1.打开Index视图
页面中添加一个按钮,代码如下:
<div class="row margin-bottom-5"> <div class="col-xs-6"> <div class="page-head"> <div class="page-title"> <h1> <span>分类</span> <small>@L("CategoryManager")</small> </h1> </div> </div> </div> @*这里是添加的按钮代码*@ <div class="col-xs-6 text-right"> <button id="CreateNewCategoryButton" class="btn btn-primary blue"><i class="fa fa-plus"></i>添加分类</button> </div> </div>
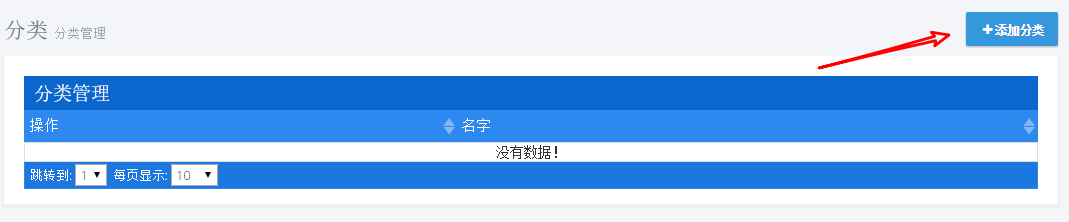
效果如下:

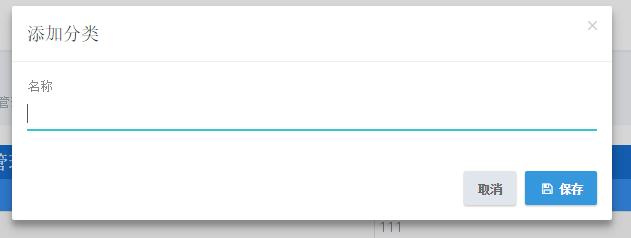
点击按钮会弹出一个模态框进行分类添加
2.模态框创建
在Category目录下新建一个视图_CreateModal.cshtml,代码如下:
@using MyCompanyName.AbpZeroTemplate.Web.Areas.Mpa.Models.Common.Modals @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("添加分类")) <div class="modal-body"> <form name="CategoryForm"> <div class="form-group form-md-line-input form-md-floating-label"> <input class="form-control" type="text" name="Name"> <label>名称</label> </div> </form> </div> @Html.Partial("~/Areas/Mpa/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
同样再新建一个js文件_CreateModal.js,代码如下:
(function ($) { app.modals.CreateCategoryModal = function () { var _categoryService = abp.services.app.category; var _$categoryForm = null; var _modalManager; this.init = function (modalManager) { _modalManager = modalManager; //取出Form表单 _$categoryForm = _modalManager.getModal().find('form[name=CategoryForm]'); }; this.save = function () { //序列化参数 var category = _$categoryForm.serializeFormToObject(); _modalManager.setBusy(true); _categoryService.createCategory( category ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.createCategoryModalSaved'); }).always(function () { _modalManager.setBusy(false); }); }; }; })(jQuery);
3.添加新建方法
打开ICategoryAppService文件,添加如下代码:
void CreateCategory(CreateCategoryInput input);
对应的实现类CategoryAppService,添加如下代码:
public void CreateCategory(CreateCategoryInput input) { _categoryRepository.Insert(new Category() { Name = input.Name }); }
4.添加Dto
在Dto目录下新建一个类CreateCategoryInput.cs,代码如下:
public class CreateCategoryInput:EntityDto,IInputDto { public string Name { get; set; } }
5.修改Index.js
最后打开Index.js,添加代码如下:
... var _categoryService = abp.services.app.category; var _createModal = new app.ModalManager({ viewUrl: abp.appPath + 'Mpa/Category/CreateModal',//加载视图 scriptUrl: abp.appPath + 'Areas/Mpa/Views/Category/_CreateModal.js',//加载对应js modalClass: 'CreateCategoryModal' }); ... //页面加载完执行 getCategories(); //添加点击事件 $('#CreateNewCategoryButton').click(function () { _createModal.open(); }); //事件注册 abp.event.on('app.createCategoryModalSaved', function () { getCategories(true); });
6.控制器
打开CategoryController,添加如下代码:
public ActionResult CreateModal() { return PartialView("_CreateModal"); }
最后,重新生成项目,刷新页面,点击添加分类