数字化预案编制管理平台是为规范支队灭火救援预案建设工作,夯实支队信息化作战基础而建设的。系统结合支队信息化技术现状,基于三维GIS技术、物联网技术,新软件理念进行研发,满足了支队及下属大队日常演练与作战指挥需求。系统能够全面提升支队火灾智能化防控水平、实现火灾救援指挥更加精准、智能,提高消防数据应用分析能力。

![]()
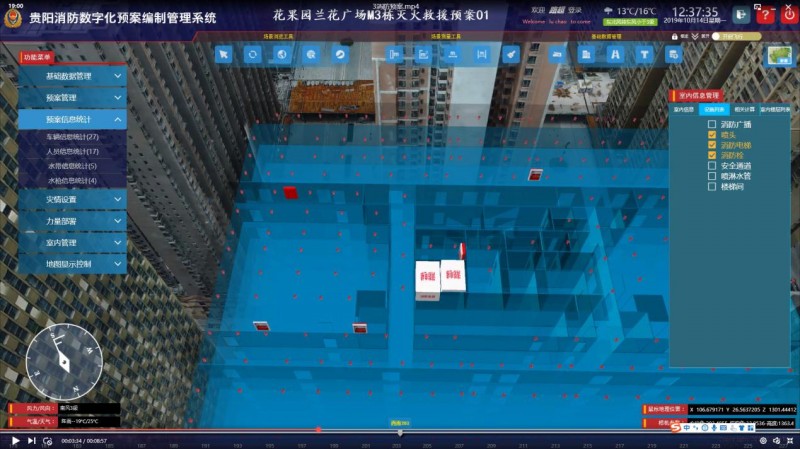
系统截图1
下图中,根据颜色级别表示危险度,提醒消防工作者注意自身安全。

![]()
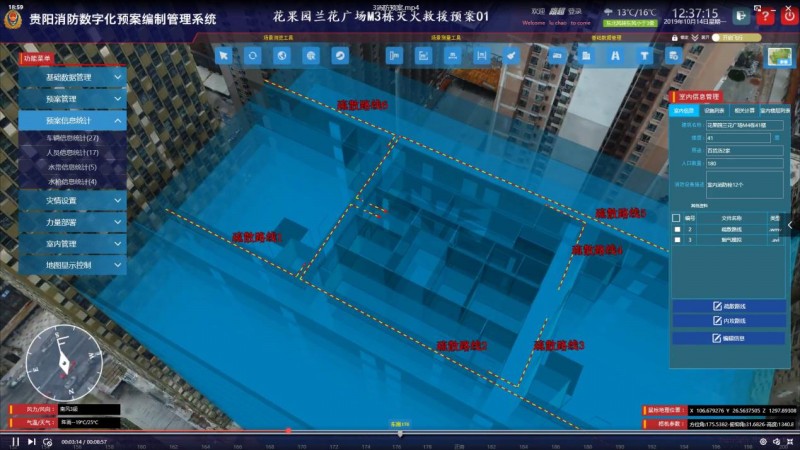
室内预案中,可查看室内消防设施的分布情况。

![]()
室内消防分布设施图

![]()
室内逃生路线图
此外,可查看预案中派出的消防员、消防员信息以及派出的消防车信息。

![]()
该系统本着实用、操作便捷、智能的原则为消防工作者提供消防灭火辅助工具。后期,系统将接入物联网,系统能够实时传输灾情信息。预案上实现了数据的共享性、决策的智能性、方案的科学性;该系统还可对真实火灾的救援指挥、消防设备部署的合理性进行模拟、研究,支持对救援过程的还原。是消防工作平时演练、战时应急的重要辅助工具。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title data-i18n="resources.title_animatorTrain"></title>
<style type="text/css">
body {
margin: 0;
overflow: hidden;
background: #fff;
100%;
height: 100%
}
#map {
position: absolute;
100%;
height: 100%;
}
#toolbar {
position: absolute;
top: 50px;
right: 10px;
text-align: center;
z-index: 100;
border-radius: 4px;
}
</style>
</head>
<body>
<div id="toolbar" class="panel panel-primary">
<div class='panel-heading'>
<h5 class='panel-title text-center' data-i18n="resources.title_animatorTrain"></h5></div>
<div class='panel-body content'>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_play" onclick="startAnimator()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_pause" onclick="pauseAnimator()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_stop" onclick="stopAnimator()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_acceleration" onclick="increaseSpeed()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_deceleration" onclick="decreaseSpeed()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_switchDirection" onclick="setReverseAnimator()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_switchTwinkle" onclick="setGlint()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_switchTails" onclick="setTailr()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.btn_showOrHideTrain" onclick="show()"/>
</div>
</div>
<div id="map"></div>
<script type="text/javascript" include="bootstrap,widgets.alert" src="../js/include-web.js"></script>
<script type="text/javascript" exclude="iclient-classic" src="../../dist/classic/include-classic.js"></script>
<script type="text" id="cartocssStr">
/*此处定义不同的颜色变量,在后面可以重复用这些颜色值*/
@waterColor:rgb(34,56,78);
@roadColora:rgb(109,102,91);
@roadColorb:rgb(109,102,91);
@railwayColora:rgb(80,80,80);
@railwayColorb:rgb(137,137,137);
@vegetationColor:rgb(27,27,27);
@continentColor:rgb(68,68,68);
@provinceLineColor:rgb(180,0,0);
#China_Railway_L___China::a{
/*每一段的长度为15px,间隔也是15px*/
line-color:@railwayColora;
line-2.5;
}
#China_Railway_L___China::b{
/*每一段的长度为15px,间隔也是15px*/
line-dasharray:18,18;
line-color:@railwayColorb;
line-2;
}
/*底下的地图背景图层*/
#World_Division_pl___China{
polygon-fill:@waterColor;
}
/*中国除外的其他国家的图层*/
#World_Continent_pl___China{
polygon-fill:@continentColor;
line-1;
line-color:rgb(180,180,180);
}
#World_Division_pl___China{
polygon-fill:@waterColor;
}
</script>
<script>
var map, layer, animatorVector, lineVector1, lineVector2,
host = window.isLocal ? window.server : "https://iserver.supermap.io",
url = host + "/iserver/services/map-china400/rest/maps/China",
url2 = host + "/iserver/services/data-DynamicData/rest/data";
var style1 =
{
fillColor: "#ffff00",
fillOpacity: 0.8,
strokeOpacity: 0,
pointRadius: 5
};
var style2 =
{
fillColor: "#c165f6",
fillOpacity: 1,
strokeOpacity: 0,
pointRadius: 5
};
init();
function init() {
if (!document.createElement('canvas').getContext) {
widgets.alert.showAlert(resources.msg_supportCanvas, false);
return;
}
//初始化地图
map = new SuperMap.Map("map", {