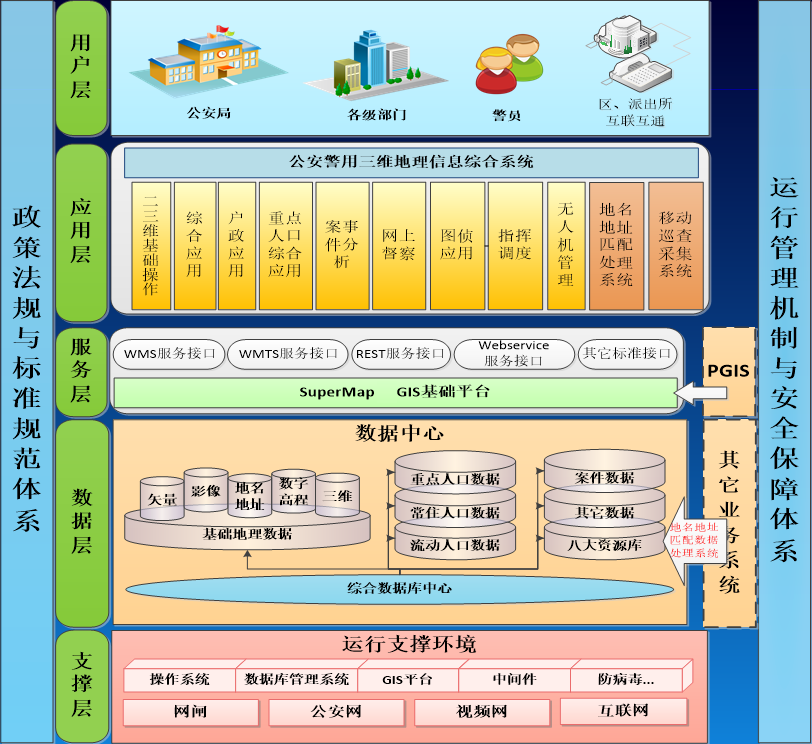
一、总体框架
二、建设内容
完成三维数据采集,通过倾斜摄影技术实现三维数据采集。对三维数据进行数据加工处理,进行单体化,实现对楼层的房间的单体化,从三维图上能定位到具体的房间。并实现与社区警务三实信息采集的对接(需民警配合完成)。按照一标三实信息采集需求与规范,配合民警完成一标三实数据完善和标准化处理,将三实信息与单体化数据进行关联处理,实现在三维地图上对三实信息的全方面展示。
基于三维地图服务建设部份核心共性业务功能模块,如全市警务分布、以户找人、以人找户等应用功能。
三、数字化预案
包括预案制作、日常指挥调度预案、预案导出、预案推演、预案执行。
四、视频监控
视频监控主要针对目前案件相关视频查询和回放等工作。通过与视频监控等相关系统对接,实现视频监控位置的直观展示,实时视频的快速调用等功能。
五、GPS警力监控
GPS警力监控实现了对携带GPS定位设备的警力的实时定位监控与历史轨迹回放等功能,为领导实时的展现路面巡逻与案事件周边的警力资源,为警力的有效调配和管理提供强有力的支持,为领导的日常管理提供以及面对突发事件的决策提供服务。
六、旅店业管理
旅店业关联应用以旅馆数据为基础,旅馆业第三方业务系统数据为依托,围绕着治安日常工作中的旅店业管理,提供直观有效的管理手段。
七、网吧管理
网吧管理应用以网吧数据为基础,第三方业务系统数据为依托,提供直观有效的网吧以及上网人员的管理手段。