学习导向:what(是什么)、why(为什么)、how(怎么用)
1、视图
①、在没有框架的时代,我们一般使用html实现一个页面
②、但是现在我们不可能用写html来实现所有功能(不可能)
③、我们需要用更深层次、逻辑上的的开发
④、用于产生内容的东西,通过编写一个又一个Django视图函数,来表达页面更深层次的东西
例如:我们需要页面中展示【hello world】,那么就需要编写一个视图函数,使用该函数返回字符串,参考Flask
步骤如下①、在view下
①、在view视图部分
#这个参数你请求的request对象
def hello_world(requests):
#不能直接返回字符串(但是flask是可以的),需要把返回的值包装成response
#因此需要引入response(from django.http import HttpResponse;)
return HttpResponse('hello world');
写完这个视图方法后,我们再使用runserver方法运行,还是只能看到初始页面,而看不到我们这个方法,是因为我们还需要配置路由(请求没办法找到这个视图函数)
2、路由
①、通过路由配置URL,从而来绑定这个视图
②、路由分为应用层次,和项目层次,我们先配置应用层次
③、应用层次,需要新建一个py文件,命名为urls.py,并引入Django路由相关的模块
from django.urls import path,include;
④、承接上步,引入一个视图函数
from blog.views import hello_world;------->这个就是刚才我们在blog-view.py中写的视图函数
⑤、接下来就是路由配置了(是一个数组)
urlpattren=[ #配置路由,第一个值是视图函数的参数,第二个值是视图函数,注意,此处不要() path('helloworld',hello_world) ];
⑥、以上操作,应用层次的路由已经配置完毕,现在配置项目层次的路由,在项目下找到urls.py(默认存在的)
urlpatterns = [ path('admin/', admin.site.urls), #项目路由下,新增一个应用路由,并把这个路由转到blog下的urls上 path('blog/',include('blog.urls')) ]
⑦、以上操作--就完成了应用的路由配置,但是现在还是不能运行的,需要把这个Django应用添加到配置文件(settings.py)中
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', #这是我的Django应用 'blog.apps.BlogConfig' ]
⑧、执行了以上操作后,此时再执行python manage.py runserver,就可以跑起来了
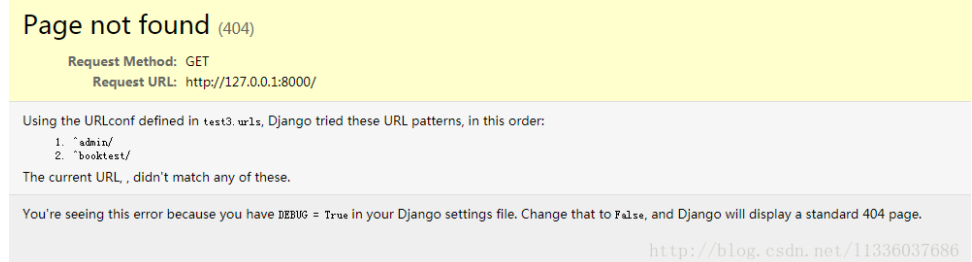
出现问题:直接访问http://127.0.0.1:8000/

解决办法:这个原因是因为url地址错误
改为:http://127.0.0.1:8000/blog/hello_world-------------->blog应用下的hello_world试图

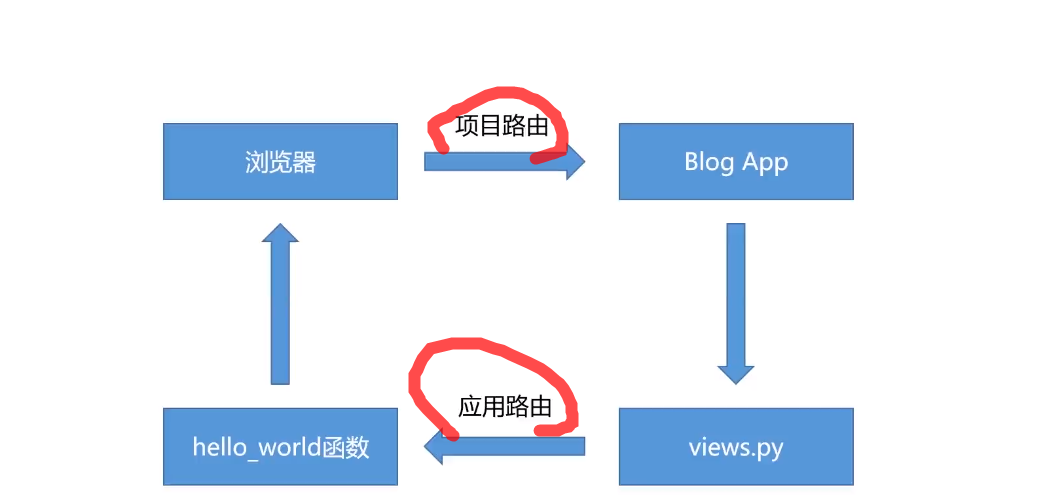
总结:视图显示的原理