在现实生活中我们会经常用到数据报表,同样我们可以在web页面显示,数据的展示往往是一个程序的核心内容,也是程序中应用比较广泛的一门技术,在所有的数据库应用中,数据也都是主要通过报表来实现。常用的数据展示控件包括repeater和datalist,控件时采用数据模板和数据绑定技术实现的,模板中包含页眉模板、项模板、交替模板、分割项模板和页脚模板等,其中页眉模板和页脚模板只能在页面中出现一次,一般用于存放一个空间的开头和结尾,其他模板可以再页面中出现多次,实际的要根据页面要求,在这些模板中,可以包含其他web控件、html代码以及文本,这两个控件也是一个容器控件,通过数据源绑定和运用模板,可以给呈现的数据给以不同的样式和外观。
Repeater控件是一个运用模板绑定数据的列表,他本身并没用事先定义好布局和样式,所有的数据展示只能通过模板来实现。Repeater的模板包含headtemplate(页眉模板)itemtemplate(项模板)alternatingitemtemplate(交替项模板)separatortemplate(分割模板)和footertemplate(页尾模板)。
示例html代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="repeater._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server" method ="post">
<div><!运用repeater控件>
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table border="1" style="color:Blue" width="100%">
<tr align="center">
<td>学号</td>
<td>姓名</td>
<td>班级</td>
<td>专业</td>
<td>系部</td>
<td>入学时间</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr align="center">
<td><%#DataBinder.Eval(Container.DataItem,"stu_id") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"name") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"class") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"specialty") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"department") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"enrollment","{0:d}") %></td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr style="background-color:Gray">
<td><%#DataBinder.Eval(Container.DataItem,"stu_id") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"name") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"class") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"specialty") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"department") %></td>
<td><%#DataBinder.Eval(Container.DataItem,"enrollment","{0:d}") %></td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
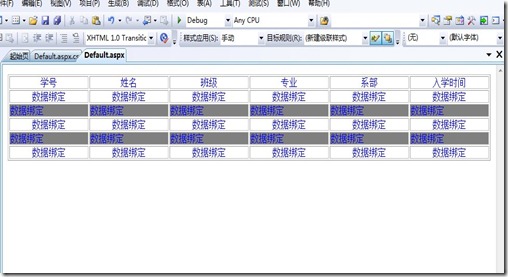
在上述代码中,定义了页眉控件,添加了表的声明标记<table>和一个表头行,同时还添加了项模板,在该模板中使用DataBinder.Eval方法,用于计算数据时绑定返回结果,还利用{0:d}参数定义日期的输出格式,该项模板添加了包含6列的行标记,定义了交替模板,以背景blue来隔行显示数据,最后在页脚模板一表结束标记</table>与页眉中的<table>相对应,完成后的设计界面
后台c#代码:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;//别忘了
namespace repeater
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string connstr=ConfigurationSettings.AppSettings["Connstring"].Trim();//通过配置文件中的配置节取得数据库连接字符串
SqlConnection conn = new SqlConnection(connstr);
SqlDataAdapter da = new SqlDataAdapter("select* from student",conn);//定义数据适配器
DataSet ds = new DataSet();//定义数据集
da.Fill(ds,"student");//填充到数据集student表
da.Dispose();//释放所占有的资源
this.Repeater1.DataSource = ds.Tables["studnet"].DefaultView;//把repeater控件的数据源绑定为student表
this.Repeater1.DataBind();//数据绑定
}
}
}
在网页中预览: