一、Tornado Web应用程序的结构
import tornado.web class LoginHandler(tornado.web.RequestHandler): def get(self): self.write('www') def post(self): pass #生成路由规则 application= tornado.web.Application([ (r"/login/",LoginHandler), ]) if __name__ == '__main__': application.listen(8888) #创建socket对象并将其添加到select或者epoll中 tornado.ioloop.IOLoop.instance().start() #将select或者epoll进行死循环
Tornado Web应用程序通常由一个或多 个RequestHandler子类,一个Application将传入请求路由到处理程序的对象以及一个main()启动服务器的功能组成。
RequestHandler:Tornado Web应用程序的大部分工作是在的子类中完成的RequestHandler。主入口点的处理程序的子类是所处理的HTTP方法命名的方法:get()、post()等。每个处理程序可以定义这些方法的一个或多个来处理不同的HTTP操作。在处理程序中,调用诸如RequestHandler.render或的 方法RequestHandler.write以产生响应。
Application:负责全局配置,包括将请求映射到处理程序的路由表。
二、路由系统
tornado的路由系统是一个url对应一个类,这与django的CBV模式类似。
... #生成路由规则 application= tornado.web.Application([ (r"/login/",LoginHandler),
(r"/order/([0-9]+)", OrderHandler, dict(db=db), name="order")
]) ...
路由表是URLSpec对象(或元组)的列表,每个对象(至少包含)一个正则表达式和一个处理程序类。使用第一个匹配规则。如果正则表达式包含捕获组,则这些组是路径参数,并将传递给处理程序的HTTP方法。如果将字典作为的第三个元素传递URLSpec,则它会提供将传递给 的初始化参数RequestHandler.initialize。
三、视图函数
- 获取请求相关信息
self.get_cookie() #获取cookie v = self.get_argument('p') #可以用于获取用户的get请求和post请求发来的数据 print(v) self.request #封装了用户发来的所有请求(如果找不到相关请求就去request中找) # print(type(self.request)) # from tornado.httputil import HTTPServerRequest
- 视图
import tornado.web class LoginHandler(tornado.web.RequestHandler): def get(self): print(self.get_argument('p'))
self.set_cookie(‘k1’,'v1') #可以进行cookie的设置
self.set_header('k2','v2') #可以设置header #self.write('www') #往页面上写数据
#self.redirect('/index/')#重定向 self.render('login.html') def post(self): print(self.get_argument('user')) settings={ "static_path":"static", #这是放置静态文件的目录名称 "static_url_prefix":"/sta/", #这是访问静态文件引用的url前缀 "template_path":"templates" } #生成路由规则 application= tornado.web.Application([ (r"/login/",LoginHandler), ],**settings) #将settings传入 if __name__ == '__main__': application.listen(8888) tornado.ioloop.IOLoop.instance().start()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/sta/commons.css" /> </head> <body> <h1>登陆</h1> <form method="post"> <input type="text" name="user"> <input type="submit" value="提交"> </form> </body> </html>
四、模板引擎
1、模板及静态文件的配置
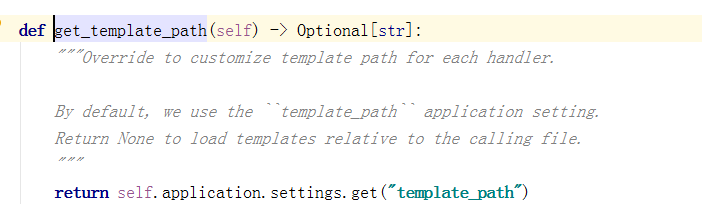
默认情况下,Tornado在与.py引用模板文件的目录相同的目录中查找模板文件。要将模板文件放在不同的目录中,需要在settings中进行配置(使用template_path参数),以及静态文件目录也是在settings中进行配置。
这可以在Tornado的源码中查看:


所以,可以在settings中进行设置,并且传入Application中:
settings={ "static_path":"static", #这是放置静态文件的目录名称 "static_url_prefix":"/sta/", #这是访问静态文件引用的url前缀 "template_path":"templates" #这是模板文件的目录名称 } #生成路由规则 application= tornado.web.Application([ (r"/login/",LoginHandler), ],**settings) #将settings传入
在根目录下建立templates目录,内部生成html文件:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/sta/commons.css" /> <!--引入静态文件--> </head> <body> <h1>登陆</h1> </body> </html>
2、模板渲染
Tornado 的模板支持“控制语句”和“表达语句”,控制语句是使用 {% 和 %} 包起来的 例如 {% if len(items) > 2 %}。表达语句是使用 {{ 和 }} 包起来的,例如 {{ items[0] }}。
控制语句和对应的 Python 语句的格式基本完全相同。我们支持 if、for、while 和 try,这些语句逻辑结束的位置需要用 {% end %} 做标记。还通过 extends 和 block 语句实现了模板继承。
- 返回字符串、列表、字典
tornado_.py
class LoginHandler(tornado.web.RequestHandler): def get(self): # print(self.get_argument('p')) self.render('login.html',**{'k1':'v1','k2':['v21','v22'],'k3':{'name':'王五','age':18}}) def post(self): pass
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<link rel="stylesheet" href="/sta/commons.css" />--> </head> <body> <h1>登陆</h1>
#取字符串的值 {{k1}}
#循环列表 {%for item in k2%} {{item}} {%end%} {{k3['name']}} #方法一、取name的值 {{k3.get('name')}} #方法二,取name的值
#循环字典
{%for k,v in k3.items()%}
{{k}}-{{v}} <br>
{%end%}
</body>
</html>
- 返回函数或者类
Tornado中返回的可以是函数或者类,分别叫做UIMethod和UIModule。

(1)在utils文件夹中建立如上的uimethods.py以及UIModules.py文件
uimethods.py
def display_str(self): print(self) #<__main__.LoginHandler object at 0x0000000003645A20> return 'hello'
UIModules.py
from tornado.web import UIModule from tornado.web import escape class UILogin(UIModule): #可以传参数也可以不传 UIModule中还有很多方法,可以进入查看 def embedded_css(self): return 'body{color:red}' #可以添加css样式 def css_files(self): return 'css/login.css' #可以添加css文件 def render(self, *args, **kwargs): print(self,args,kwargs) # return '<h1>login</h1>' return escape.xhtml_escape('<h1>login</h1>') #保留标签
(2)在settings中进行注册,注意只需要导入文件名即可
from utils import uimethods as mt from utils import uimodules as md settings={ "static_path":"static", #这是放置静态文件的目录名称 "static_url_prefix":"/sta/", #这是访问静态文件引用的url前缀 "template_path":"templates", "ui_methods":mt, "ui_modules":md }
(3)在模板文件中直接使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<link rel="stylesheet" href="/sta/commons.css" />--> </head> <body> <h1>登陆</h1> {{display_str()}} <!--UIMethods--> <br> {% module UILogin(123) %} <!--UIModules 可以传参数也可以不传参数--> <form method="post"> <input type="text" name="user"> <input type="submit" value="提交"> </form> </body> </html>
参考:http://www.tornadoweb.org/en/stable/guide/structure.html
