1.数据可视化
数据的表达逻辑:
它可能是数据可视化、图表的表现方式,通过数据本身的逻辑去对它学习,为什么用这个图表去表示这个内容??
目的不在于分析过程,在于得到结果如何把它表达出来,是学习后面的这套逻辑。




数据可视化,以数据为工具,以可视化为手段,目的是描述真实,探索世界。为了表现内容,再是漂亮美观;
Seaborn
Seaborn是基于matplotlib的python数据可视化库,提供更高层次的API封装,包括一些高级图表可视化等工具。
可直接做一个Matplotlib图表,通过seaborn来调色、设置风格做出好看的效果;同时seaborn有很多图表自己的表达工具包如可表达分布式、相关性数据等
Bokeh
可建立一个可交互线上可视化服务器;
Gephi是一款开源免费跨平台的复杂网络分析软件,其主要用于各种网络和复杂系统,动态和分层图的交互可视化与探索开源工具;
空间可视化涉及多个软件包括powermap, echarts等。
2.数据可视化技术体系
2.1 分析图表(过程辅助)
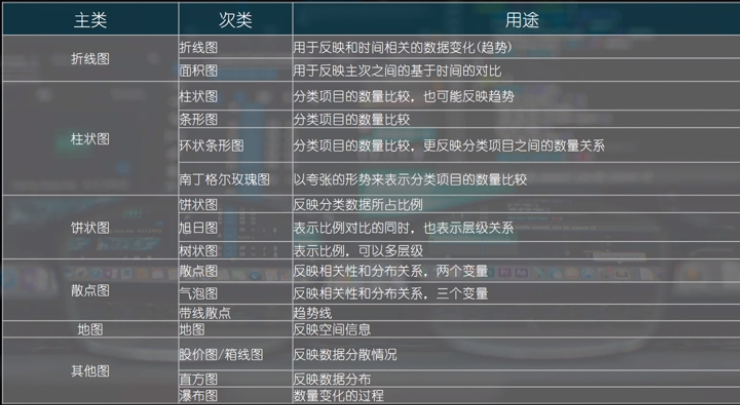
单维度:柱状图、折线图、饼图、散点图等
多维度图表:热图、多系列箱图、复杂的散点图、矩阵图等
空间图表:
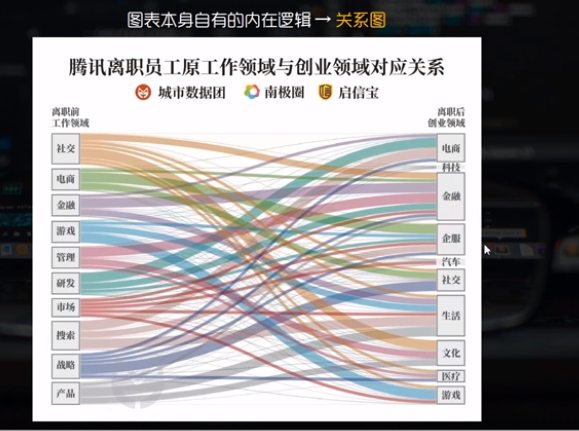
关系图表:
2.2 动态交互(用一张表做交互)
动态交互:立足图表本身,表达交互、结果呈现。
如百度开发的 Echarts(雨水流量关系图等)、 百度图说 (线上非编程类的)

2.3 商业智能:(业务层面的)
如仪表盘
线下的 tableau
商业智能 还有Microsoft PowerBI
脉策数据 Datamap
把前面数据分析的结果通过这种商业智能的形式展现出来,最后做一个实现。
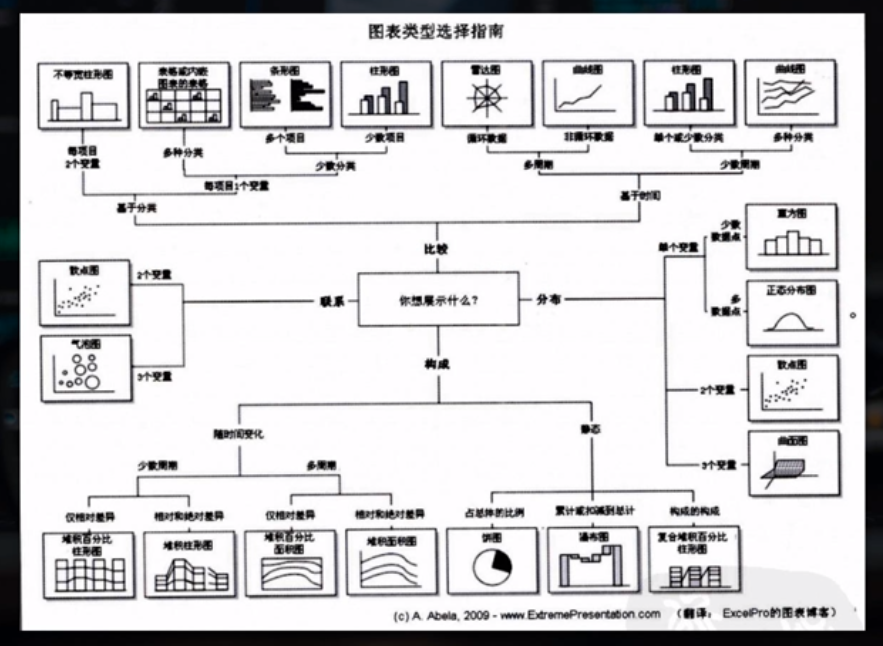
3. 可视化表达的逻辑

在进行数据展示时可以展出它的比较逻辑、分布逻辑、构成逻辑、联系逻辑;
对比比较来说:
不同项目的两个变量可以用不等化的柱形图去表示,每个项目可以理解为柱子,如4个柱子,在柱子里边它有两个变量去做比较,其中一个变量用柱子的高矮,一个变量用柱子的宽窄去比较; 多个项目做条形图对比时,可以把它直接拉出多个柱子去做比较,如果是项目比较少可以做成单个多系列的图表;
多种分类的图表,矩阵图表,按不同类别进行对比,同一个量在不同时间去做比较,如雷达图按照周期,一个圆可以表示不同的时间,如一年里边的变化,一个月31天的变化等。同样的可以拿曲线图表示不同时间节点的变化趋势;同样的可以拿柱状图表示不同时间内各个系列的变化关系,曲线图可以理解成多个变量 按时间做的曲线图;
分布
分布在Seaborn中有专门的一套去做,在前期对样本数据做统计量分析非常关键的就是做分布分析;直方图、密度图,散点图都可以做图表表示的,直方图、密度图就是看整个变量数据分布的情况,散点图可以看到两个维度分布的情况。
联系:
可以用散点图、气泡图;两个变量的散点图做一般性回归的时候就通过这个做直观的判断;
构成:
分为两个维度: 一是分时间变化的维度;二是整个时间不变,一个静态做维度的构成;
如时间维度不变,静态的话以不同项目的占比,包括累计的变化情况,用到瀑布图,包括堆叠的百分比图(其实就是柱状图,总的是100%,个子高都是一样但是里边构成成分不一样这样一个堆叠的百分比图);随着时间的变化它是一个堆积的百分比的柱状图,再把不同时间的给它连起来,就可以看到一个趋势图在里边,这是一个堆积的百分比,不看它的百分比,看它的总量就得到堆积的柱状图了。同时面积图、曲线图也是这个逻辑。 不同的图表都有各自表达的关系,同时一个长得一样的图表,由于它的维度不一样,它表达的内容也可以不一样。如:拿一个堆叠的柱状图跟一样的柱形图做比较:虽然都是相互对比的情况,但我的系列是按不同分类去做比较和横坐标按时间的推移去比较它表达的意思就不一样。如果横坐标只是不同的变量,它指的是不同变量之间的对比,如果横坐标是个时间线,可能是同一个项目同一个量级的东西整个时间维度下的变化趋势。



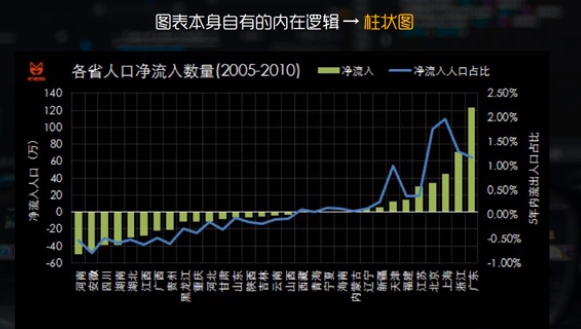
柱状图代表了量本身,折线图代表的是一个占比;






用正确的图表来表达合适的内容;