开发的城市设计三维平台,系统面向城市设计业务工作,基于已有完善的数据资料,将城市设计的二三维一体化场景、城市现状的三维场景、二维规划编制成果、多规合一成果及汇总的规划图形、图像、规划文本等资料进行统一管理。贯穿城市设计管理的编制组织、成果审批、论证、公示和公开等多个环节,进一步提高城市设计管理的工作效率和科学决策,更好的在各种工作环境中提供城市设计规划资料的辅助决策。
系统功能包含了城市设计数字化成果综合信息展示、城市设计管控要素查询,视线分析、视点模拟、建筑方案动态推演等辅助决策分析功能,覆盖城市设计管理的编制组织、成果审批、实施等多个环节,城市设计管控要素查询功能帮助规划管理人员快速获取任意地点完整城市设计管控要求、城市设计标准与准则管控要求,提高用地规划管理效能;视线分析、视点模拟、建筑方案动态推演等辅助决策分析功能进一步提高城市设计规划管理的科学决策,提升城市设计编制的科学性和协调性,促进城市设计落地实施,助力城市规划精细化管理。
系统主要有以下特点:
(1)多源数据管理、发布和展示
集成各类数据,包括二维基础底图数据、遥感影像、DEM、三维精细模型、城市设计三维场景倾斜摄影数据、BIM、人口、风向和规划项目数据等。实现了二三维数据的一体化管理、发布和展示。
图:实景三维
(2)方案编辑推演及参数化建模
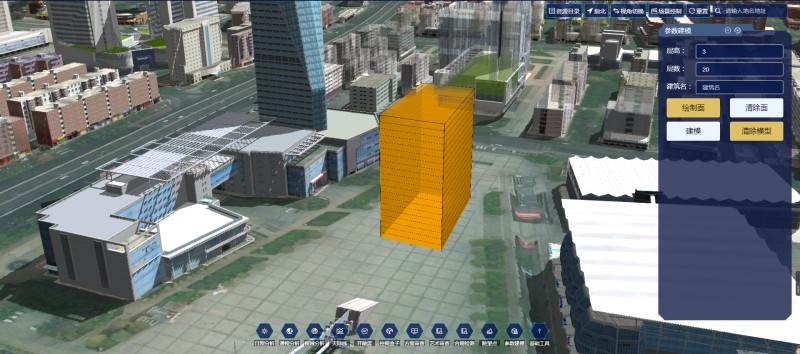
用户可以通过平台上传设计模型。同时,提供参数化设计窗口快速构建及编辑三维模型,实现在方案评审会中对方案进行初步的修整推演。
图:参数建模
(3)城市设计辅助决策
提供了城市设计决策过程中需要的各种辅助决策分析功能,包括城市设计管控要素查询、三维量算、剖面分析、通视分析、可视域分析、阴影分析、天际线分析、天空可视域分析、淹没分析、坡度坡向分析等。
图:城市设计管控要素查询
图:通视分析
图:开敞度分析
图:控规限高分析