一、什么vertical-algin
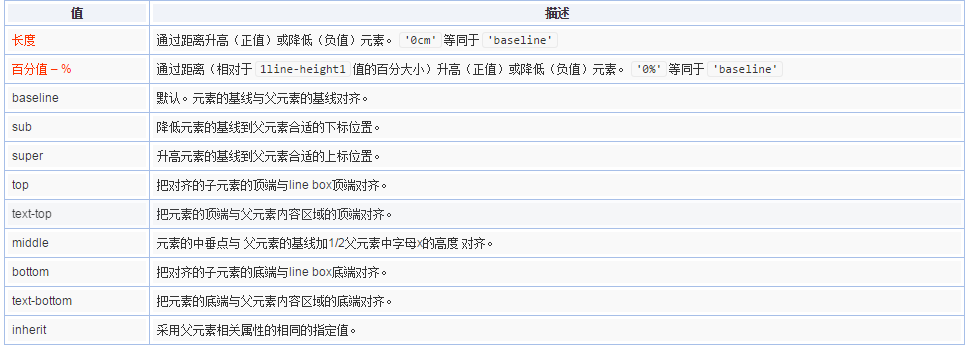
vertical的意思就是垂直,algin是对齐的意思,连起来就是“垂直对齐方式”,接下来看看vertical-algin有哪些属性,打开浏览器一看

vertical-algin 的属性有这么多,而我们经常用的只有top,bottom,middle三种而已
都是些什么意思呢,看看下面这个图片

1.关于数值
.test{vertical-algin: -2px}
我的理解就是,元素相对于基数向下偏移2px,这个常常用来解决单选框/复选框与12px文字大小不对齐的问题。
2.关于百分数
在css中支持百分数的属性很多,比如 width/height,line-height,font-size,而vertical-algin也是一个具有百分数的属性。提到百分数必然就会问它是相对于谁来说的呢,比如宽度百分比是相对于父级块状元素的宽度,font-size百分比是相对于第一个含有font-size的属性的。而这里的vertical-algin 有点特别,它是相对于 此标签继承的line-height来决定的,比如:
.test {vertical-algin: -10%;}
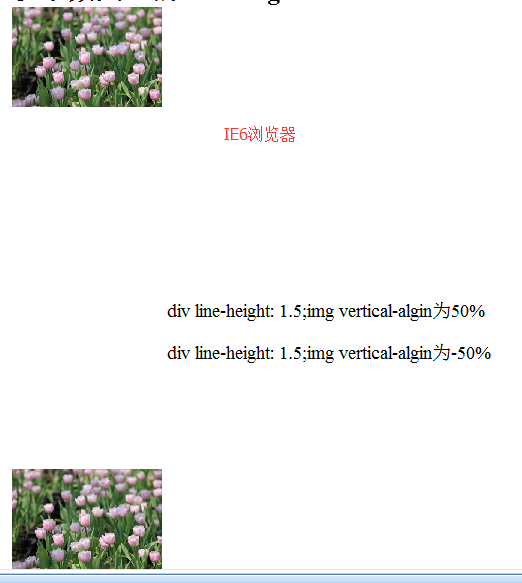
假如这里的 .test 继承的 line-height 是20px,那么这里的vertical-algin: -10%就代表着 -10% * 20 = -2px; 不过呢,事情并没有想象的那么简单,css中的line-height是一个非常精深的属性,那么在遇到IE6/IE7这种吃三鹿奶粉长大的浏览器肯定会出篓子,什么篓子呢,就是IE6/IE7下的veritical-algin百分数不支持小数line-height,下面看看以小数处理的line-height


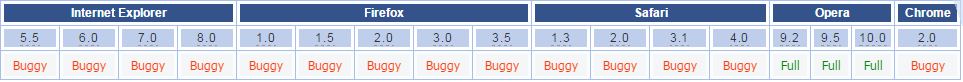
关于vertical-algin的其他属性 bottom,middle,可以看看兼容性表

我也不知道欧朋浏览器的full是什么意思,但是我知道其他浏览器都是buggy,bug一堆的意思
简单的研究了一下,在不同的浏览器下差异还是很大的。
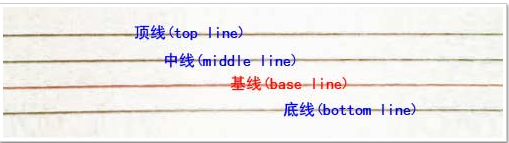
不过vertical-algin也不是一无是处,某些属性,比如 text-bottom和middle用来修改一些样式表和一些特定的布局,补充一下baseline,top,middle,bottom,分别代表了基线,顶线,中线,底线

二,为什么我的vertical-algin不起作用
知道了veritical-aldin是垂直对齐的意思,不少人就试着用这个属性实现垂直方向上的对齐效果,但是会发现,有时候有效果,有时候没有效果,这是为什么呢,下面来分析一下原因。
我们知道 display有很多属性,其中以 inline/inline-block/block 为最常见,这代表了页面上三种不同水平的元素。每个人都有自己的嗜好,喜欢不用的东西,而veritical-algin也是一个挑食的家伙,只喜欢 inline-block,所以有时候也称为inline-block依赖型元素。只有一个元素属于inline-block(table-cell也可以看成是inline-block元素),其身上的veritical-algin才会起作用。
虽然vertical-algin只在inline-block的元素上起作用,但是会影响到inline属性的元素,而inline元素受vertical-algin属性位置改变等不是因为其对vertical-align属性敏感或起作用,而是受制于整个line box的变化而不得不变化的。
三、vertical-algin是如何起作用的