测试
Controller
@RestController
public class AjaxController {
@RequestMapping( "/a1")
public String a1(@RequestParam("data") String data) {
return "{"data":"" + data + ""}";
}
}
JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js" type="text/javascript"></script>
<script type="text/javascript">
function a() {
$.ajax({
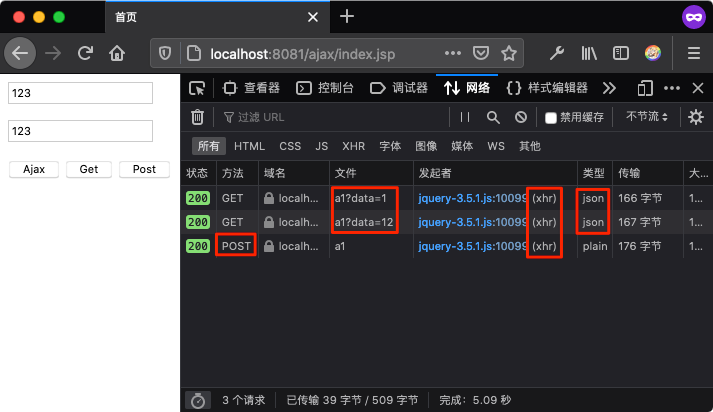
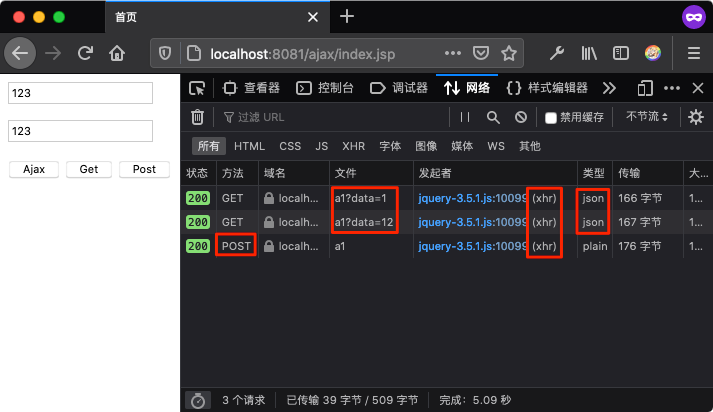
url: "${pageContext.request.contextPath}/a1", // 请求地址
type: "GET", // 请求方式,支持GET/POST/PUT/delete
async: true, // 默认为异步请求,同步请求会阻塞
timeout: 2000, // 请求超时时间,毫秒
cache: true, // 是否缓存,默认为true
crossDomain: false, // 是否跨域,默认同域
data: { // 要发送的数据
data: $("input:eq(0)").val()
},
contentType: "application/x-www-form-urlencoded", // 要发送的类型,默认application/x-www-form-urlencoded
dataType: "json", // 将服务器端返回的json字符串转换成相应的JavaScript对象
beforeSend: function () {
return false; // 阻止发送请求
},
success: function (result, textStatus) { // 请求成功执行的方法
// let jsonObj = JSON.parse(result); // 不指定dataType则需要手动转换
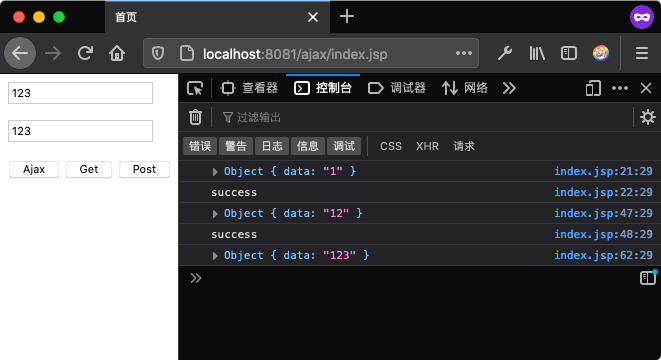
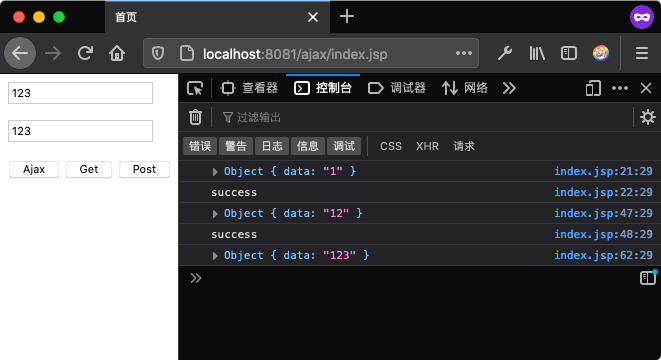
console.log(result);
console.log(textStatus);
$("input:eq(1)").val(result.data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象
// 通常 textStatus 和 errorThrown 之中,只有一个会包含信息
// this; 调用本次AJAX请求时传递的options参数
},
statusCode: {
404: function () { // 如果响应状态是404,将触发以下警报
alert('page not found');
},
200: function () {
alert('good');
}
}
});
};
function b() {
$.get(
"${pageContext.request.contextPath}/a1",
{
data: $("input:eq(0)").val()
},
function (result, status) {
console.log(result);
console.log(status);
$("input:eq(1)").val(result.data);
},
"json"
);
};
function c() {
$.post(
"${pageContext.request.contextPath}/a1",
{
data: $("input:eq(0)").val()
},
function (result) {
let jsonObj = JSON.parse(result);
console.log(jsonObj);
$("input:eq(1)").val(jsonObj.data);
}
);
}
</script>
</head>
<body>
<p><input type="text" placeholder="提交的数据下方会显示"></p>
<p><input type="text"></p>
<button onclick="a()">Ajax</button>
<button onclick="b()">Get</button>
<button onclick="c()">Post</button>
</body>
</html>