虽然已经可以添加商品分类,但还需进行优化,比如:用户是否输入、输入字符串是否有格式限制等等。
打开添加分类按钮,名称不输入任何字符,直接保存,会发现列表添加一条空记录。在实际项目中,这是不允许出现的事情,我必须对分类名称进行必填限制,但用户没填写时,给予提示信息。
数据验证就涉及客户端和服务端,建议两端都实现,保存安全性。
客户端验证
首先,来实现客户端验证
1.打开视图_CreateModal.cshtml
【..MyCompanyName.AbpZeroTemplate.WebAreasMpaViewsCategory\_CreateModal.cshtml】
在input中修改如下代码:
<input class="form-control" type="text" name="Name" required>
2.打开_CreateModal.js
【..MyCompanyName.AbpZeroTemplate.WebAreasMpaViewsCategory\_CreateModal.js】
在this.save中添加如下代码:
this.save = function () { //验证不通过返回 if (!_$categoryForm.valid()) { return; }
3.测试
保存文件,现在点击添加分类按钮,不输入任何字符,效果如下:

鼠标点击Input框

服务端验证
现在客户端已经实现了必填验证,虽然不影响使用,但不排序一些人不按套路出牌,他们可以绕过客户端验证,直接提交表单,这里不多解释。总之服务端验证也必须完善,接下来实现服务端验证。
1.加注解
服务端验证实现也比较简单,打开CreateCategoryInput.cs【..MyCompanyName.AbpZeroTemplate.ApplicationCategoryAppDtoCreateCategoryInput.cs】
添加如下代码:
[Required] public string Name { get; set; }
2.取消客户端验证
为了验证服务端是否生效,这里把客户端验证取消,打开文件_CreateModal.js【..MyCompanyName.AbpZeroTemplate.WebAreasMpaViewsCategory\_CreateModal.js】
修改this.save,把表单验证代码备注掉
//if (!_$categoryForm.valid()) { // return; //}
3.验证
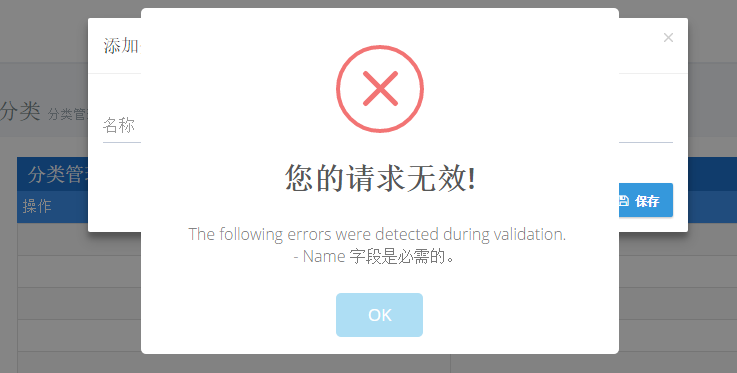
生成项目,刷新页面,再点击添加分类按钮,直接点保存,如下图:

这样服务端验证已经生效,至此已经实现添加分类的数据验证功能。然而功能还没完成,接下来实现分类名称唯一性,就是说分类名称不可重复。
4.打开文件
CategoryAppService.cs【..MyCompanyName.AbpZeroTemplate.ApplicationCategoryAppCategoryAppService.cs】
修改CreateCategory方法为如下:
public void CreateCategory(CreateCategoryInput input) { int count=_categoryRepository.Count(a => a.Name.Equals(input.Name)); if (count > 0) { throw new UserFriendlyException("分类名称已存在!"); } _categoryRepository.Insert(new Category() { Name = input.Name }); }
5.测试
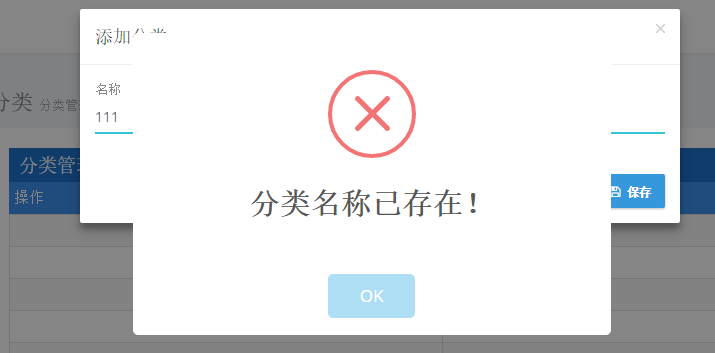
生成项目,刷新页面,点击添加分类按钮,输入一个已存在的分类,如下提示:

现在添加分类功能算是完全完成了。下一篇分类编辑