一、获取菜单与权限信息
通过后端API的接口获取信息:
http://127.0.0.1:8000/rbac/roles/rights #权限接口 http://127.0.0.1:8000/rbac/roles/rmenus #菜单接口
1、获取菜单信息
(1)在登录过后进入主页时进行菜单信息信息的获取,在home组件created的方法中发送ajax请求。
created(){ //调用获取菜单的方法 this.getMenus(); }, methods: { getMenus(){ //动态获取左侧菜单 this.$store.dispatch('homes/getMenu',{_this:this}) } }
(2)在home.js文件中:
actions: { async getMenu(context, object) { const res = await object._this.$http.get("crm/menus"); const {data, meta: {message, code}} = res.data; if (code === 2000) { context.commit("GETMENU", data.menus_list); object._this.$message.error(message) } } } mutations: { GETMENU(state, data) { state.menus_list = data } } state: { menus_list: [], } getters: { getMenu: state => { return state.menus_list } }
(3)获取的菜单数据形式:

{ { 'title': '用户管理', 'icon': 'el-icon-location', 'id': 1, 'children': [{'title': '用户列表', 'url': '/crm/user', 'id': 1}, {'title': '部门列表', 'url': '/crm/dept', 'id': 11} ] }, { 'title': '权限管理', 'icon': 'el-icon-s-check', 'id': 2, 'children': [{'title': '权限列表', 'url': '/rbac/rights/list', 'id': 2}, {'title': '角色列表', 'url': '/rbac/roles', 'id': 7}, {'title': '菜单列表', 'url': '/crm/menus', 'id': 12} ] } }
(4)组建中获取getters:
computed:{ ...mapGetters({ //获取经过getters处理过的state数据 menusList:'homes/getMenu', }) }
(5)在home组件左侧循环menus_list:
<el-aside class="aside" width="200px"> <!--开启路由模式--> <el-menu background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" :unique-opened="true" :router="true" >
<el-submenu v-for="(item,index) in menusList" :key="index" :index="''+item.id"> <template slot="title"> <i :class="item.icon"></i> <span>{{item.title}}</span> </template> <el-menu-item v-for="(item1,index) in item.children" :key="index" :index="item1.url"> <span>{{item1.title}}</span> </el-menu-item> </el-submenu> </el-menu> </el-aside>
注意:路由器中的url此时需要和index中的url保持一致。
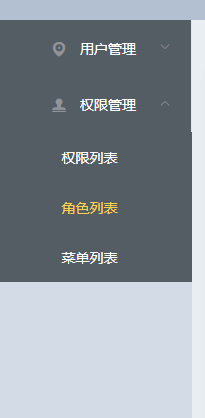
此时,页面效果就可以呈现出来:

2、 获取权限信息
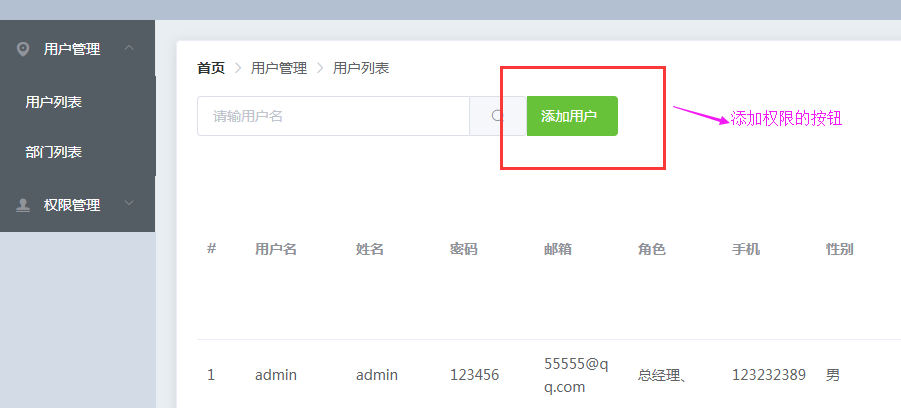
前端要权限信息是做什么呢?这里主要是对按钮的增、删、改进行限制,用户如果有其中的权限,按钮就显现出来,如果没有就隐藏起来。假设现在该用户角色拥有添加用户的权限:

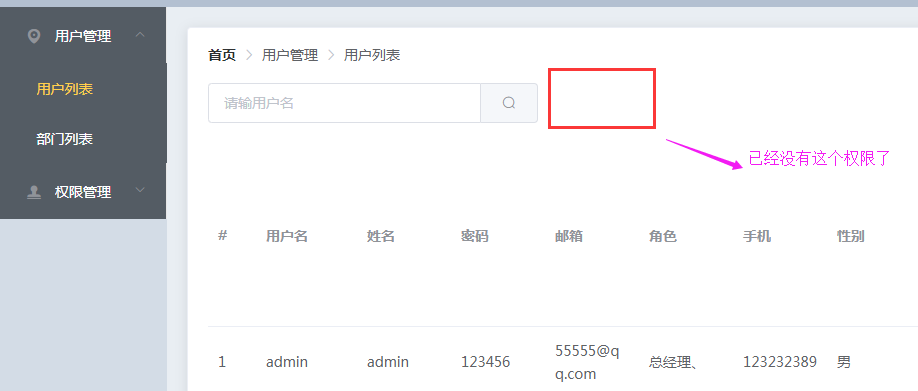
如果去掉该角色的添加用户权限:

(1)在登录过后进入主页时进行权限信息的获取,在home组件created的方法中发送ajax请求。
created(){ //调用获取权限的方法 this.getPermissions() }, methods: { getPermissions(){ //获取权限信息用于按钮权限检验 this.$store.dispatch('getPermissions',{_this:this}) }, }
(2)权限需要在很多组件中使用,所以定义全局action、mutations、getters以及state
在action.js文件中:
export default { async getPermissions(context, object) { const res = await object._this.$http.get("rbac/roles/rights"); const {data, meta: {message, code}} = res.data; if (code === 2000) { context.commit("GETPERMISSIONS", data); object._this.$message.error(message) console.log('permissions', data) } } }
在mutations.js文件中:
//根节点mutations export default { GETPERMISSIONS(state, data) { console.log('mutation',data) state.permissions_dict = data } }
在getters.js文件中:
//根节点getters export default { getPermission: state => { console.log('getters',state) return state.permissions_dict } }
在state.js文件中:
//根节点状态 export default { permissions_dict: {} }
(3)获取到的权限数据格式

{ '/crm/dept': ['get'], '/crm/menus': ['get'], '/rbac/roles': ['get'], '/rbac/roles/(?P<roleId>\d+)/permission$': ['put'], '/rbac/rights/list': ['get'], '/rbac/roles/(?P<roleId>\d+)/permission/(?P<permissionId>\d+)$': ['delete'], '/crm/user': ['get', 'post'] }
(4)在需要使用的组件中获取权限数据
computed: { ...mapGetters({ permissionDict: 'getPermission' }), }
(5)在权限按钮处进行判断
<el-col :span="5">
<el-button v-if="permissionDict['/crm/user'].indexOf('post')>=0?true:false" type="success" @click="showadduser">添加用户</el-button>
</el-col>
以需要使用的url为键值,以请求方式的列表为值,判断请求方式是否在这个列表中,如果存在就证明该用户角色有这个权限,否则就没有。
