基于forms组件和Ajax实现注册功能
1 基于forms组件设计注册页面
--点击头像 === 点击input
--头像预览:
修改用户选中的文件对象;获取文件对象的路径;修改img的src属性,src=文件对象路径。
2.错误信息:
views:
forms.errors # {"user":[......] }
Ajax.success: $.each(data.msg, function(field, error_list){ $("#id_"+field).next().html(error_list[0]); //每次循环都把各自的信息放到input那下面了 $("#id_"+field).parent().addClass("has-error"); })
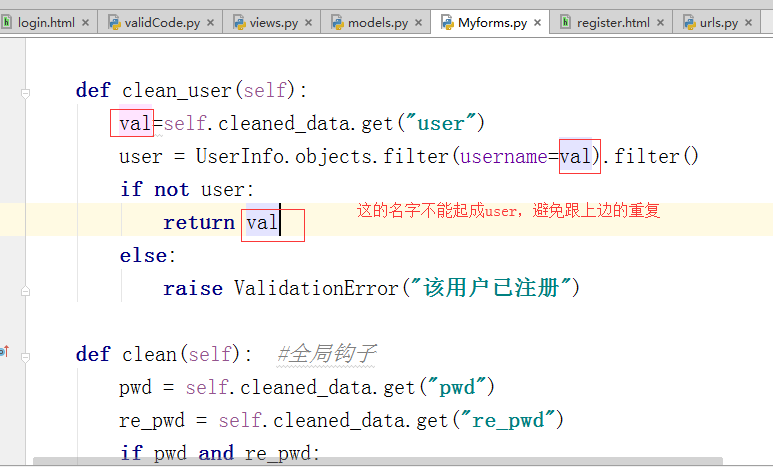
3.局部钩子和全局钩子校验
user字段不能重复
两次密码不能一致
4.FileField(可以上传任何文件)与ImageFiled(只能上传图片)
class UserInfo(AbstractUser): #用户认证组件,要用用户表;扩展字段,继承AbstractUser类, '''用户信息''' nid = models.AutoField(primary_key=True) telephone = models.CharField(max_length=11, null=True, unique=True) #这些字段接收一个字符串就可以了 avatar = models.FileField(upload_to='avatars/', default="/avatars/default.png") #而它一定要接收一个文件对象
avatar_obj = request.FILES.get("avatar")
user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj)#这里avatar一定要接收一个文件对象
Django会实现:
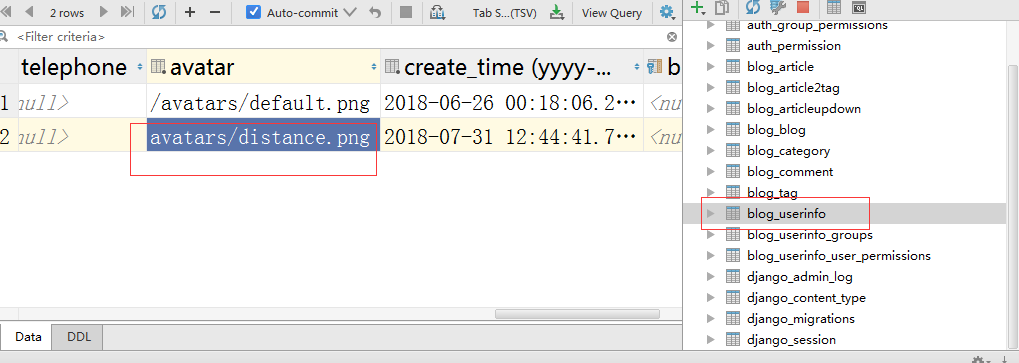
会将文件对象下载到项目的根目录中avatars文件夹中(如果没有avatar文件夹,Django会自动创建),user_obj的avatar存的是文件的相对路径。

views.py
def register(request): if request.is_ajax(): #你点击那个按钮即使Ajax请求又是post请求。既可以用Ajax也可用method=post作分支判断 print(request.POST) #把所有提交的数据都取出来 form = UserForm(request.POST) #用UserForm做检验, response = {"user":None, "msg":None} #发Ajax一般都会返回一个字典来进行标示这些行为 if form.is_valid(): #数据全通过,成功 response["user"] = form.cleaned_data.get("user") #注册人的名字 #要生成一条用户纪录 user = form.cleaned_data.get("user") #print(“user”,user) pwd = form.cleaned_data.get("pwd") email = form.cleaned_data.get("email") avatar_obj = request.FILES.get("avatar") user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj) else: print(form.cleaned_data) #干净数据 print(form.errors) #错误数据 response["msg"] = form.errors #失败了之后把这所有的错误信息放到msg里边 return JsonResponse(response) form = UserForm() return render(request,"register.html", {"form":form})

5. Media配置之MEDIA_ROOT
Django有两种静态文件:
/static/ :js,css,img
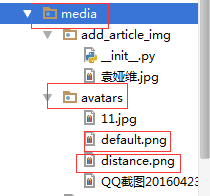
/media/ :用户上传文件; 用户默认头像图片应该在media/avatar里边存一份。
class UserInfo(AbstractUser):
'''用户信息'''
nid = models.AutoField(primary_key=True)
telephone = models.CharField(max_length=11, null=True, unique=True)
avatar = models.FileField(upload_to='avatars/', default="/avatars/default.png")
avatar_obj = request.FILES.get("avatar")
user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj)
用户一旦配置了
MEDIA_ROOT = os.path.join(BASE_DIR, "media") 这个路径(在settings里边)
Django会实现:
会将文件对象下载到MEDIA_ROOT中avatars文件夹中(如果没有avatar文件夹,Django会自动创建),user_obj的avatar存的是文件的相对路径。
settings.py
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR,"static") ] MEDIA_ROOT = os.path.join(BASE_DIR, "media")

views.py
def register(request): ''' #把下面打印的注释应该写在这里边来 :param request: :return: ''' if request.is_ajax(): # 你点击那个按钮即使Ajax请求又是post请求。既可以用Ajax也可用method=post作分支判断 # print(request.POST) #把所有提交的数据都取出来 form = UserForm(request.POST) # 用UserForm做检验, response = {"user": None, "msg": None} # 发Ajax一般都会返回一个字典来进行标示这些行为 if form.is_valid(): # 数据全通过,成功 response["user"] = form.cleaned_data.get("user") # 注册人的名字 # 生成一条用户纪录 user = form.cleaned_data.get("user") # print("user", user) pwd = form.cleaned_data.get("pwd") email = form.cleaned_data.get("email") avatar_obj = request.FILES.get("avatar") extra = {} # 代码的优化,使用字典 if avatar_obj: extra["avatar"] = avatar_obj UserInfo.objects.create_user(username=user, password=pwd, email=email, **extra) # if avatar_obj: #如果上传了头像 ---->> else是没有上传 就是默认头像了。 # user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email, avatar = avatar_obj) # else: # user_obj = UserInfo.objects.create_user(username = user, password = pwd, email = email) else: print(form.cleaned_data) # 干净数据 print(form.errors) # 错误数据 response["msg"] = form.errors # 失败了之后把这所有的错误信息放到msg里边 return JsonResponse(response) form = UserForm() return render(request, "register.html", {"form": form})
6. Media配置之MEDIA_URL
访问http://127.0.0.1:8000/static/blog/img/default.png是可以直接访问到的,如果是http://127.0.0.1:8000/blog/views.py/是访问不到的,不能把你的源代码暴露出来啊,static里边的无所谓,而static是Django给你配置好的,应该让用户看到。同样的media里边应该也让用户看到。 浏览器如何能直接访问到media中的数据呢?
settings.py
MEDIA_URL = '/media/'
#与用户上传相关的配置 MEDIA_ROOT = os.path.join(BASE_DIR, "media") MEDIA_URL = '/media/'
urls.py
#media配置
re_path(r"media/(?P<path>.*)$", serve, {"document_root":settings.MEDIA_ROOT})
浏览器访问http://127.0.0.1:8000/media/avatars/11.jpg可以直接访问media里边的文件了
注意规范问题: