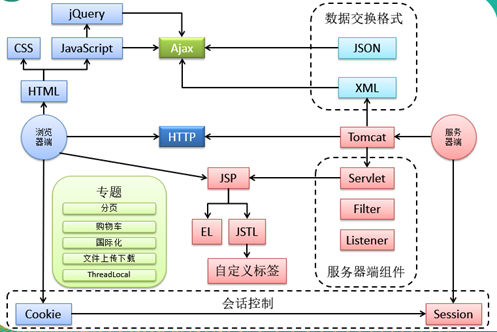
JavaWeb

1、HTML
a标签超链接、绝对路径、相对路径
① html 根标记
② head 头标记
③ body 体标记
④ h 标题标签(h1--h6是从大到小的)
⑤ a 超链接(通过a标签创建超链接,href用来设置要跳转的页面路径)
⑥ table 表格
⑦ form 表单
通过a标签创建一个超链接
href属性:用来设置要跳转的页面的路径
关于路径:
绝对路径:以盘符开头的一个完整的路径
相对路径:相对于当前页面所在的路径
在相对路径中,通过 ../ 返回上一级目录,返回多级目录使用多个 ../
target属性:用来设置要跳转的页面在何处打开
_self:默认,在当前标签页打开
_blank:在新的标签页打开
<!-- base标签中的target属性:可以通用设置当前页面中所有的超链接的打开方式 -->
<base target="_blank">
</head>
<a href="../../target.html" target="_self">点我有惊喜!</a><br>
<a href="../../target.html">点我有惊喜!</a><br>
<a href="../../target.html">点我有惊喜!</a><br>
<a href="../../target.html">点我有惊喜!</a><br>
<body>
<table border="1">
<!-- border是加边框 -->
<tr>
<!-- 表格中的行使用tr标签,表头用th标签; 每行中的列(单元格)使用td标签来表示 -->
<th>学号</th>
<th>班级</th>
<th>姓名</th>
<th>性别</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>001</td>
<td rowspan="4">大数据</td>
<!-- 跨行合并单元格使用rowspan属性来设置 -->
<td>kris</td>
<td>男</td>
<td colspan="2" align="center">A</td>
<!-- 从当前往右跨2列; 跨列合并单元格使用colspan属性来设置 -->
</tr>
<tr>
<td>002</td>
<!-- <td rowspan="4">大数据</td> -->
<td>kris</td>
<td>男</td>
<td>B</td>
<td>A</td>
</tr>
<tr>
<td>003</td>
<!-- <td rowspan="4">大数据</td> -->
<td>kk</td>
<td>男</td>
<td>A</td>
<td>C</td>
</tr>
</table>
</body>
通过form标签创建一个表单
action属性:用来设置服务器的地址
method属性:用来设置发送请求的请求方式
get:默认值,会发送一个GET请求,表单中的数据会通过浏览器的地址栏进行传输
post:会发送一个POST请求,表单中的数据会通过请求体进行传输
表单中的表单项使用input标签来表示 ,不同的表单项通过type属性来指定
必须给每个表单项指定name属性值,用户输入的数据通过name属性值进行携带,并以键值对的形式发送到
服务器,多个键值对之间通过 & 符合分隔,例如:user=admin&pwd=123456
提交按钮中显示的文本通过vlaue属性来设置
2、CSS(标签、id、类、分组| 颜色)
<style type="text/css">
/*1. 标签选择器 */
h1 {
color:red;
}
h2 {
color: yellow;
}
/* 2.id选择器,具有唯一性; 加# */
#p1{
color: green;
}
/* 3. 类选择器 class 可重复 加. */
.p2{
color: pink ;
}
/*4. 分组选择器 ,用, 分割 */
#p1, .p2{
font-size: 17px;
}
/*
颜色:1.用英文单词; 2.红色: rgb(255,0,0) 红绿蓝三色;
3.16进制 -> 红绿蓝 红色: #FF0000 = #ff0000 = #F00 = #f00 (简写) https://www.114la.com/other/rgb.htm
*/
div{
color: #ffddcc;
}
</style>
</head>
<body>
<h1>悯农</h1>
<h2>唐朝</h2>
<p id="p1">锄禾和党务</p>
<p class="p2">汗滴禾下土</p>
<div>
div标签,默认占一行;
</div>
</body>
jquery
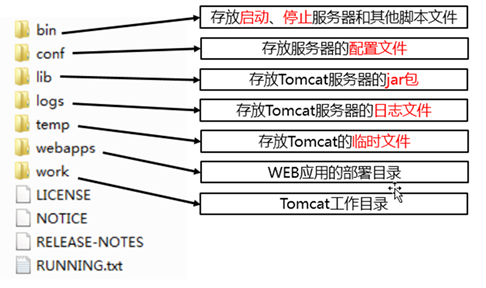
3、tomcat
Tomcat服务的目录结构;设置环境变量;

在Eclipse中配置运行环境

静态工程就一个WebContent目录,只能放页面不能写java代码;
动态工程可写java代码,放src下;Web-INF是私密的,浏览器不能访问,只有服务器有权限来访问(里边的lib是用来放jar包的),所以页面html等不能放到Web-INF里边。
在webcontent目录下创建index可在服务器上运行,因为在xml文件里边它已经默认有这个地址了
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list>
在总的服务器下xml还有它的配置
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
通过服务器在浏览器中访问的页面不是工作空间中的页面,tomcat会自动把它放到服务器里,运行的是服务器里边的;
它把工作空间里边的WebContent整个目录copy到tmp0wtpwebapps目录下,把工作空间中WebContent目录名改成了工程名;把工作空间中src下java代码放在了WEB-INF目录下创建了classes目录里边放字节码文件;服务器只管这两个目录下的东西,其他的不管,所以要把配置文件放到src下面或者字节创建一个源码包config专门放配置文件;
2、Servlet
public abstract class GenericServlet implements Servlet, ServletConfig,
java.io.Serializable
public abstract class HttpServlet extends GenericServlet
1) Servlet的实例对象由Servlet容器负责创建;Servlet的方法由容器在特定情况下调用;Servlet容器(tomcat就是其中之一)会在Web应用卸载时销毁Servlet对象的实例。
servlet接口,创建类实现这个接口;由servlet容器即tomcat来造对象,自动new对象,自动来调用相应的方法来实现功能,不需手动来调。
2) 简单可以理解为 Servlet就是用来处理客户端的请求的.
Servlet狭义的概念它的接口以及它的子接口;广义概念上是只要写了类实现了这个接口就称为Servlet;
WEB-INF下的东西服务器可以访问,浏览器不能访问。
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<!--注册Servlet,即我写了一个类,需要容器tomcat帮我实现造下对象 -->
<servlet>
<!--给当前Servlet起一个名词,可任意指定,通常使用类名作为Servlet的名称 -->
<servlet-name>HelloServlet</servlet-name>
<!--指定Servlet接口实现类的全名称,Servlet容器tomcat会利用反射创建Servlet接口实现类对象 -->
<servlet-class>com.atguigu.servlet.HelloServlet</servlet-class>
</servlet>
<!-- 映射Servlet,即告诉它这个Servlet处于哪个请求的 -->
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name> 类名
<!-- 请求映射地址
/就代表 http://localhost:8080/Web01/这一串;发请求用你写的MyFirstServlet
-->
<url-pattern>/MyFirstServlet</url-pattern>
/后边写什么就是告诉它处理的什么请求,浏览器地址栏访问的
</servlet-mapping>
</web-app>
写一个HelloServlet类实现这个接口
①、手动写一个类继承它 -- >> implements Servlet继承接口
@Override //其中有一个是用来处理用户请求的方法
public void service(ServletRequest req, ServletResponse res){
}
ServletRequest为一个接口,ServletResponse也是一个接口。
②、自动创建一个类会自动 extends继承HttpServlet类
public abstract class HttpServlet extends GenericServlet {}
public abstract class GenericServlet implements Servlet, ServletConfig,java.io.Serializable {}
两个方法,举例doGet方法:
protected void doGet(HttpServletRequest request, HttpServletResponse response) { }
HttpServletRequest request 是一个接口,继承了ServletRequest接口
public interface HttpServletRequest extends ServletRequest(它也是一个接口) {}
HttpServletResponse response 接口,继承了ServletResponse接口
public interface HttpServletResponse extends ServletResponse(接口) {}
//响应乱码问题: 服务器给浏览器发送的响应信息
res.setContentType("text/html;charset=UTF-8");
//获取一个打印流
PrintWriter writer = res.getWriter();
writer.write("response success!");
writer.print("响应成功");
浏览器页面展示:response success!响应成功
//GET请求的请求乱码问题的解决方案:在Tomcat的server.xml配置文件中的第一个Connector标签中添加属性URIEncoding="UTF-8"
<Connector URIEncoding="UTF-8" connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/>
如:注册登录输入中文字符,在后台得到就不至于乱码了;
//POST请求的请求乱码问题的解决方案:request.setCharacterEncoding("UTF-8");
给浏览器响应一个字符串或者一个页面
//解决响应中文乱码问题
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.write("响应成功!");
// writer.write("<!DOCTYPE html>");
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.Servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
public class HelloServlet implements Servlet {
//它会自动来new HelloServlet,调用service来处理请求;
@Override
public void init(ServletConfig config) throws ServletException {
}
@Override
public ServletConfig getServletConfig() {
return null;
}
@Override //用来处理用户请求的方法
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
System.out.println("收到");
//响应乱码问题:
res.setContentType("text/html;charset=UTF-8");
//获取一个打印流
PrintWriter writer = res.getWriter();
writer.write("response success!");
writer.print("响应成功");
}
@Override
public String getServletInfo() {
return null;
}
@Override
public void destroy() {}
}
ctrl+shift+T 搜索servlet可以导入apache-tomcat..src源码;
request和response的作用
public class AutoServlt extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AutoServlt() {
super();
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//GET请求的请求乱码问题的解决方案:在Tomcat的server.xml配置文件中的第一个Connector标签中添加属性URIEncoding="UTF-8"
//request的作用
//1.获取请求参数
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("GET:" + username);
System.out.println("GET:" + password);
//2.获取项目的虚拟路径
String path = request.getContextPath();
System.out.println(path);
//3.获取转发器并请求转发
RequestDispatcher rd = request.getRequestDispatcher("pages/login_success.html");
rd.forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("Post请求");
//Post请求乱码
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("POST:" + username);
System.out.println("POST" + password);
//response的作用
//1.给浏览器响应一个字符串或者一个页面
//解决响应中文乱码问题
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
// writer.write("响应成功!");
// writer.write("<!DOCTYPE html>");
// writer.write("<html>");
//2.重定向
response.sendRedirect(request.getContextPath() + "/pages/login_success.html");
//doGet(request, response);
}
}
路径
以 / 开头的路径即为绝对路径,它代表的意义不一样;
/ 代表的意义:
如果地址由浏览器解析,那么 / 就代表http://localhost:8080/
1)html标签中的路径
2)重定向中的路径(浏览器发送了第二次请求)
<base href="http://localhost:8080/Web03/"> base标签中的href属性可以让当前页面中的所有相对路径变为绝对路径,它会与其他连接中的地址拼。
如果地址由服务器解析,那么 / 就代表http://localhost:8080/Web_Ex/,比它多了个项目名;
1)web.xml中url-pattern标签中的路径
2)转发中的路径
转发与重定向的区别
转发:
A(浏览器)向C(服务器)发请求一次请求,在A不知道的情况下,C服务器在它自己内部从B那拿到2K给了A; 用户登录失败进行转发;
重定向:
服务器发送两次请求,两次request请求; A向C发请求,C直接拒绝了,但给它重定向抛了一个地址让它去找B,它又给B发请求。
可以重定向一个页面,也可以重定向一个类等。最好是用户登录成功进行重定向;
提供了对数据库进行增删改查的Dao;
BasicDao类是封装一个对数据库的增删改查的方法(获取连接使用JDBCUtils工具类调用getconnection方法;
通用的增删改的方法 int update(String sql, Object...params)、getBean方法是获取一个对象<T> T getBean(Class<T> type, String sql, Object... params) ;
getBeanList是获取一个集合List : <T> List<T> getBeanList(Class<T> type, String sql, Object... params) 全部对象;
UserDao 提供一个接口; 传入的用户名和密码从数据库中查询对应的记录,进行校验;// 调用BasicDao中获取一个对象的方法
UserDaoImpl实现类实现UserDao接口;
util--JDBCUtils工具类实现获取连接和释放连接的方法,使用了DruidDataSourceFactory连接池。
JSP
<body>
<!--1.JSP脚本片段作用:用来在里面写Java代码-->
<%
Date date = new Date();
for(int i=0; i<5; i++){
out.println("jsp"); //会输出到页面显示,而System.out.println()在控制台打印;
%>
<h2>out.println("Hello World!");</h2>
<%
}
%>
<!-- 2.JSP表达式作用:用来输出对象 -->
<h2>北京时间: <%=date %></h2>
<%=request.getContextPath() %> <!--页面中输出 /WebJSP -->
</body>
1) JSP全称Java Server Pages,顾名思义就是运行在java服务器中的页面,也就是在我们JavaWeb中的动态页面,其本质就是一个Servlet。
2) 其本身是一个动态网页技术标准,它的主要构成有HTML网页代码、Java代码片段、JSP标签几部分组成,后缀是.jsp
3) 相比于Servlet,JSP更加善于处理显示页面,而Servlet跟擅长处理业务逻辑,两种技术各有专长,所以一般我们会将Servlet和JSP结合使用,Servlet负责业务,JSP负责显示。
4) 一般情况下, 都是Servlet处理完的数据,转发到JSP,JSP负责显示数据的工作
5) JSP的脚本元素
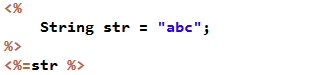
脚本片段是嵌入到JSP中Java代码段,格式以<%开头,%>结尾,两个%号之间就可以编写Java代码了

JSP的表达式; JSP表达式用来直接将Java变量输出到页面中,格式以<%=开头,以%>结尾,中间是我们要输出的内容

6)JSP的9大隐含对象
① out(JspWriter):相当于response.getWriter()获取的对象,用于在页面中显示信息。
② config(ServletConfig):对应Servlet中的ServletConfig对象。
③page(Object):对应当前Servlet对象,实际上就是this。
④ pageContext(PageContext):当前页面的上下文,也是一个域对象。
url:"${pageContext.request.contextPath}/AjaxServlet", 可用来获取项目虚拟路径;
⑤ exception(Throwable):错误页面中异常对象
⑥ request(HttpServletRequest):HttpServletRequest对象
⑦response(HttpServletResponse):HttpServletResponse对象
⑧ application(ServletContext):ServletContext对象
⑨ session(HttpSession):HttpSession对象
7) EL表达式
① EL是JSP内置的表达式语言,用以访问页面的上下文以及不同作用域中的对象 ,取得对象属性的值,或执行简单的运算或判断操作。EL在得到某个数据时,会自动进行数据类型的转换。
② EL表达式用于代替JSP表达式(<%= %>)在页面中做输出操作。
③ EL表达式仅仅用来读取数据,而不能对数据进行修改。
④ 使用EL表达式输出数据时,如果有则输出数据,如果为null则什么也不输出。
⑤ EL表达式的语法:

⑥ EL取值的四个域:
pageScope requestScope sessionScope applicationScope
域
四个域 page域 范围:当前页面 对应的域对象:pageContext 域对象的类型:PageContext request域 范围:当前请求(一次请求) 对应的域对象:request 域对象的类型:HttpServletRequest session域 范围:当前会话(一次会话) 对应的域对象:session 域对象的类型:HttpSession application 范围:当前Web应用 对应的域对象:application 域对象的类型:ServletContext 四个域对象都有以下三个方法: void setAttribute(String key , Object value) Object getAttribute(String key) void removeAttribute(String key) 四个域对象的使用规则:能用小的就不用大的
<body> <% pageContext.setAttribute("pagekey", "pageValue");//当前页面 request.setAttribute("reqkey", "reqvalue"); //当前一次请求 session.setAttribute("session", "sessionValue"); //当前一次会话 application.setAttribute("application", "appliValue"); //当前web应用 %>
<h2>在当前页面获取属性值</h2> page域的属性值:<%=pageContext.getAttribute("pagekey") %> <!-- 把当前页面转发了就变为null --> <br> request域中属性值:<%=request.getAttribute("reqkey") %> <!-- 连接如超连接 --> <br> session域中属性值:<%=session.getAttribute("session") %> <!-- 把浏览器关了就没了 --> <br> application域中属性值:<%=application.getAttribute("application") %><!--重启下服务器就失效了 --> <!-- 转发到scope2页面 --> <jsp:forward page="/scope2.jsp"></jsp:forward> <br> <a href="/WebJSP/scope2.jsp">去scope2页面</a> <!-- 超链接,浏览器,2次请求 --> </body>
cope2.jsp <body> <h2>在scope2页面获取属性值</h2> page域的属性值:<%=pageContext.getAttribute("pageKey") %> <br> request域中属性值:<%=request.getAttribute("reqkey") %> <br> session域中属性值:<%=session.getAttribute("session") %> <br> application域中属性值:<%=application.getAttribute("application") %> </body>
精确获取域中的属性值:
获取request域中的属性值:requestScope.
sessionScope:获取session域中的属性值
applicationScope -获取application域中的属性值
-->
<%
Date date = new Date();
pageContext.setAttribute("date", date+"-");
request.setAttribute("date", date+"--");
session.setAttribute("date", date+"---");
application.setAttribute("date", date+"----");
//创建Employee对象
Employee emp = new Employee(1,"kk",new Department(1001,"设计部"));
//将emp返到page域中
pageContext.setAttribute("emp", emp);
%>
通过EL表达式输出当前的时间:${date }<br>
精确获取request域中的属性值:${requestScope.date }<br>
通过EL表达式输入Employee对象的lastName属性值:${emp.lastName }<br>
通过EL表达式输入Employee对象的dept属性的name属性值:${emp.dept.name }<br>
通过EL表达式获取getStatus方法的返回值:${emp.status }
</body>
JSTL(JSP Standard Tag Library 即jsp的标准标签库,提高标签)
它有5中标签库:core核心标签库、fmt标签库、functions标签库、sql标签库、xml标签库(后两种已经被淘汰;)
以C:开头的标签、函数标签库(结合函数可以对字符串进行截取替换)、格式化标签库fmt:开头的(国际化使用的); 需要导jar包
在jsp的页面要加上:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<body> if标签,相当于java中的if条件判断语句; test属性用来接收一个布尔型的值,通常通过EL表达式获取,当值为true时才执行标签体中的内容;
<%
int age = 20;
pageContext.setAttribute("age", age);
%>
<c:if test="${age < 19}">
好好学习
</c:if>
<c:if test="${age > 19}">
玩吧
</c:if>
<%
List<String> list = new ArrayList();
list.add("hello");
list.add("java");
list.add("world");
list.add("hi");
list.add("he");
list.add("");
//将list域放到page域中
pageContext.setAttribute("keys", list);
%>
<!-- items接收一个要遍历的集合
var 设置一个变量来接收遍历到的数据,以变量的值为key将数据放到page域中 -->
<c:forEach items="${keys }" var="key">
<a href="#">${pageScope.key }</a>
<br>
</c:forEach>
<!-- empty运算符:用来判断一个字符串或者一个集合是否为空 -->
<c:if test="${empty keys }">
空的!
</c:if>
<c:if test="${not empty keys }">
empty!
</c:if>
<c:if test="${!empty keys}">
非空!
</c:if>
</body>
<base href="http://localhost:8080/Web_Login/"> <style type="text/css"> body{ background-color: pink; } form{ font-size: 18px; color: white; } </style> <!-- 在js中引入jquery --> <script type="text/javascript" src="jquery/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function() { //给文本框绑定焦点事件,把错误信息给清除了 $(function(){ $("#username").focus(function(){ $("#spanMsg").text(""); }); //给提交按钮绑定单击事件 $("#sub").click(function(){ //获取用户名和密码 var username = $("#username").val(); if(username == ""){ /* username == null不能这么写空 */ alert("用户名不能为空"); return false; } var password = $("#password").val(); if(password == ""){ alert("密码不能为空"); return false; } }); }); }); </script>
AJax
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Ajax</title> <script type="text/javascript" src="${ pageContext.request.contextPath }/script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ $("#btId").click(function(){ //通过$.ajax方法发送Ajax请求 $.ajax({ url:"${pageContext.request.contextPath}/AjaxServlet",//请求地址 type:"get", data:"username=admin&password=123", //设置请求参数 //响应成功系统会自动调用success该回调函数;响应数据会以参数的形式传入该函数 success:function(res){ //将相应数据设置到span标签中 $("#msg").text(res); }, dataType:"text" //设置响应类型,默认是text }); }); //1.给按钮绑定单击事件, $("#btId2").click(function(){ //2.通过$.get()/post()方法发送Ajax请求 var url = "${pageContext.request.contextPath}/AjaxServlet"; var params = "username=admin&password=123456"; alert(url); // /Web_Ajax/AjaxServlet $.get(url, params, function(res){ //将响应到的数据设置到span标签中 $("#msg2").html(res) }, "text"); }); }); </script> </head> <body> <button id="btId">Hello Ajax</button> <span style = "color: red" id="msg"></span> <br> <button id="btId2">Hello Ajax2</button> <span style = "color: red" id="msg2"></span> </body> </html> $.get/post(url, [data], [callback], [type]) url:必须的。用来设置请求地址 data:可选的。用来设置请求参数 callback:可选的。用来设置一个回调函数,响应成功之后系统会自动调用该函数, 响应数据会以参数的形式传入到该函数中 type:可选的。用来设置响应数据的类型,默认是text 后端--->>
* 处理Ajax请求的Servlet
public class AjaxServlet extends HttpServlet{ }
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("Get请求");
//获取用户名和密码;
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("Get请求:" + username + " " + password);
//给浏览器响应一个字符串
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write(("Response success!"));
}
过滤器
右键Filter
Filter1.java
public class Filter1 implements Filter {
public Filter1() {
}
public void destroy() {
}
/**
* @see Filter#doFilter(ServletRequest, ServletResponse, FilterChain)
*/
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
System.out.println("1.1");
//放行请求
chain.doFilter(request, response);
System.out.println("1.2");//出去的代码
//如果两个都放行输出:1.1、2.1、Hello Filter、2.2、1.2
//把第一个过滤器关了,则输出:1.1、1.2 //后面的不会执行、2.1 Hello Filter、2.2
//把第二个过滤器关了,则输出:1.1 2.1 2.2 1.2
}
public void init(FilterConfig fConfig) throws ServletException {
}
}
loging.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
System.out.println("Hello Filter");
%>
<h2>Here</h2>
</body>
</html>
Filter2.java
public class Filter2 implements Filter {
public Filter2() {
}
public void destroy() {
}
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
System.out.println("2.1");
//chain.doFilter(request, response);
System.out.println("2.2");
}
public void init(FilterConfig fConfig) throws ServletException {
}
}
web.xml文件的配置:
<filter>
<display-name>Filter1</display-name>
<filter-name>Filter1</filter-name>
<filter-class>com.atguigu.filter.Filter1</filter-class>
</filter>
<filter-mapping>
<filter-name>Filter1</filter-name>
<url-pattern>/loging.jsp</url-pattern>
</filter-mapping>
<filter>
<display-name>Filter2</display-name>
<filter-name>Filter2</filter-name>
<filter-class>com.atguigu.filter.Filter2</filter-class>
</filter>
<filter-mapping>
<filter-name>Filter2</filter-name>
<url-pattern>/loging.jsp</url-pattern>
</filter-mapping>
</web-app>
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
//获取它的子接口,HttpServletRequest才有getSession这个方法;
HttpServletRequest hst = (HttpServletRequest) request;
HttpSession session = hst.getSession();
User user = (User) session.getAttribute("user");
if(user != null) { //如果user对象存在,即表示登录了
chain.doFilter(request, response); //放行
}else {
request.setAttribute("msg", "您还没登录呢");
request.getRequestDispatcher("pages/Login.jsp").forward(request, response);
}
}
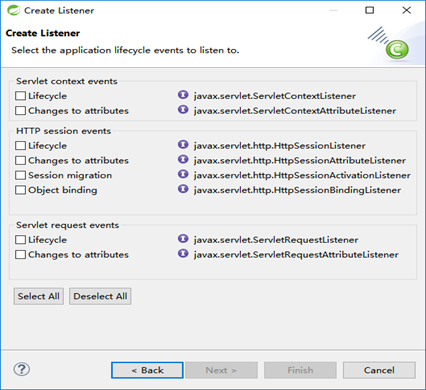
监听器
1) Listener用于监听JavaWeb程序中的事件。
2) 例如:ServletContext、HttpSession、ServletRequest的创建、修改和删除。
3) 监听器的类型分为
① 生命周期
② 数据绑定

选择Lifecycle
import javax.servlet.http.HttpSessionActivationListener(这里边有两个方法,钝化和活化的时候)
import javax.servlet.http.HttpSessionBindingListener(它是放里边一个对象就会执行其方法)
这两个接口不需要在XML文件中注册,专门给javabean类去实现的
监听钝化(登录成功用户信息放到session中,session保存在服务器中,都是在内存里,一断电就都没了,钝化就是把session里的信息持久化到一个文件里边,当服务器关闭的时候session保存的信息会序列化到硬盘文件中)和活化(服务器读序列化的文件,从文件反序列化到内存中)的
比如监听在线人数:就需要用全局ServletContext application,要保证每个人看到的人数是一样的,代码如下
User类实现这个接口 public class User implements HttpSessionBindingListener { } ;重写valueBound和valueUnbound这两个方法;
//当User对象被添加到session域中就会被执行;所以登录验证的时候要返回一个User对象,把它放到session域中;
@Override
public void valueBound(HttpSessionBindingEvent event) {
System.out.println("User对象被添加到域中了");
HttpSession session = event.getSession();
//获取ServletContext对象
ServletContext application = session.getServletContext();
//获取当前在线人数;这里要先获得count,再设置。
Integer count = (Integer) application.getAttribute("count");
if(count == null) {
//还没人在线
application.setAttribute("count", 1);
}else {
application.setAttribute("count", count+1);
}
}
//当User对象从session域中移除时调用
@Override
public void valueUnbound(HttpSessionBindingEvent event) {
HttpSession session = event.getSession(); //获取session
ServletContext application = session.getServletContext(); //获取ServletContext域
/*session.removeAttribute("user"); //移除user,不能在这里移除,是错误的
System.out.println("移除了" + session.getAttribute("user"));*/
Integer count = (Integer) application.getAttribute("count");
application.setAttribute("count", count-1);
}
import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
import javax.servlet.annotation.WebListener;
/**
* 监听ServletContext对象的生命周期的监听器
*/
@WebListener
public class MyServletContextListener implements ServletContextListener {
public MyServletContextListener() {
}
public void contextDestroyed(ServletContextEvent sce) {
System.out.println("ServletContextEvent对象被销毁了"); //服务器关闭的时候启动
}
public void contextInitialized(ServletContextEvent sce) {
System.out.println("ServletContextEvent对象被创建了"); //服务器开启的时候这个方法执行;
}
}
XML文件

<?xml version="1.0" encoding="UTF-8"?> <Student> <students id="1"> <sid>001</sid> <name>kris</name> <age>18</age> <gender>男</gender> <address>北京</address> </students> <students id="2"> <sid>002</sid> <name>smile</name> <age>18</age> <gender>女</gender> <address>海淀</address> </students> <students id="3"> <sid>003</sid> <name>嘿嘿</name> <age>20</age> <gender>男</gender> <address>朝阳</address> </students> </Student>

package com.atguigu.test; import java.util.List; import org.dom4j.Document; import org.dom4j.DocumentException; import org.dom4j.Element; import org.dom4j.io.SAXReader; import com.atguigu.bean.Student; public class TestDom4j { public static void main(String[] args) throws DocumentException { //1创建解析器对象 SAXReader saxReader = new SAXReader(); //2解析xml文件得到Document对象; Document doc = saxReader.read("student.xml"); System.out.println(doc); //3获取根元素 Element rootEle = doc.getRootElement(); //4解析所有的student元素 List<Element> stus = rootEle.elements("students"); System.out.println(stus); //5遍历得到每一个student标签; for (Element ele : stus) { //获取id属性值 String id = ele.attributeValue("id"); //获取的是根元素的id System.out.println(id); // Element nameEle = ele.element("name"); System.out.println("每个element的名字:" + nameEle.getText()); String sid = ele.elementText("sid"); String name = ele.elementText("name"); String age = ele.elementText("age"); String gender = ele.elementText("gender"); String address = ele.elementText("address"); System.out.println(sid + " " + name + " " + age + " " + gender + " " + address); Student student = new Student(sid, name, age, gender, address); System.out.println(student); } } } package com.atguigu.bean; public class Student { private String sid; private String name; private String age; private String gender; private String address; public Student() { super(); } public Student(String sid, String name, String age, String gender, String address) { super(); this.sid = sid; this.name = name; this.age = age; this.gender = gender; this.address = address; } public String getSid() { return sid; } public void setSid(String sid) { this.sid = sid; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getAge() { return age; } public void setAge(String age) { this.age = age; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } @Override public String toString() { return "Student [sid=" + sid + ", name=" + name + ", age=" + age + ", gender=" + gender + ", address=" + address + "]"; } }
JSON
对象和JSON字符串之间的互相转换导gson-2.2.4.jar包
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//1.JSON对象
var jsonObj = {"name": "kk", "age":20};
//alert(jsonObj); //[object Object]
//2.JSON数组 //获取数组中JSON对象的age属性值
var jsonArray = ["哈哈", 100, true, null, jsonObj]
//alert(jsonArray) //哈哈,100,true,,[object Object]
//alert(jsonArray[4].age) //20
//3.复杂点的
var json = {
"name":"唐僧",
"age":"20",
"sons":[
{"name": "悟空"},
{"name": "八戒", "wives":[
{"name": "嫦娥", "age": 19},
{"name": "白狐", "age": 18}
]}
]
}
alert(json.sons[1].wives[1].age) //18
//前端中 两种互相的转换 --> 1.将JSON对象转换成JSON字符串
var objToStr = JSON.stringify(jsonObj);
alert(objToStr); //{"name":"kk","age":20}
//2.将JSON字符串转成JSON对象
var jsonStr = '{"name": "smile", "age": 20}';
var strToObj = JSON.parse(jsonStr);
alert(strToObj.name); //[object Object] --> smile
//-->前端响应后端传来的JSON数据;
$(function(){
//绑定单击事件
$("#btId").click(function(){
var url = "JSONServlet"; //设置请求地址
//发送ajax请求
$.post(url, function(res){
alert(res.id + "-" + res.name + "-" + res.age)
}, "json"); //接收响应的json数据
});
});
</script>
</head>
<body>
<button id="btId">Ajax请求接收JSON格式的响应数据</button>
</body>
</html>
/**
* 响应JSON数据的Servlet
*/
public class JSONServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("-------------");
User user = new User(1, "kk", 20); //假设从数据库中查询出来一个User对象
//创建Gson对象
Gson gson = new Gson();
//①将User对象转换成JSON字符串
String jsonStr = gson.toJson(user); //jsonStr字符串
System.out.println("转成jsonStr字符串:" + jsonStr);
//②将JSON字符串转成JSON对象
User fromJson = gson.fromJson(jsonStr, User.class);
//给前台响应一个字符串
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write(jsonStr); //字符串
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
