vimium工具的作用:使你脱离鼠标,使用键盘方便操作页面,默认对所有网站生效
1、chrome商店里有的,但是,我怎么安装,都不行
2、源码安装:http://vimium.github.io/
https://github.com/philc/vimium
git clone git@github.com:philc/vimium.git
步奏:
Installing From Source
Vimium is written in Coffeescript, which compiles to Javascript. To install Vimium from source:
- Install Coffeescript.
- Run
cake buildfrom within your vimium directory. Any coffeescript files you change will now be automatically compiled to Javascript. - Navigate to
chrome://extensions - Toggle into Developer Mode
- Click on "Load Unpacked Extension..."
- Select the Vimium directory.
但是cake build的时候遇到错误 shortFlag = shortFlag != null ? shortFlag.match(SHORT_FLAG)[1] : void 0;

解决办法: https://github.com/philc/vimium/issues/2671
原因是:vimium不支持coffe v2,安装一个1xx的版本即可 sudo npm install --global coffeescript@1.12.7
需要先安装 coffeescript,方法,当然如果没有npm,你就的安装npm了
npm install --global coffeescript
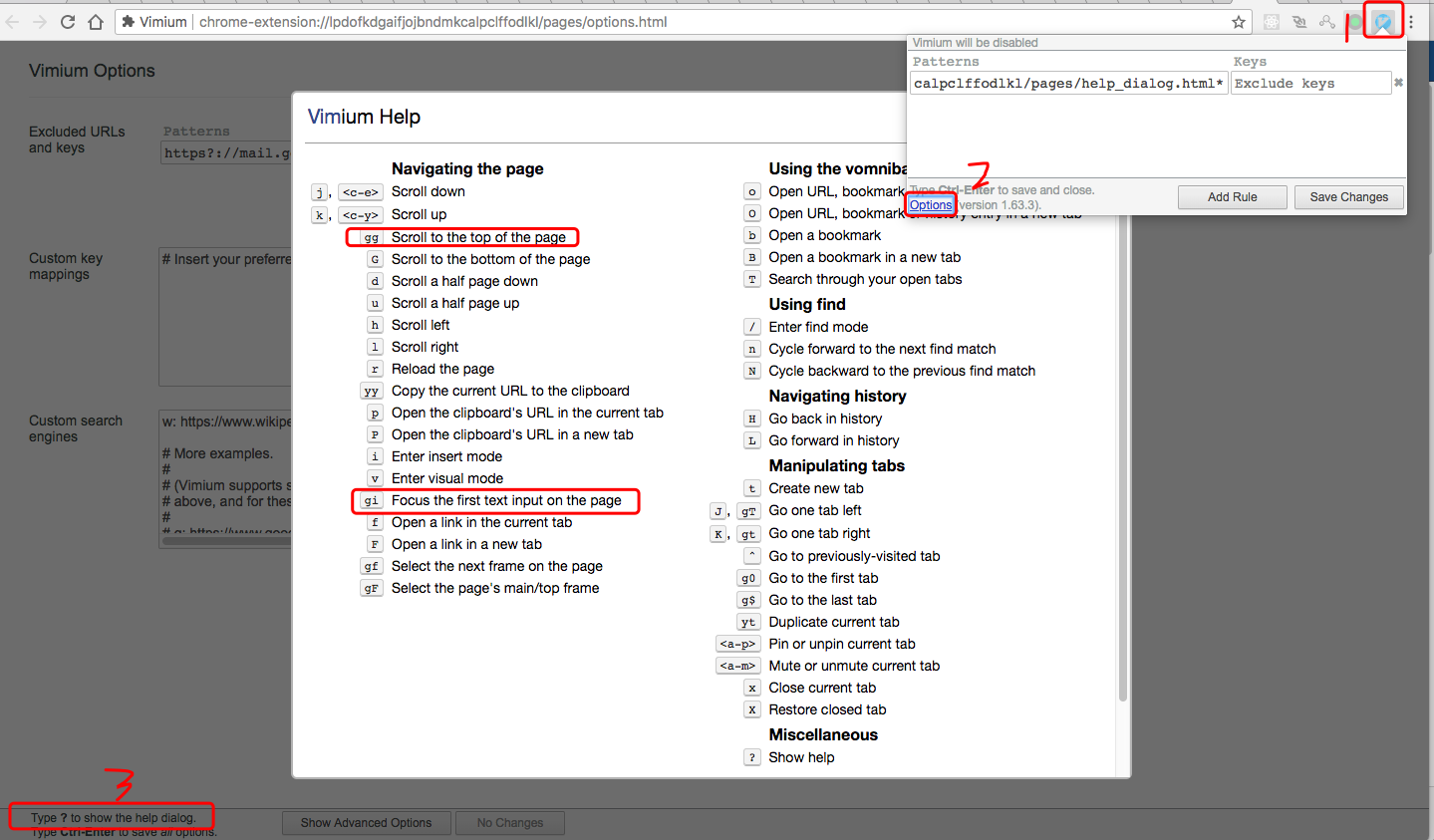
使用:
对于google浏览器来说,gi就是把鼠标定位focus到搜索框

页面上下滚动条:u/d j/k gg G
显示页面上所有的链接的快捷键:F
重新加载页面:r
……
https://www.zhihu.com/question/23600749
