概述
作用:解析表单,支持GET/POST参数、文件上传
使用步骤
安装
npm install formidable
引入
const formidable = require('formidable');
使用
module.exports = (req, res) => {
/*1.创建表单解析对象*/
const formParser = new formidable.IncomingForm();
/*2.配置上传文件的存放位置*/
formParser.uploadDir = path.join(__dirname, '../', '../', '../', 'public', 'uploads'); // 目录必须存在
/*3.保留上传文件的后缀*/
formParser.keepExtensions = true;
/*4.解析表单*/
formParser.parse(req, async (err, fields, files) => {
// 1.err错误对象 如果表单解析失败 err里面存储错误信息 如果表单解析成功 err将会是null
// 2.fields 对象类型 保存普通表单数据
// 3.files 对象类型 保存了和上传文件相关的数据
// 存入数据库
await ArticleModel.create({
title: fields.title,
cover: files.cover.path.split('public')[1], // 只保存文件路径
content: fields.content
});
// 重定向到文章列表
res.redirect('/admin/article');
});
}
前端传递设置
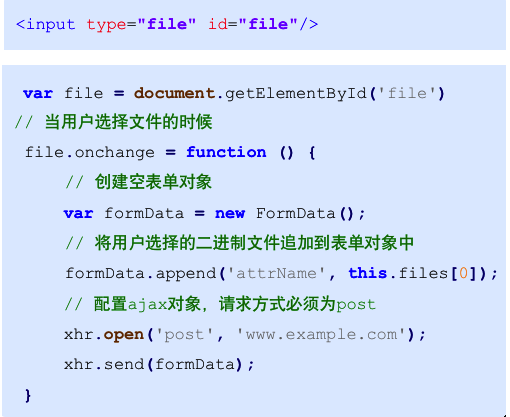
文件上传

FormData