首先要先把页面渲染出来,http://www.mmkb.com/weixiang/index/index.html
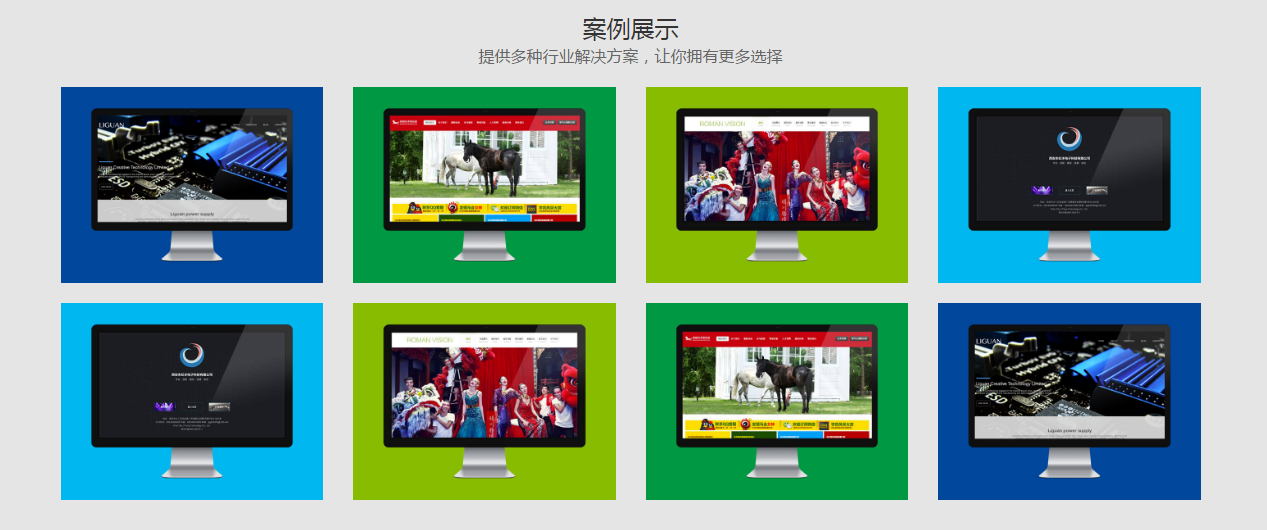
<div class="main3 mt"> <h2 class="w-title">案例展示</h2> <p class="w-text">提供多种行业解决方案,让你拥有更多选择</p> <div class="container case"> <div class="row"> <foreach name="alzs" item="vo" > //这边是遍历输出图片 <div class="col-lg-3 col-xs-12 casepic"> <div class="recent-work-wrap"> <a href="/weixiang/alzs/index?code='{$vo.a_id}'"> //这条是关键 <img class="img-responsive" src="__ROOT__/Uploads{$vo.photo}" alt=""> <div class="overlay"> <div class="recent-work-inner"> <h3>{$vo.a_title}</h3> </div> </div> </a> </div> </div> </foreach> </div> </div> <a href="http://www.mmkb.com/weixiang/case/index" class="more">查看更多</a> </div>

然后就要把这些图片的路径替换一下,思路是给每一个指向内容页模板的路径加一个code值(指向主键),点击控制器会从数据库进行遍历输出
控制器
<?php namespace WeixiangController; use ThinkController; class IndexController extends Controller { public function index(){ /* * 遍历头部列表 */ $list = M('article_cate')->where('pid=9')->order('id')->select(); $this->assign('list',$list); /* * 案例展示 //这个是控制器的显示 */ $alzs = M('article')->where('cate_id=24')->select(); $this->assign('alzs',$alzs); /* * 新闻资讯 */ $xwzx =M('article')->where('cate_id=21 and a_views=0')->select(); $this->assign('xwzx',$xwzx); /* * 关于微享 */ $datu = M('article')->where('cate_id=33')->select(); $this->assign('datu',$datu); /* * 微享优势 */ $youshi = M('article')->where('cate_id=34')->select(); $this->assign('youshi',$youshi); $this->display('/Public/index'); } }
指向的内容页模板的控制器
<?php namespace WeixiangController; use ThinkController; class AlzsController extends Controller { public function index(){ /* * 遍历头部列表 */ $list = M('article_cate')->where("pid=9")->order('id')->select(); $this->assign('list',$list); /* * 获取内容 */ $code =$_GET['code']; //用GET方法获取code值 $al = M('article')->where("a_id = $code")->find(); //根据获取到的code值进行数据库查询,注意用find方法查一条数据 $this->assign('al',$al); $this->display('/Public/alzs'); //指向alzs.html } }
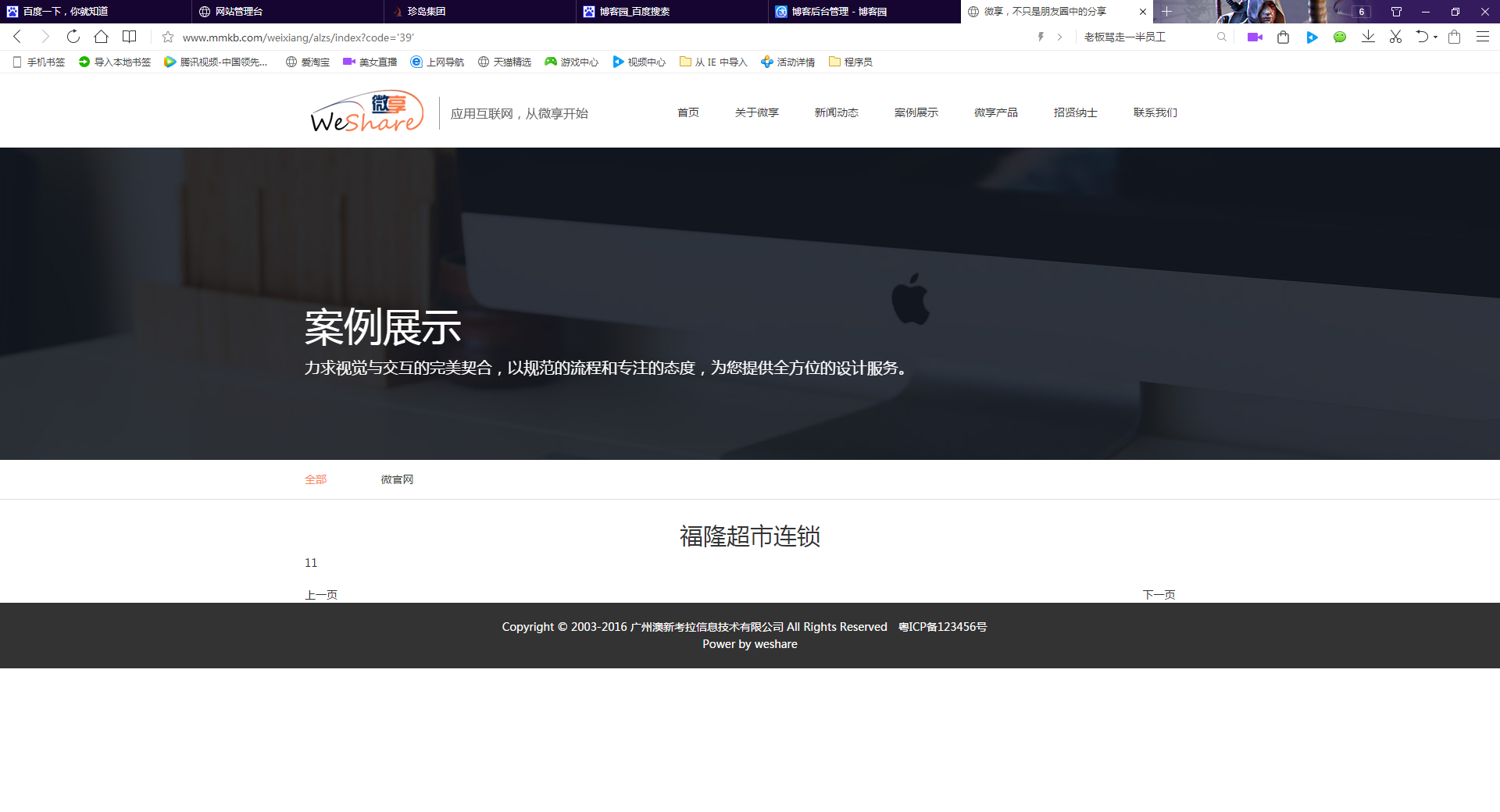
指向的 alzs.html
<include file="Public/header" /> <div class="casebg"> <div class="container animated bounceInUp"> <h2>案例展示</h2> <p>力求视觉与交互的完美契合,以规范的流程和专注的态度,为您提供全方位的设计服务。</p> </div> </div> <div class="newnav"> <div class="container"> <div class="row"> <div class="col-lg-1 col-xs-3"><a href="" class="current">全部</a></div> <div class="col-lg-1 col-xs-3"><a href="">微官网</a></div> </div> </div> </div> <div class="detail mt"> <div class="container"> <div class="row"> <div class="col-lg-12 col-xs-12"> <h2>{$al.a_title}</h2> //这里就显示code显示的值 <p>{$al.a_content}</p> </div> </div> <div class="row mt"> <div class="col-lg-1 col-xs-12 "><a href="">上一页</a></div> <div class="col-lg-1 col-xs-12 col-lg-offset-10"><a href="">下一页</a></div> </div> </div> </div> <include file="Public/footer" />
这样只有在后台界面放入数据就可以实现效果了