通过GIS与虚拟仿真技术,对园区内企业生产设施、市政消防设施、公共管廊等进行三维建模,真实还原园区整体环境。以三维场景为依托,以智慧化工园区平台为核心,融合多个应用系统的数据,实现化工园区智能化管理。对园区内企业安全生产数据,环保监测,交通运输,车辆管理等数据进行综合展示,为园区管理部门对园区内突发事件的应急指挥,以及园区内环保监测管理,交通管理等提供强有力的信息保障。
安全环保一张图
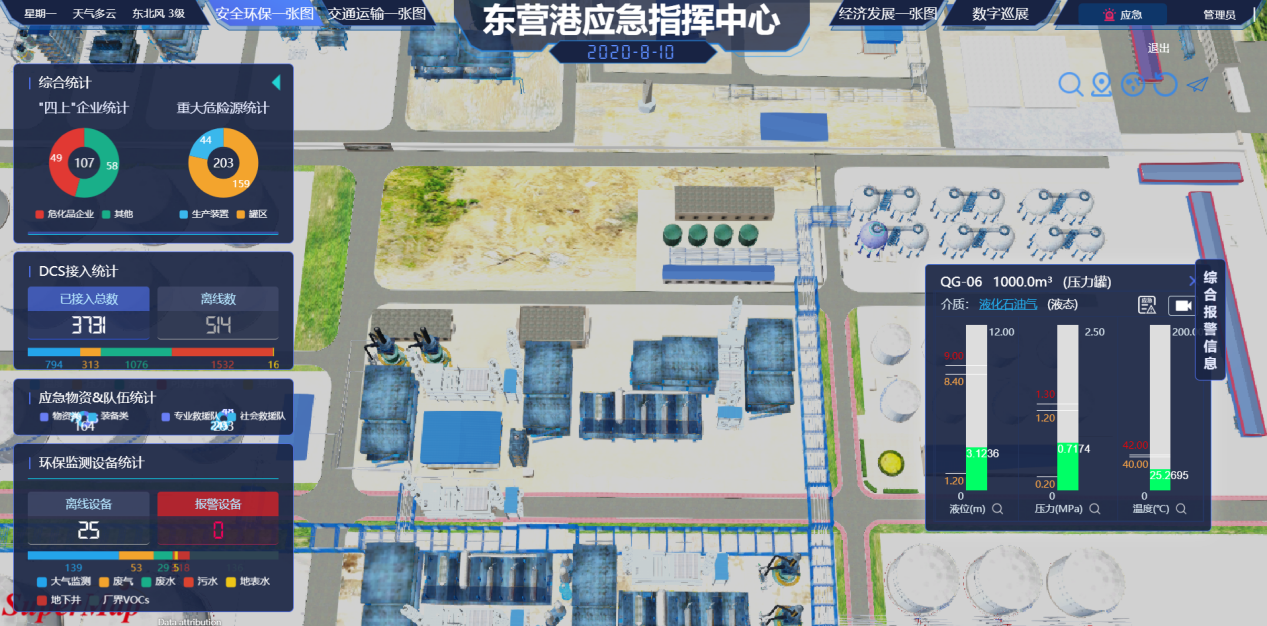
以园区安全、环保、视频监控为主要内容,对园区企业信息、重大危险源监控数据、危险源报警信息、环保监测数据、视频监控等内容进行集中管理和展示。

![]()

![]()
交通运输一张图
以园区交通和物流信息为主要内容,对园区内危化品车辆实时定位和轨迹、电子运单信息、船舶定位和信息、园区车辆统计、园区企业危化品装车统计等内容进行集中展示。

![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title data-i18n="resources.title_heatGridMapLayer"></title>
<script type="text/javascript" include="bootstrap,widgets.alert" src="../js/include-web.js"></script>
<script type="text/javascript" exclude="iclient-classic" src="../../dist/classic/include-classic.js"></script>
<style type="text/css">
body {
margin: 0;
overflow: hidden;
background: #fff;
100%;
height: 100%
}
#map {
position: absolute;
100%;
height: 100%;
}
#toolbar {
position: absolute;
top: 50px;
right: 10px;
300px;
text-align: center;
z-index: 100;
border-radius: 4px;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map, layer, heatGridLayer, selectGrid, infowin;
//定义网格的styles
var items = [
{
start: 0,
end: 2,
style: {
strokeColor: "#C69944",
strokeWidth: 1,
fillColor: "#B8E4B8",
fillOpacity: 0.5
}
},
{
start: 2,
end: 4,
style: {
strokeColor: "#C69944",
strokeWidth: 1,
fillColor: "#66dd66",
fillOpacity: 0.5
}
},
{
start: 4,
end: 6,
style: {
strokeColor: "#C69944",
strokeWidth: 1,
fillColor: "#00ee00",
fillOpacity: 0.5
}
},
{
start: 6,
end: 8,
style: {
strokeColor: "#C69944",
strokeWidth: 1,
fillColor: "#008800",
fillOpacity: 0.5
}
},
{
start: 8,
end: 10,
style: {
strokeColor: "#C69944",
strokeWidth: 1,
fillColor: "#df8505",
fillOpacity: 0.5
}
},
{
start: 10,
end: 12,
style: {
strokeColor: "#C69944",
strokeWidth: 1,
fillColor: "#CC9933",
fillOpacity: 0.5
}
},
{
start: 12,
end: 16,
style: {
strokeColor: "#C69944",
strokeWidth: 1,
fillColor: "#FF0000",
fillOpacity: 0.5
}
}
];
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var url = host + "/iserver/services/map-world/rest/maps/World";
//初始化
init();
function init() {
map = new SuperMap.Map("map", {
controls: [
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.LayerSwitcher(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})]
});
map.addControl(new SuperMap.Control.MousePosition());
layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, {
transparent: true,
cacheEnabled: true
}, {maxResolution: "auto"});
//创建热点网格图
heatGridLayer = new SuperMap.Layer.HeatGridLayer("heatGrid");
layer.events.on({"layerInitialized": addLayer});
}
//添加图层、注册事件、激活格网选择控件
function addLayer() {
map.addLayers([layer, heatGridLayer]);
map.setCenter(new SuperMap.LonLat(0, 0), 0);
// 创建格网选择控件
var select = new SuperMap.Control.SelectGrid(heatGridLayer, {
callbacks: {
//点击feature事件
clickFeature: function (f) {
closeInfoWin();
openInfoWin(f);
},
clickout: function () {
closeInfoWin();
}
}
});
map.events.on({
"movestart": function () {
closeInfoWin();
}
});
map.addControl(select);
select.activate();
createHeatPoints();
}
//向服务器发送请求,获取数据
function createHeatPoints() {
var points = [new SuperMap.Geometry.Point(-180, 90),
new SuperMap.Geometry.Point(180, 90),