1、事件捕获,未知的元素先,直到已知的元素
2、浏览器是从window开始捕获,虽然DOM2级事件规范要求从document开始
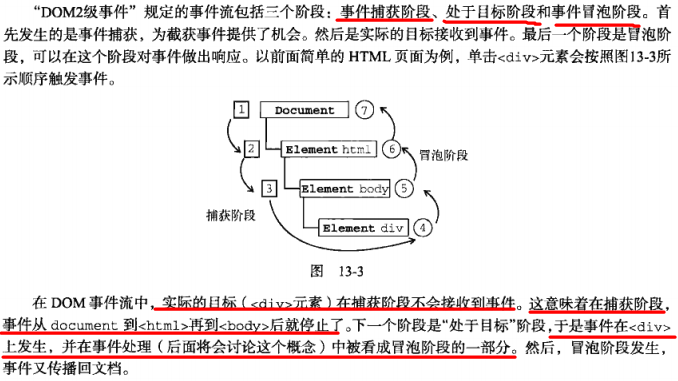
3、DOM2事件流包括三个阶段:事件捕获阶段,处于目标阶段,事件冒泡阶段

4、addEventListener()基中第3个参数useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行.
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
看下面的例子
<div id="ancestor" style=" 200px;height: 20px;background: #ff0000">
<p id="p" style=" 200px;height: 20px;background: #ff0ff0"></p>
</div>
//js
window.onload = function() { var div = document.getElementById('ancestor'); var p = document.getElementById('p'); div.addEventListener('click',function() { alert('1'); },false); p.addEventListener('click',function() { alert('2'); },true); }
输出的结果是2,1
因为第一个设置false.冒泡的时候有,所以是从下到上,第二个是true,事件捕获时执行
事件捕获
当你使用事件捕获时,父级元素先触发,子级元素后触发,即div先触发,p后触发。
事件冒泡
当你使用事件冒泡时,子级元素先触发,父级元素后触发,即p先触发,div后触发。
5、每个元素都有自己的处理程序属性,这些属性通常全部小写,例如onclick
6、DOM0级方法指定的事件处理程序被认为是元素的方法,这时候事件处理程序是在元素的租用雨中运行,程序中的this是引用当前元素

7、也可以删除通过DOM0级方法指定的时间处理程序,给事件处理程序属性的值设置为null ,btn。onclick = null
8、DOM2级事件处理程序,定义了两个方法,
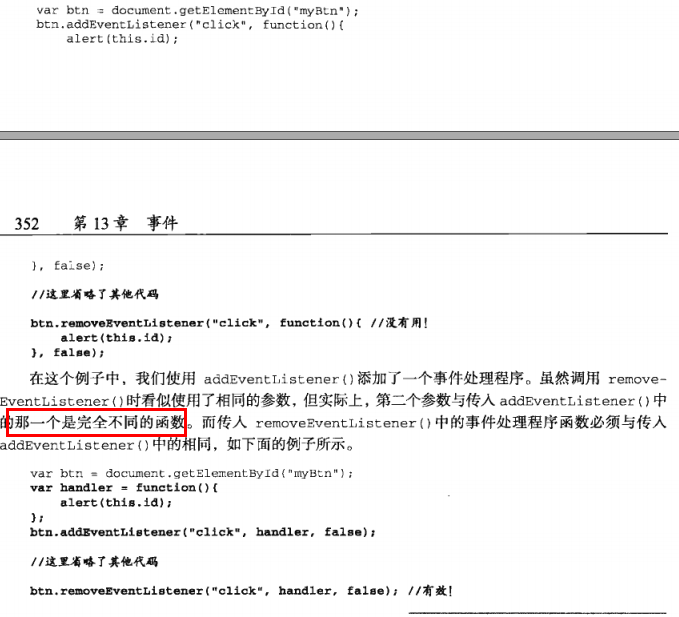
a用于处理指定和删除时间程序的操作:addEventListener()和removeEventListener(),接收三个参数,要处理的事件名,作为事件处理程序的函数和一个布尔值,
如果true那么是捕获阶段调用事件处理程序,如果是false那么是冒泡阶段调用事件
9、

10、IE事件处理程序,
attachEvent()和detachEvent().这两个方法接受相同的两个参数:事件处理程序名称,和事件处理程序函数