将接口数据返回至html前端页面有两种方法
方法一:
1 @app.route('/index',methods=['get']) 2 def open_index(): 3 page=open('my_index.html',encoding='utf-8');——---->打开当前文件下的my_index.html(这个html是你自己写的) 4 res=page.read()------>读取页面内容,并转义后返回 5 return res;
方法二:
1 from flask import Flask,render_template,request 2 3 app = Flask(__name__) 4 5 6 #@app.route('/index') 7 @app.route('/index/<username>') 8 def hello_world(username): 9 return render_template('hello.html',username=username);------------>其中hello.html文件在temaplte文件夹下 10 11 12 if __name__ == '__main__': 13 app.run(debug=True);
*与第一种方式的有点在于可以自动转义,第一种方式要手动转义,不方便
* rendr_template中第一个参数是要打开的文件,通常是html文件
*render_template中第二个参数:username=username,第一个username是html中的变量,第二个username是index函数中的值,将这个值赋予html中的变量展示
*同理,render_template中可以指定第三个参数,第....个参数
*在html中的变量,用{{<valueName>}},如{{username}},必须要和index中指定的html变量名一模一样,否则无法正确获取变量的值展示
*总而言之,render_template功能是对先引入html,同时根据后面传入的参数,对html进行修改渲染。
我的html页面内容如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是我的主页</title> 6 </head> 7 <body>
{{username}}------>变量,必须要和index函数中给html的变量参数名一模一样,否则调取无效
8 这是我的主页 9 10 11 </body> 12 </html>
问题来了:
如何判断函数是否有给html给传参数,如果传了则展示,如果没传,则展示其他的,这个判断应该在html中完成,逻辑判断的格式如下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>你们好,这是我的模板</title> 6 </head> 7 <body> 8 {% if username2 %} 9 姓名:{{ username2 }} 10 {% else %} 11 姓名:没有传username 12 13 {% endif %} 14 15 你们好,这是我的模板 16 </body> 17 </html>

问题2:如果需要将数据全部打印出来,那么就需要用循环(for)
####后端 @app.route('/') @app.route('/lianxi') def myindex(): user={'username':'zhonghuihong'} posts=[{ 'author':{'username':'xiaoA'}, 'body':'这是小A的文章' },{ 'author':{'username':'小B'}, 'body':'这是小B的文章' }] return render_template('index.html',title='MYhome',user=user,posts=posts)------>使用render_template来调用index.html渲染页面。并且返回title、user、post数据来供前端渲染 ###前端 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> {% if title %} <title> {{ title }}--您好 </title> {% else %} 欢迎来到这里-index {% endif %} </head> <body> <h1>hello!!!,{{ user.username }}</h1> {% for post in posts %}---------------->渲染这个页面的同时,带回了这些数据,post是字典样式,要打印出数据,需要使用循环 {{ post.author.username }}写了一遍文章:<b>{{ post.body }}</b> {% endfor %} </body> </html>
模板中最好的用处就是将大量重复的页面展示模块独立,复用,比如网站中的页眉、页脚、导航栏
------术语叫做【模板继承功能】,Jinja引擎的强大之一
简述:模板继承允许你创建一个基础的骨架模板, 这个模板包含您网站的通用元素,并且定义子模板可以重载的 blocks (这个非常重要)。
*block:使用{%block <valueName>%}{%endblock%}标签定义子模板,代表这几个模块可以重载,
*block:所要做的事情就是告诉模板引擎,这个子模块可能会重写覆膜板的这个部分。
例子:
###定义一个基础base.html### <!doctype html> <html> <head> 主页 </head> {%if title %} <title> {{ title }}--小型微博 </title> {% else %} <title>欢迎来到</title> {% endif %} <body> <div>卫星博客:<a href="/index">你好</a></div>------------------->这一快最终可以被其他html重载 {% block content%}------------------>这个content必须是唯一的 {% endblock %}
</body>
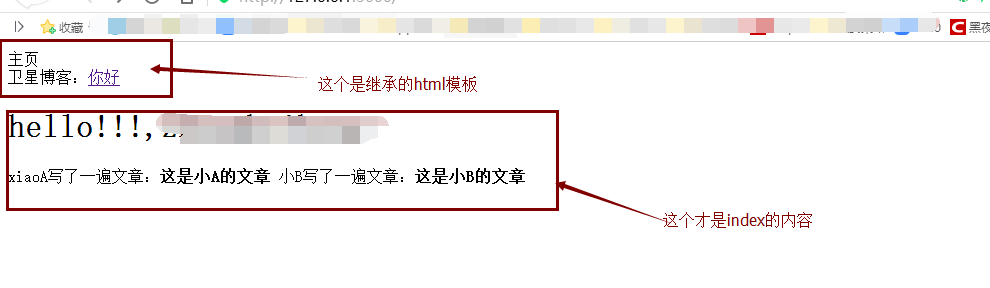
1 ###########改写index.html,在index.html中继承############# 2 3 {% extends 'base.html' %}------------>开头说明这个页面继承了哪些模块 4 {% block content %}------------>紧接着说明页面继承的模块名,就是base.html定义的content 5 <h1>hello!!!,{{ user.username }}</h1>------------------->然后中间写专属于index的逻辑 6 {% for post in posts %} 7 {{ post.author.username }}写了一遍文章:<b>{{ post.body }}</b> 8 {% endfor %} 9 {% endblock %}
#运行结果

问题3:如果要在页面中跳转另一个页面
###前端页面#### <div>卫星博客:<a href="/index">你好</a></div> ####对应app.py中的后台接口##### @app.route('/index') def index(): #fromdata=request.form(); return render_template('post_from_test.html');