image" name="" id="" disable="disable" value="" src="图片地址"/>
附:
disable ,使按钮失效;enable,使可用
3、选择输入
单选按钮组<input type="radio" name="" id="" checked="checked" value=""/>name的值用来分组;value的值看不见,用来提交给程序;checked,设置默认选项
复选框组<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上传<input type="file" name="" id="">
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同
下拉列表框
<select name ="" id="" size="" multiple="multiple"> ------size=1时,为菜单;>1时,为列表;multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>------seleted,设为默认
<option value="值">内容3</option>
</select>
控件属性:
Label - BackColor 等等 最后都会变成html里面的东西
控件最后都会变成 HTML元素
界面,布局样式都依然使用HTML+CSS
特殊的数据交互需要控件来替代
含有 runat="server" 属性的元素为控件