1、有参函数:函数定义时,带有参数的函数
设置函数参数的默认值:
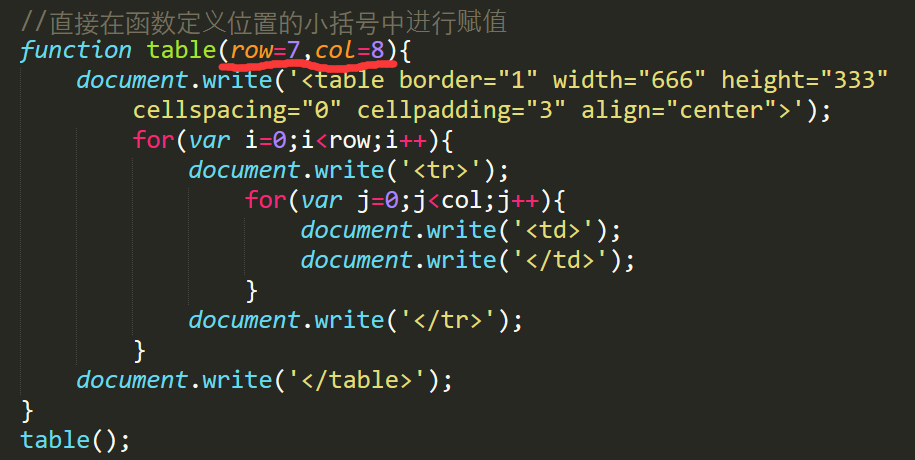
(1)直接在函数定义位置的小括号内进行赋值
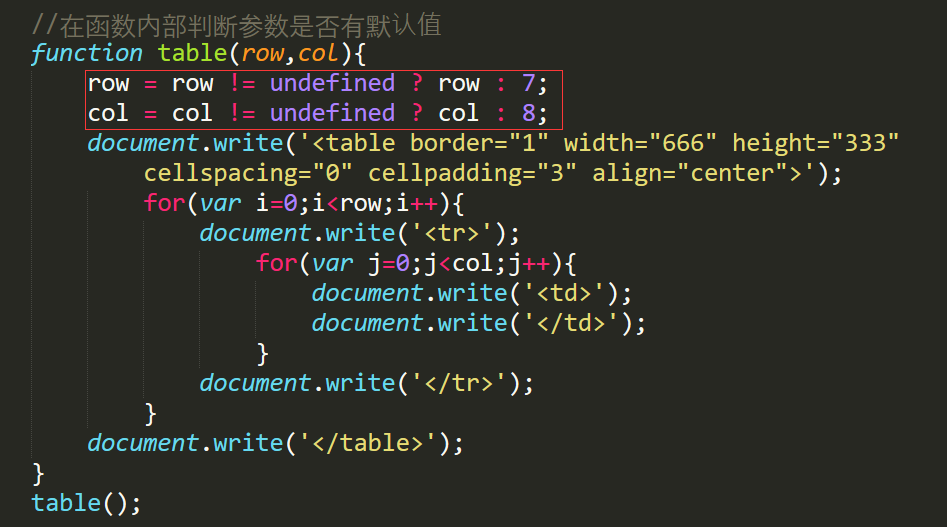
(2)低版本默认值的处理(在函数内部判断该参数是否有默认值,若没有,赋值初始值)
第1种默认值赋值:

第2种默认值赋值:

2、无参函数:函数定义时没有带参数的函数
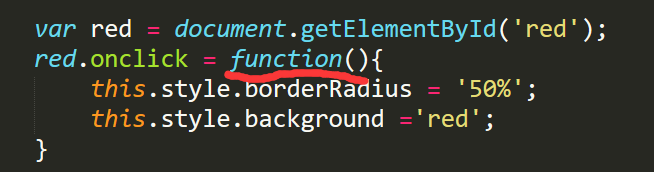
3、匿名函数:函数定义时没有函数名称的函数
例如:

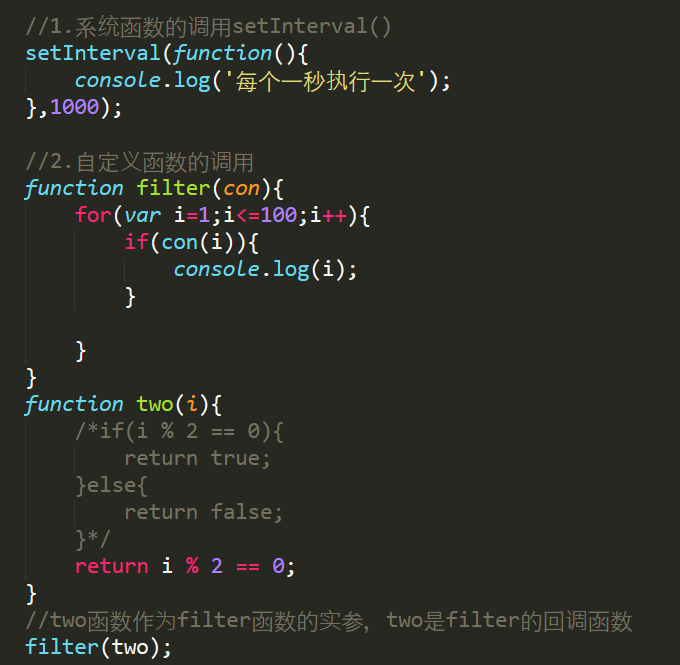
4、回调函数:若函数A的参数是一个函数B,则称函数B为函数A的回调函数
例如:

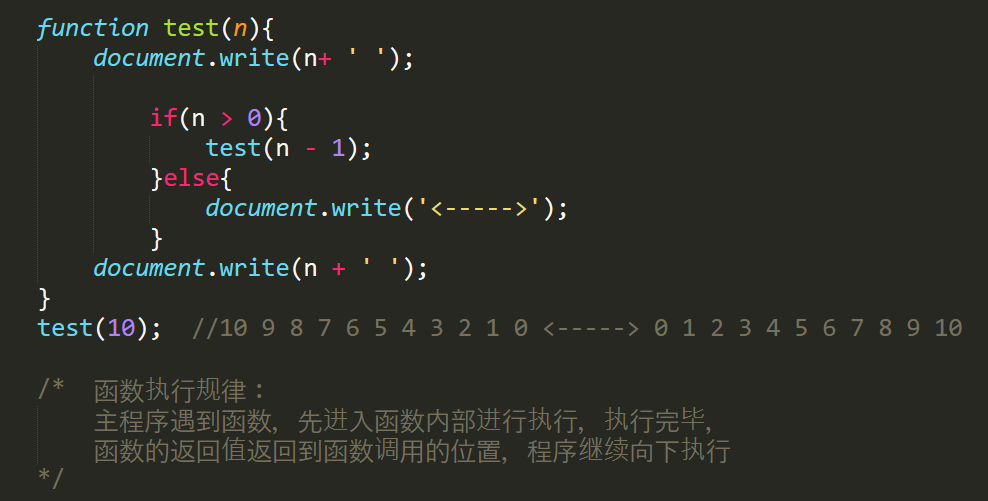
【函数执行规律】
主程序遇到函数,进入到函数的内部进行执行,执行完毕,将返回值返回到函数调用的位置,继续向下执行
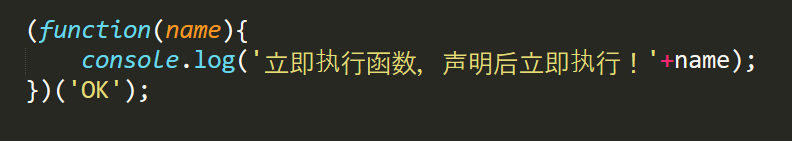
5、立即执行函数:函数声明后,立即被调用
例如:

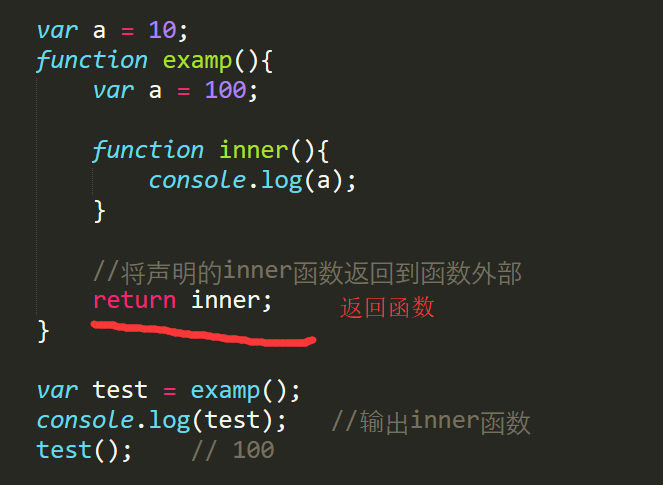
6、闭包函数:闭包函数的返回值是一个函数,返回的函数保留了函数定义时的作用域
例如:

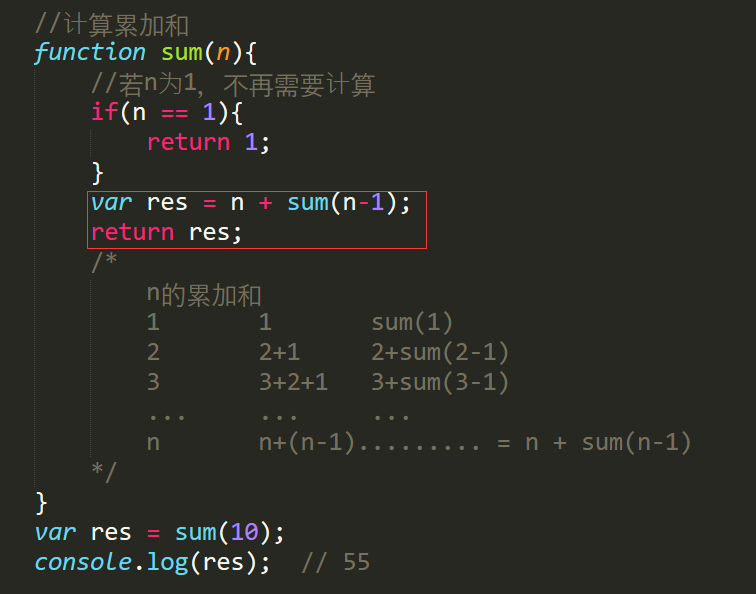
7、递归函数:在函数内部调用自身
递归函数应用场景:
(1)计算累加、阶乘
(2)数组单元的计算等场景
例如:



注意:函数默认的返回值是undefined
==================Function类型=========================
1、定义函数的3种方式:
(1)使用function关键字定义
(2)使用函数表达式定义函数
(3)使用new Function()构造函数定义函数
2、函数内部属性:
在函数内部,有两个特殊的对象:arguments和this
(1)callee属性,该属性是一个指针,指向拥有这个arguments对象的函数( eg:arguments.callee() )
(2)this引用的是函数执行的环境对象——或者也可以说是this值(当在网页的全局作用域中调用函数时,this对象引用的就是window)
(3)ES5规范化了函数对象的另一个属性:caller;这个属性保存着调用当前函数的函数的引用(eg: arguments.callee.caller )
注意:
(1)函数实际上是对象,每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法。
(2)函数名实际上是一个指向函数对象的指针。
(3)函数是对象,函数名是指针!
3、函数属性和方法
属性:length和prototype
length:该属性表示函数希望接受的命名参数个数
prototype:对应ECMAScript中的引用类型而言,prototype是保存它们所有实例方法的真正所在。prototype属性是不可枚举的,因此使用for-in无法发现