步骤如下:
1、安装依赖:spm install -e
2、编译:spm build
(编译好的东西会放在trunk-dist里面)
3、发布:spm app -d
(会出来一个export端口,一般是:4745)
4、在浏览器中输入:http://localhost:4745/examples/index.html 即可运行
如果出错了,出bug了,修改完,重新操作2、3、4、三个步骤。
for example:
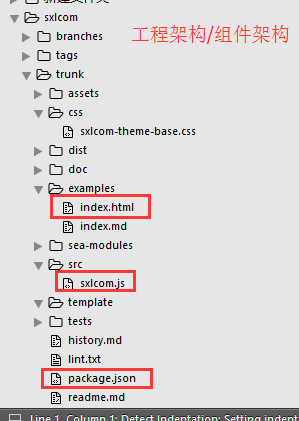
1、组件架构如下:

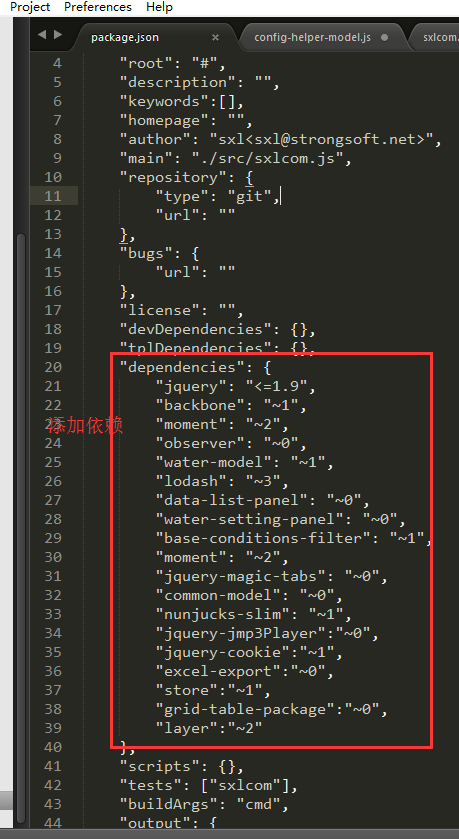
2、代码:package.jon 配置信息(一些依赖):
"dependencies": { "jquery": "<=1.9", "backbone": "~1", "moment": "~2", "observer": "~0", "water-model": "~1", "lodash": "~3", "data-list-panel": "~0", "water-setting-panel": "~0", "base-conditions-filter": "~1", "moment": "~2", "jquery-magic-tabs": "~0", "common-model": "~0", "nunjucks-slim": "~1", "jquery-jmp3Player":"~0", "jquery-cookie":"~1", "excel-export":"~0", "store":"~1", "grid-table-package":"~0", "layer":"~2" },

3、src - sxlcom.js:
//require('../css/sxlcom-theme-base.css'); var $ = require('jquery'); var backbone=require('backbone'); var _ = require('lodash'); var CommonModel = require('common-model') module.exports = backbone.View.extend({ initialize:function(options){ this.options=options || {}; this._initOptions(); }, _initOptions:function(){ //common-model实例化 //这是interface_common_model.json里面的接口。 var commonModel= new CommonModel('basic.data'); //发起请求 commonModel.fetch({ waterDetails:{ params:{ key: 'select_rain_nodata_list_hn' } } },function(data){ console.log(data); }) // 日期格式: // [YYYY-MM-DDTHH:mm:ss,YYYY-MM-DDTHH:mm:ss] // ['2016-12-01T08:00:00,2016-12-01T22:00:00'] }, //var commonModel = new CommonModel('map.layers'); // commonModel.fetch({ // mapLayers: { // params: { // id: area_code, // type: 'area' // } // } // }, function(data) { // if (!_.isEmpty(data[0].data)) { // that.options.tileMap.setPolyByData(data[0].data[0].data, that._polyConfig || {}); // } // }); render:function(){ }, dispose:function(){ } });

4、example - index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script id="seajsnode" src="../sea-modules/sea.js"></script> <script src="../sea-modules/seajs-helper.js"></script> <!-- TODO: 其他HTML标记 --> <script> seajs.use(['../dist/sxlcom-debug'],function(sxlcom){ //TODO 示例代码 new sxlcom(); }); </script> </body> </html>

请求结果:
控制台上打印出一系列 接口的数据。