这次在写提交表单时候忽然遇到了这个问题,在<script type="text/javascript"></script>标签中判断return后,前端依旧将数据提交到了后端,最后发现是漏了type属性。下面用一段简单的稍微详细的描述一下遇到的问题。
示例错误代码:
<html> <head> <title>注册</title> </head> <body> <script type="text/javascript"> function register(){ if(fr.name.value == ""){ alert("姓名不能为空"); return; }else if(fr.password.value == ""){ alert("密码不能为空"); return; }else if(fr.password2.value == ""){ alert("请确认密码"); return; }else if(fr.password.value != fr.password2.value){ alert("两次密码输入不一致"); return; } fr.submit(); } </script> <form action="registerpage.jsp" name="fr" method="post"> 姓名:  <input name="name" type="text"><br> 密码:  <input type="password" name="password"><br> 确认密码:<input type="password" name="password2"><br> <button onclick="register()">提交</button> </form> </body> </html>
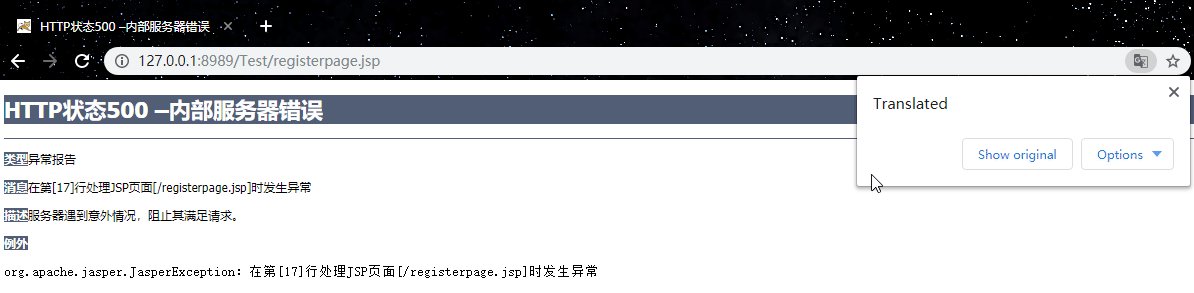
当任意框为空时,js应当弹出警告窗口,关闭后不应提交至后端。而上面的代码在return后依旧会将表单内容提交给后端处理。

错误原因很简单,虽然提交按钮用了button标签,但是漏掉type标签,导致默认将表单内容提交至后端,所以只需要加上 type="button" 就可以解决了。当然如果使用input标签可能不会犯这个低级错误了。

修改后代码:

<html> <head> <title>注册</title> </head> <body> <script type="text/javascript"> function register(){ if(fr.name.value == ""){ alert("姓名不能为空"); return; }else if(fr.password.value == ""){ alert("密码不能为空"); return; }else if(fr.password2.value == ""){ alert("请确认密码"); return; }else if(fr.password.value != fr.password2.value){ alert("两次密码输入不一致"); return; } fr.submit(); } </script> <form action="registerpage.jsp" name="fr" method="post"> 姓名:  <input name="name" type="text"><br> 密码:  <input type="password" name="password"><br> 确认密码:<input type="password" name="password2"><br> <button type="button" onclick="register()">提交</button> </form> </body> </html>
