(1)新建一个SpringBoot工程,在pom.xml中配置相关jar依赖

贴代码:
<!--加载mybatis整合springboot-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.1</version>
</dependency>
<!--MySQL的jdbc驱动包-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
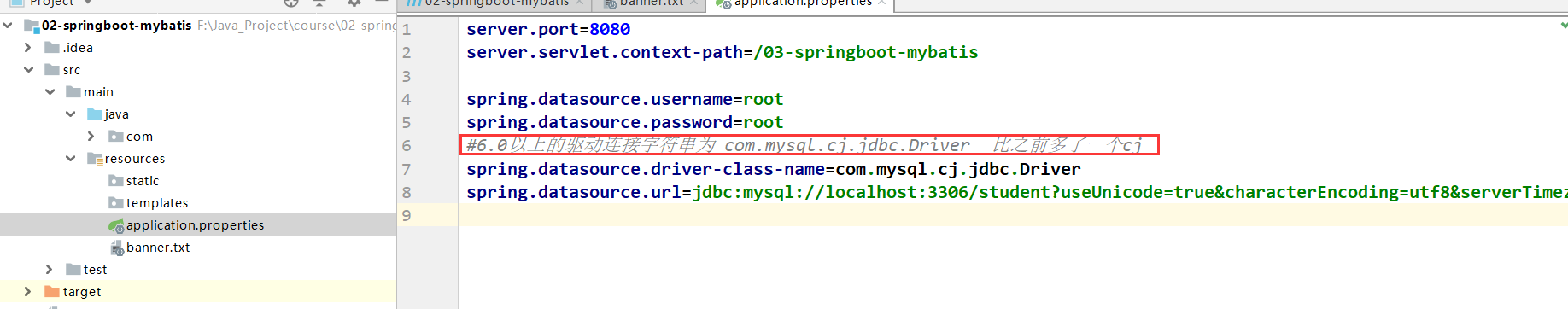
(2)在SpringBoot的核心配置文件application.properties中配置数据源

需要注意的是6.0以上的驱动连接字符串为 com.mysql.cj.jdbc.Driver 比之前多了一个cj
贴代码:
spring.datasource.username=root spring.datasource.password=root #6.0以上的驱动连接字符串为 com.mysql.cj.jdbc.Driver 比之前多了一个cj spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver spring.datasource.url=jdbc:mysql://localhost:3306/student?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT
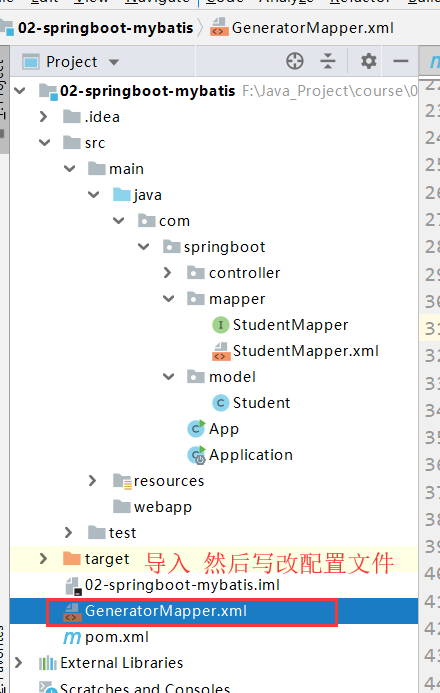
大家自己创建Model Mapper dao层 写好代码,这里我就不自己写了,我自动生成一下!

导入GeneratorMapper.xml文件,按照文件内的注释修改配置参数(省略)
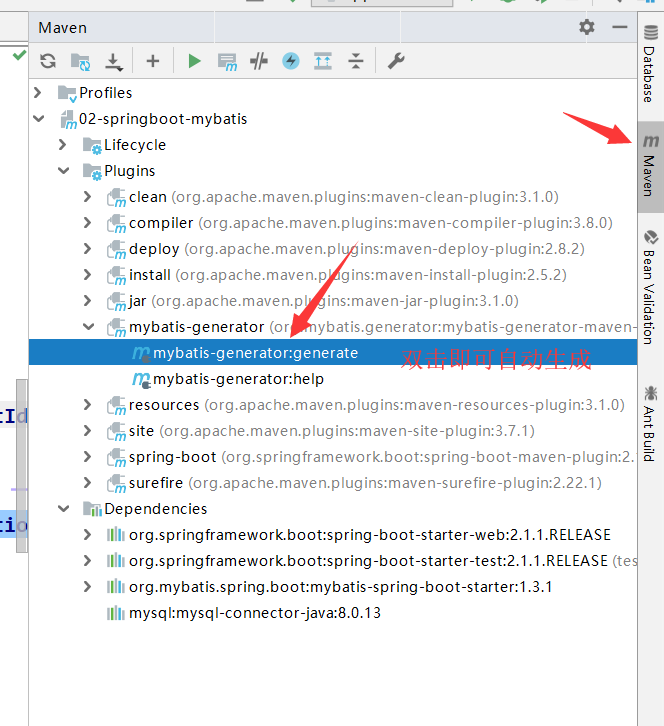
在pom文件里面配置自动生成插件


生成完毕

编写Service层 Controller层

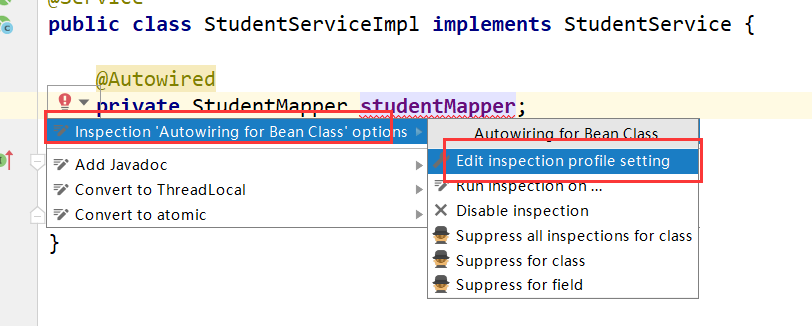
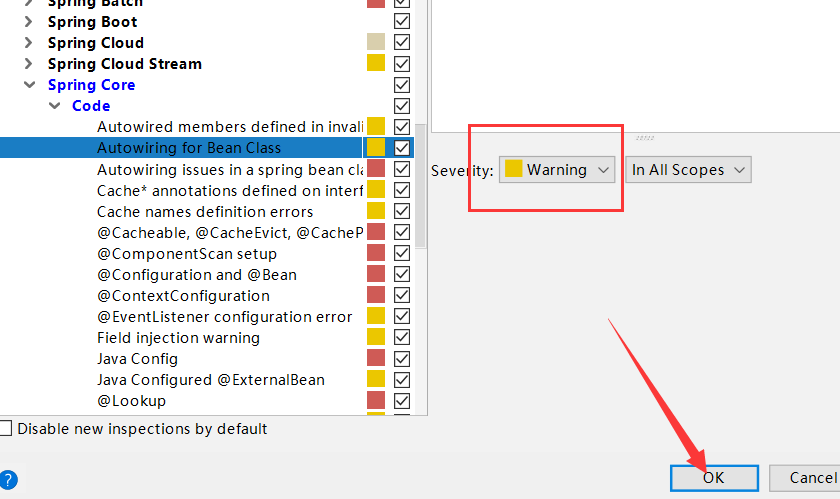
错误级别调节:


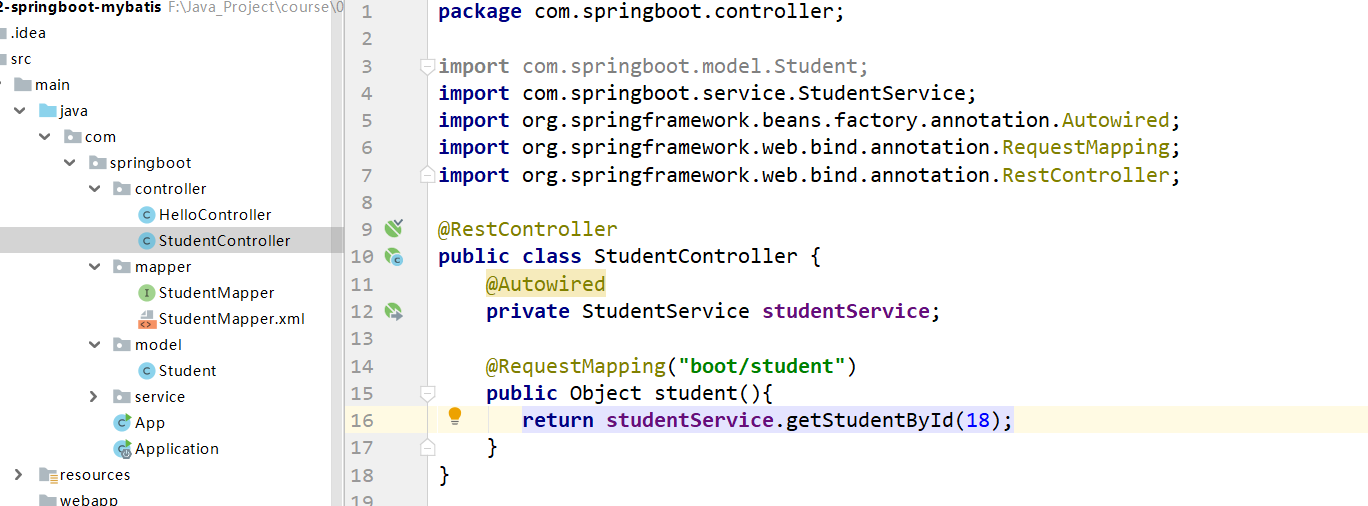
Controller层如下

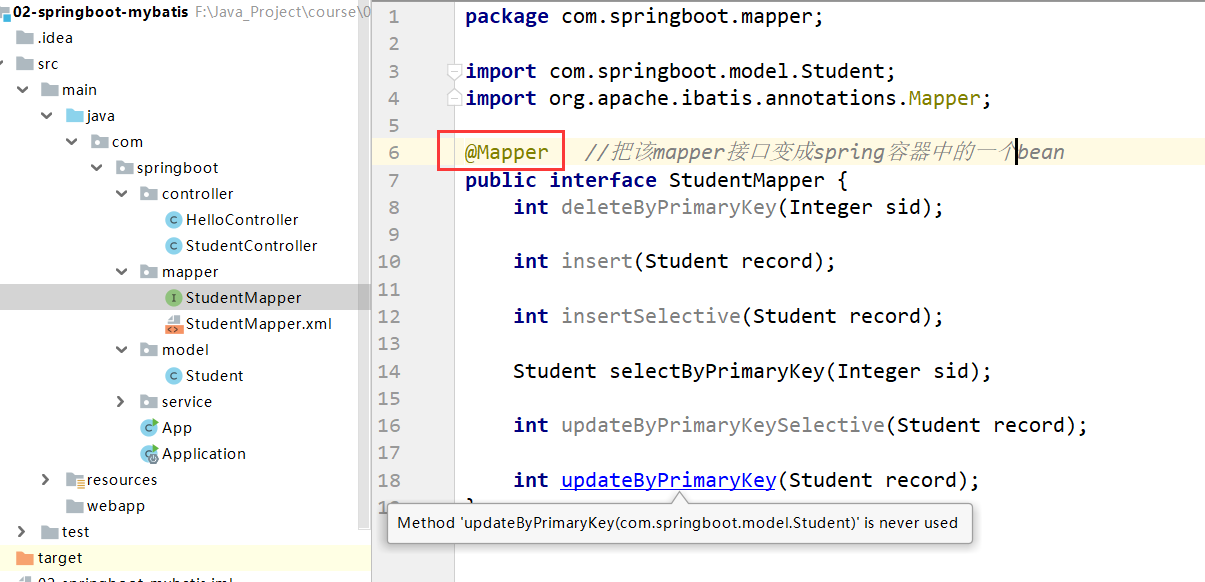
mapper如下:
这里需要添加一个注解 @Mapper //把该mapper接口变成spring容器中的一个bean

运行测试:

以上到此为止
补充:
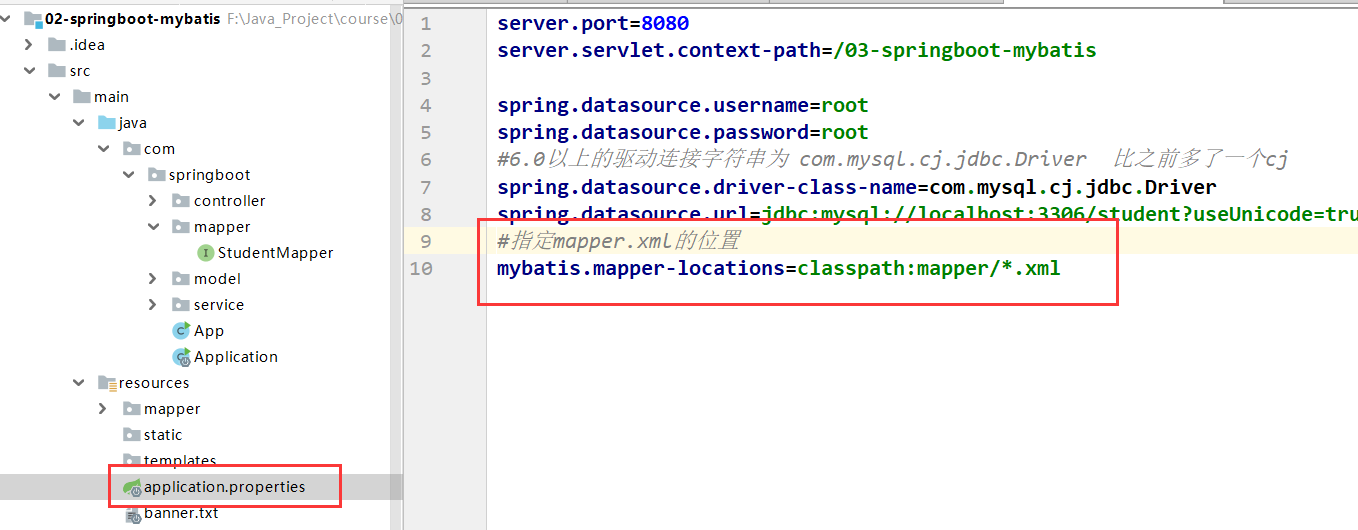
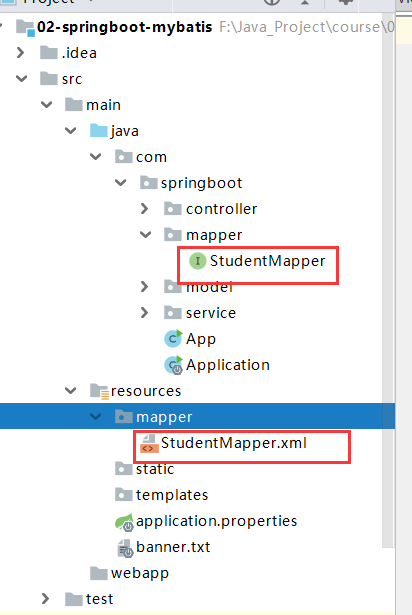
上面的项目接口StudentMapper类和StudentMapper.xml是在同一个包下的,如果不在同一个包如何处理?
如图:

那么我们就需要在application里面指定mapper.xml的位置
#指定mapper.xml的位置 mybatis.mapper-locations=classpath:mapper/*.xml