1.创建一个Login.vue页面
1.1 写页面 views/Login.vue
在 views/components 下创建 Login.vue 页面

1.2 src/router/index.js 中配置vue路由
import Login from '@/views/Login' { path: '/', name: 'HelloWorld', component: HelloWorld },
2.在Login.vue页面中使用axios发送请求
2.1 srchttpapis.js 中配置后端接口调用请求
import { get, post, put, del } from './index' // 用户登录 export const login = (params, headers) => post("/login/", params, headers)
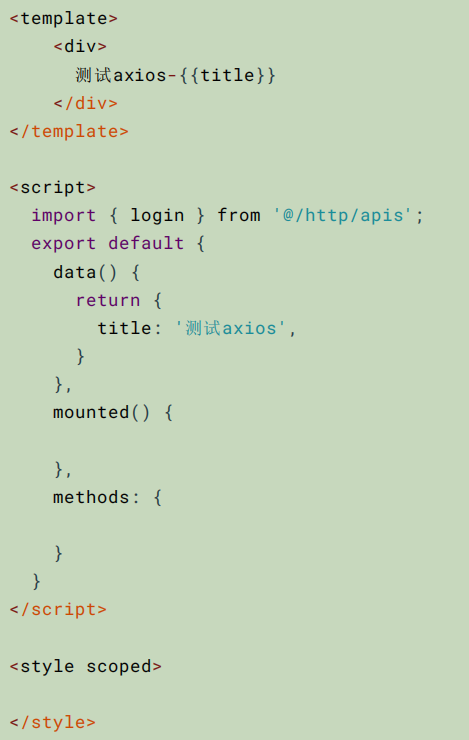
2.2 在 Login.vue 页面中导入模块并测试与django联通
<template> <div> 测试axios-{{title}} <p> <label>用户名:</label> <input v-model="formdata.name"> </p> <p> <label>密码:</label> <input v-model="formdata.pwd"> </p> <p> <button @click="requetLogin">登录</button> </p> </div> </template> <script> import {login} from '@/http/apis'; export default { data(){ return{ title:"测试axios", formdata:{ name:"zhangsan", pwd:"1234" } } }, mounted(){ }, methods:{ requetLogin(){ let data=this.formdata login(data).then(resp=>{ //resp :django 后端返回的数据 console.log(resp); }).catch(err=>{ console.log(err) }) } }, } </script> <style scoped> </style>
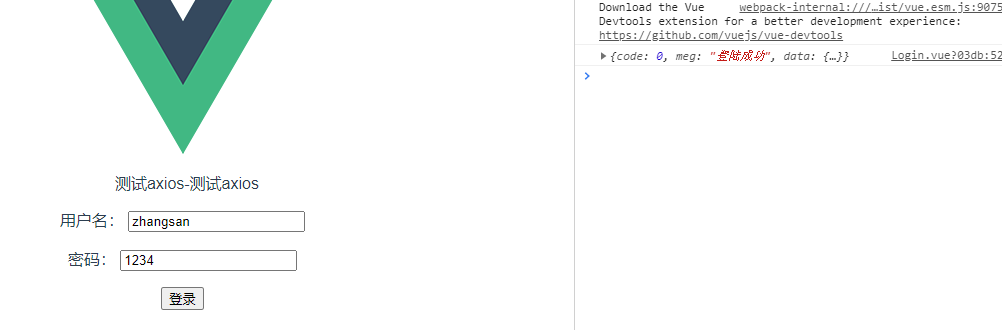
1.3 测试
http://localhost:8080/#/login
点击登录按钮,出发请求,成功登录,并返回django后端信息