上一篇文章中,我们实现的功能是来到了药品添加目录,里面例举了供货商可以添加的药品。
用户操作:
用户在供货商药品目录添加查询页面,选择多个药品,确认添加。
但是用户添加药品是有约束条件的:
1.值允许添加供货商药品目录中没有的药品。
2:药品的交易状态为暂停的不允许添加。
后续操作(数据库操作):
1.向供货商药品目录表gysypml添加一条记录。
2:同时向供货商药品目录控制表gysypml_control中添加一条记录。
批量添加的技术:
Service接口:完成添加操作
接收多条记录还是单条记录??
如果接收多条记录,处理多条记录,如果不在service接口进行异常处理,导致一条记录添加失败其它记录回滚。
批量添加失败,需要给用户提示失败原因(多个失败原因),给用户提示应该在action 实现。
采用方案:
Service接口只处理一条记录,在 action方法内通过循环调用service批量处理,action就可以灵活组织给用户提示信息,在service接口开发,遇到异常只管抛出。
问题在于:
Action接收多条数据?
需要采用springmvc让页面向action传递批量数据,action方法采用list接收。
在包装对象中添加list属性。

页面定义:
l 业务数据的定义:
List属性名[序号从0开始].属性(list中pojo的属性名)
本系统采用action方法使用list接收页面提交批量数据,list中是自定义的pojo
页面提交业务数据如下

解决了:页面提交批量数据的问题,将所有Hidden传到action。
将页面上选中的行的序号传入action。
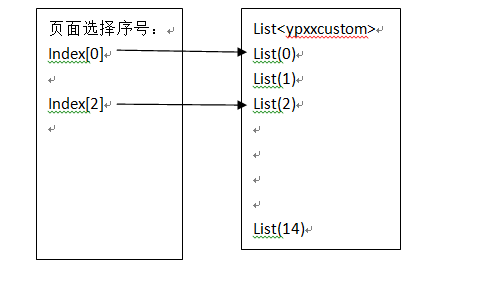
画个示意图即是说:
在页面上,我们有右边的那个选项,如果页面上有15个选项,那么我们就会把他们全部传到后台,但是我们只选择了0和2两个选项啊,那怎么才能达到往后台传了15个,但是只要我们选择的那个0,2两个数据行,那就只要把我们选中的两行0,2传到后台就行了。

技术上怎么实现:我们看一下:
在页面form中定义选中行的序号都存储的到一个input中。

这个indexs是隐藏选项,我们在实际页面上是看不到这个的,但是是真实存在的。我们要做的就是把我们选中的数据行号,保存到indexs这个标签里面,然后在form表单提交的
时候把这个数据传到后台就可以了。
这个功能就要由js来完成了,我们看一下具体的做法:
页面上选中行的序号如何获得?


详细代码:
//定义一个数组,准备存放选中行的序号 var indexs=[]; //获取数据列表中所有选中的行(数组),要求datagrid属性idField设置正确 var rows = dataGrid_obj.datagrid('getSelections'); //便利所有选中的行 for(var i=0;i<rows.length;i++){ //alert(dataGrid_obj.datagrid('getRowIndex',rows[i])); //将返回的选中行的序号加到indexs数组中 var index = dataGrid_obj.datagrid('getRowIndex',rows[i]);//选中行的下标 //将选中行的序号设置到数组indexs中 indexs.push(index); //alert(dataGrid_obj.datagrid('getRowIndex',rows[i])); } //判断如果存在选中的行,indexs数组里边有选中行的序号 if(rows.length>0){//如果存在选中的行则将indexs数组中的序号格式化为逗号分隔的并赋给indexs控件 $("#indexs").val(indexs.join(","));//将indexs数组的元素在中间加逗号拼接成一个字符串,这一步就是在往我们的form中那个隐藏的indexs标签里面在填入数据,然后在传到后台。 //提交form,提交数据包括药品信息id(每条记录都 有),indexs(hidden),这里就是把数据传到了后台。 jquerySubByFId('gysypmladdqueryForm',gysypmladd_callback, null); }else{ //如果没有选中行则提示 alert_warn("请选择要添加的药品"); }
到这里就分析好了我们的技术思路,下一篇文章我们要讲的就是具体的实现了。包括Dao,Service,Action层。